vite首次启动加载慢
背景
随着vue3的到来,vite开始被各大vue3组件库使用,公司开始一个新项目,准备尝试用vite试一波。
问题发现
当把公司新项目移植到vite后,启动非常快,但发现页渲染时间慢了很多

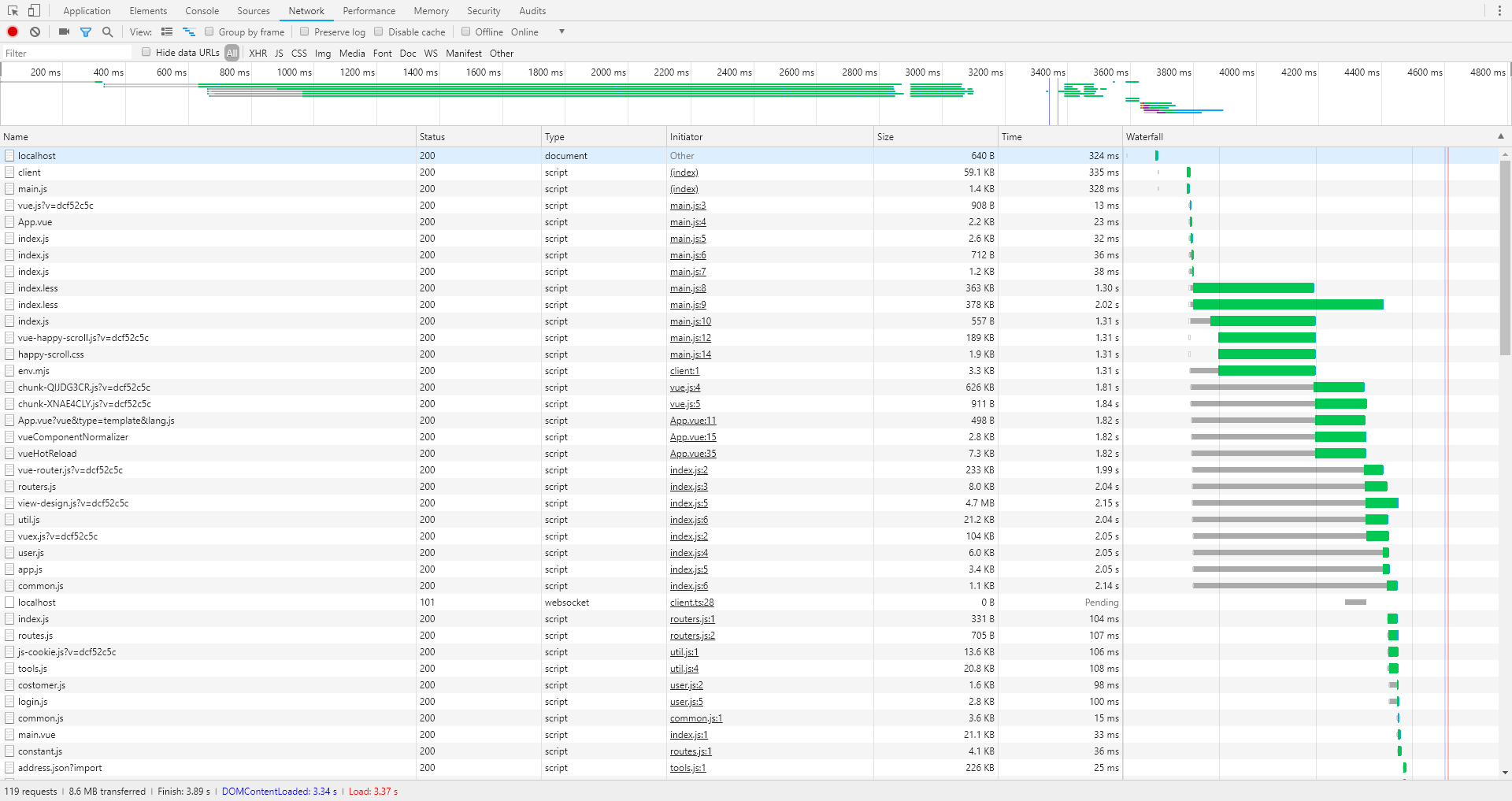
可以看到页面的首屏加载时间是3.34s,页面的渲染完时间是3.37s,下载总大小是8.6MB,发送了119个请求
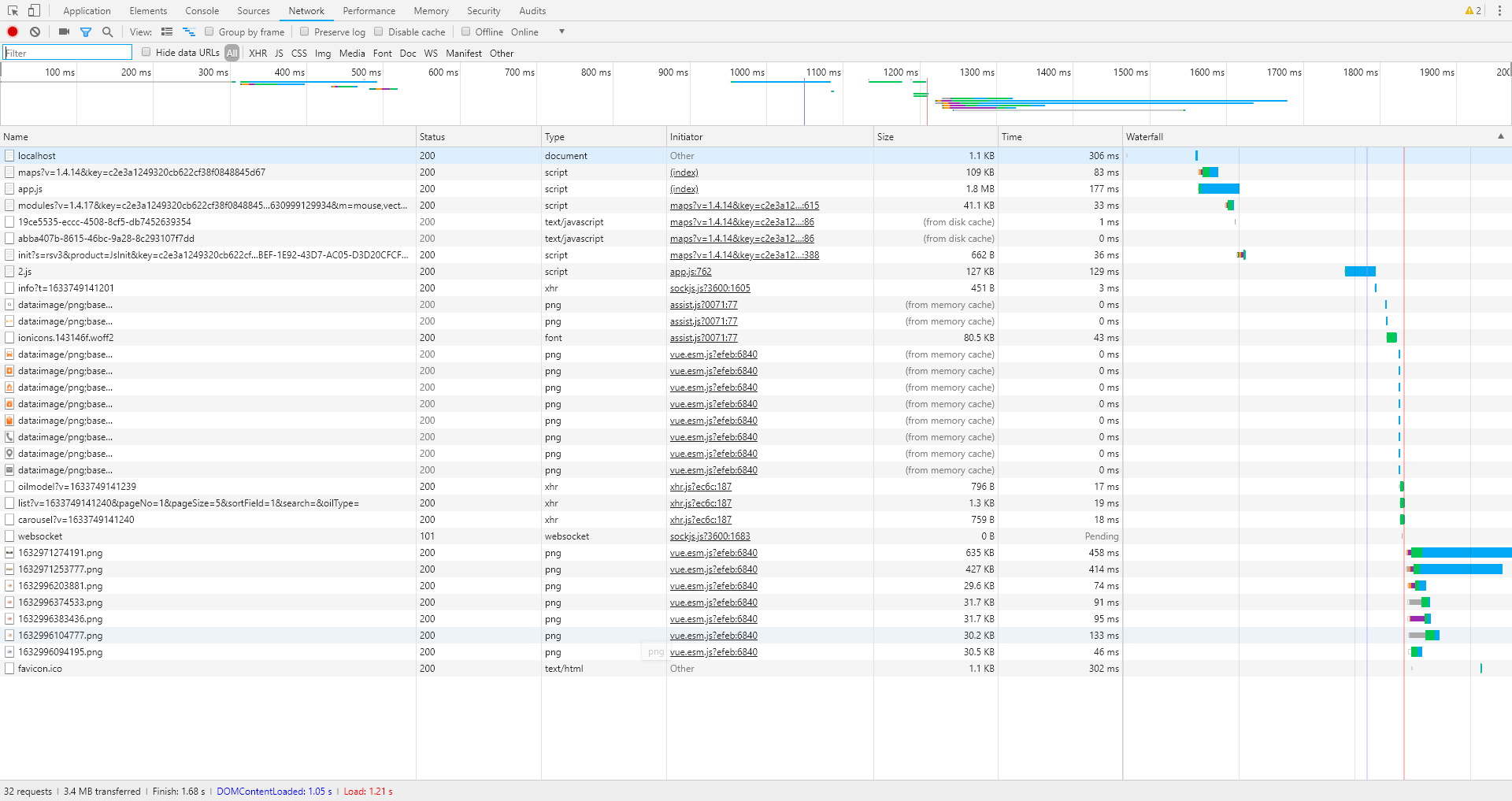
在看看webpack的渲染时间:

可以看到页面的首屏加载时间是1.05s,页面的渲染完时间是1.21s,下载总大小是3.6MB,发送了32个请求
vite的首屏加载时间是webpack的三倍,下载文件大小是webpack的两倍,请求数量也是三倍。vite开发环境下,模块以原生 esm 的形式被浏览器加载,也就说模块的加载是用es6原生的模块加载机制,没有对代码进行打包压缩处理,所以服务启动很快。那带来的问题就是下载的js文件没有处理的过的源码,那文件大小自然要比webpack处理过的js文件大很多。
因此初步判断因为这个原因导致首屏加载时间相差这么多。得出结论vite是牺牲了页面首次加载时间来达到启动时间快的目的。
峰回路转
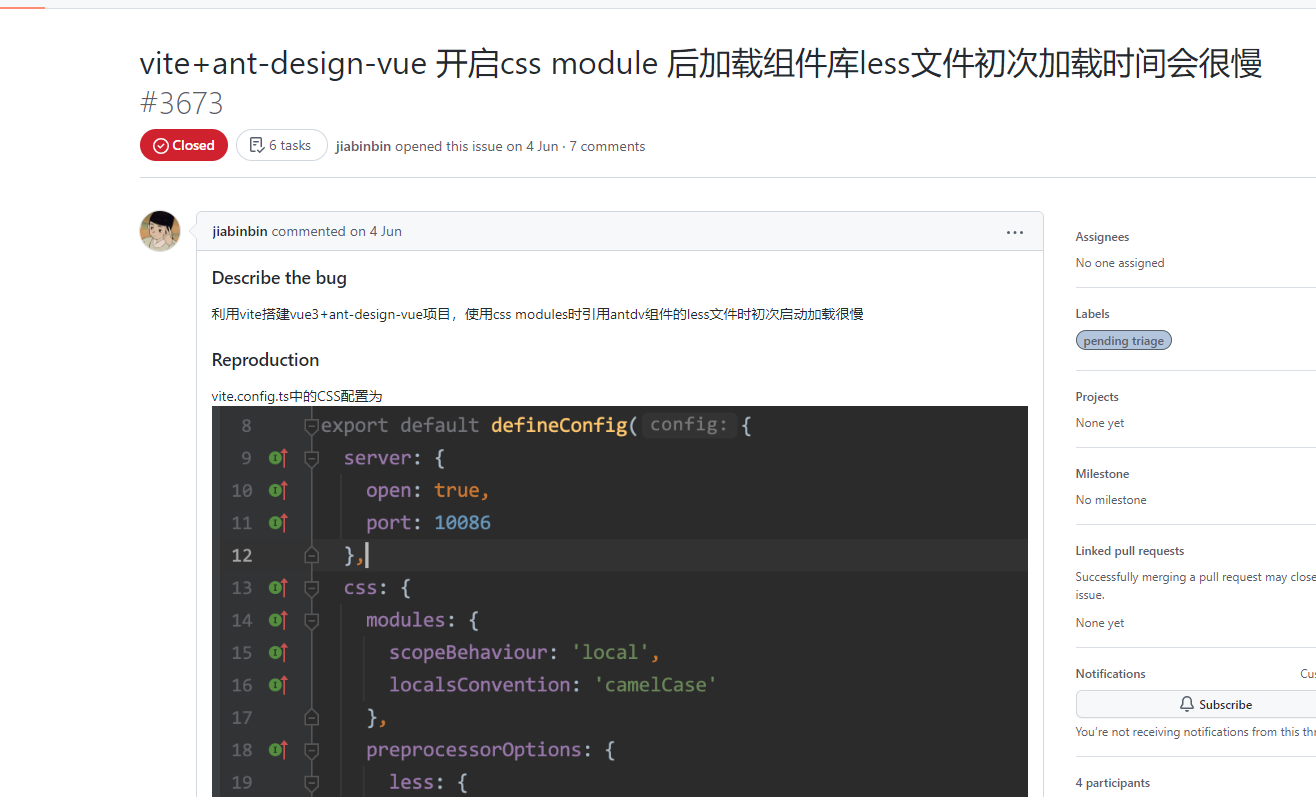
于是我去网上寻找有没有好的解决方案,在vite的issue中找到类似的问题:

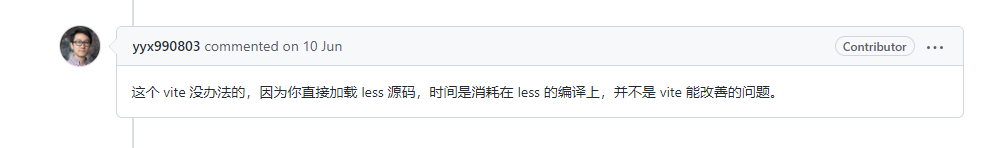
尤大大也回答了这个问题
这个问题有两个细节:
- 项目启动后浏览器第一次加载才会慢。
- 这个慢是因为加载less的源码,按需编译中加载时间其实是在less的编译上。
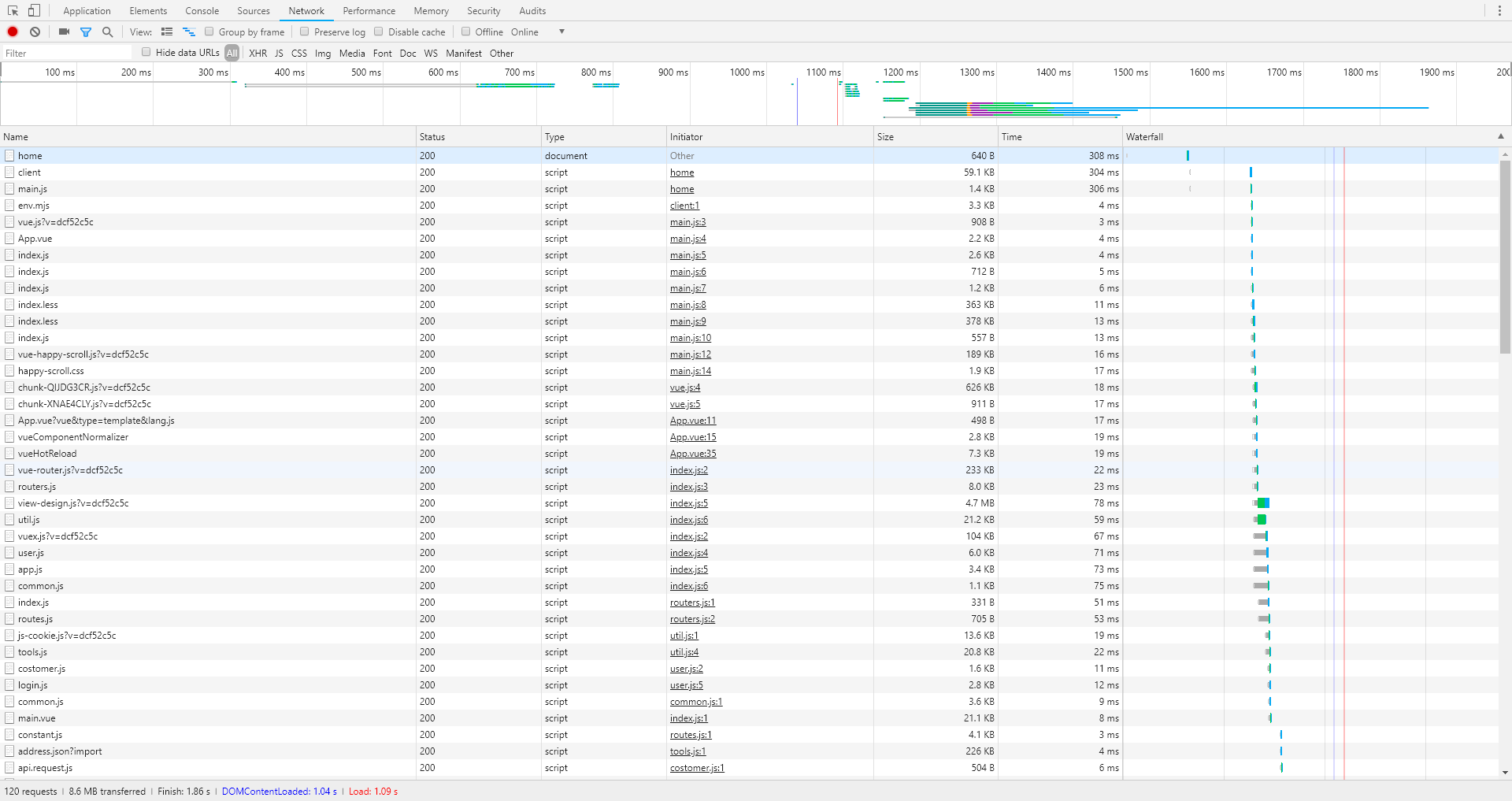
看看vite项目第二次加载

可以看到页面的首屏加载时间是1.04s,页面的渲染完时间是1.09s,下载总大小是8.6MB,发送了120个请求
页面的渲染时间和webpack项目的渲染时间差不多,esm 的形式被浏览器加载和请求数量对页面的渲染时间的影响不是主要的,也证实项目启动后浏览器第一次加载多出的时间主要是在编译上。
尤大大在知乎回答中提到:“webpack 的打包模式在项目本身源码模块数量极大 (>1000) 的情况下还是有一点优势的,因为浏览器在处理这个级别的并发请求上会产生阻塞(但通常来说如果你一个路由下模块数到这个级别说明你代码分割/按需加载没做好)。”意思是esm 的形式被浏览器加载和请求数量对页面的渲染时间的影响不是主要的。
分析
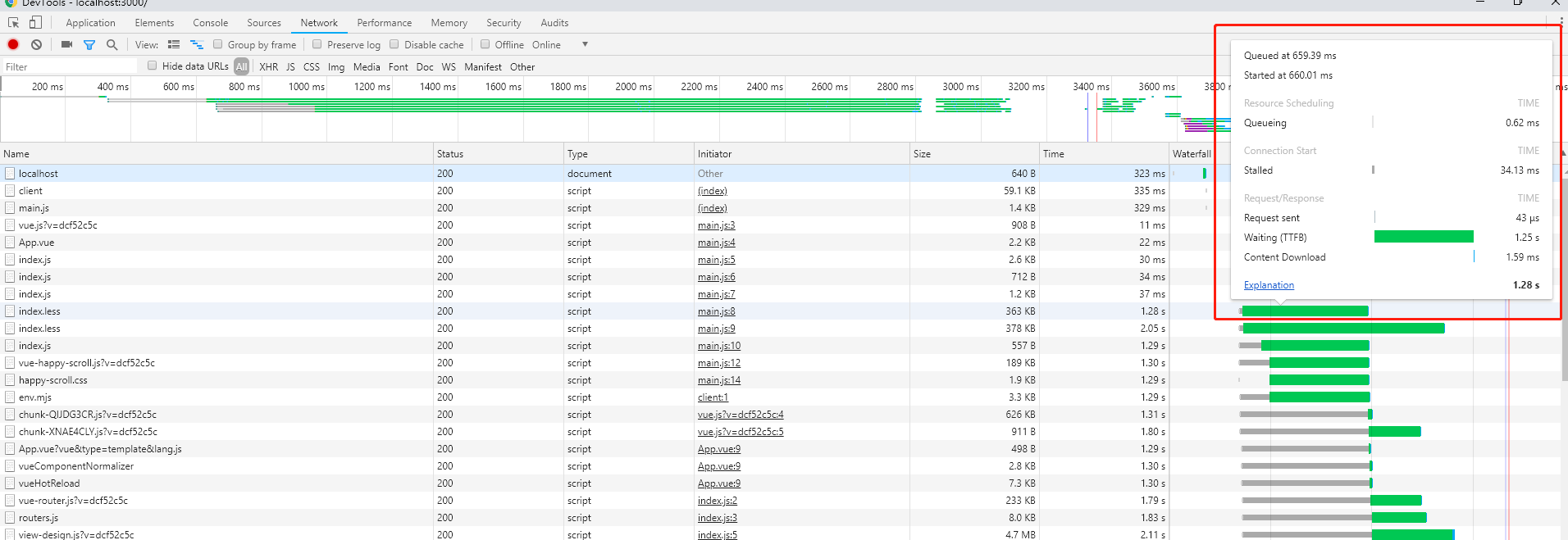
浏览器第一次加载时间比较长的文件时间分部:

waterfall性能检测详解详解:
- Queueing 是排队的意思
- Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
- DNS Lookup 是指域名解析所耗时间
- Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
- SSL https特有,是一种协议
- Request sent 发送请求所消耗的时间
- Waiting 等待响应时间,这里一般是最耗时的
- Content Download 下载内容所需要消耗的时间
加载index.less的时间主要在Waiting阶段,Content Download的时间占比很少。等待响应时间应该就是vite在编译的时间。
我的项目也引用了组件库的less源码,改为引用组件库的css看下渲染时间如何

可以看到页面的首屏加载时间是1.13s,页面的渲染完时间是1.16s,下载总大小是8.4MB,发送了120个请求
渲染速度基本和webpack差不多。
结论
通过上面分析可以确定vite开发模式启动,页面加载慢的原因是less编译导致。
这里反思下,由于对调试工具waterfall性能检测不熟悉导致开始错误的结论,走了一下弯路。有时候我们通过理论推导出来的结论未必正确的,需要实际数据去证实但更需要去证伪。就像吴军老师说的:
“我们每次给出的结论,都存在一种证伪的可能性,我们可以设计出一种方法、一个实验,或者一个场景,去看看我们的结论是不是还是成立,如果成立,我们就维持现有的结论;如果不成立,我们就修改现有结论。这就叫做证伪。
科学是一种做事情的方法,而不是特定的结论。采用科学方法得到的结论,相对来讲,比较经得起时间和现实世界的检验。更重要的是,用科学的方法求知,我们能得到可累加的进步,因为每一次验证的过程都是可以重复,后面的工作也可以基于前面的工作展开。”这句话牢记心中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?