vue-cli3.0+vue-router+vuex+vant搭建简易项目问题记录
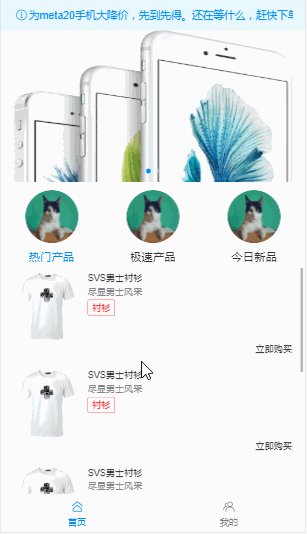
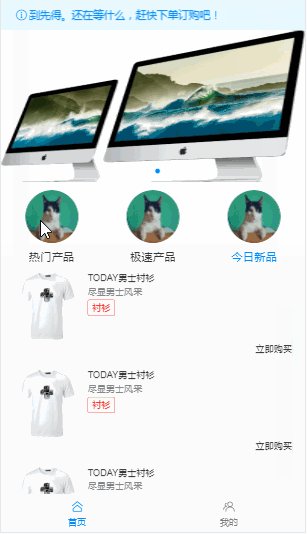
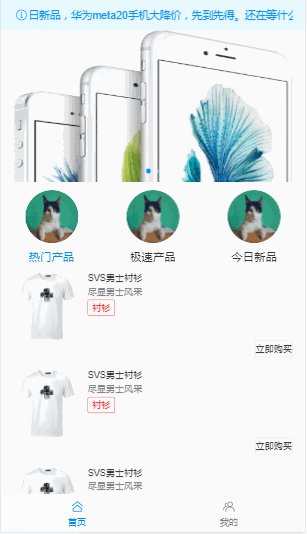
要实现的功能

问题一:布局
想动态获取列表容器的高度,实现局部滑动。
想法一:flex布局
结果:失败
因为每个组件样式为了不污染全局,加了scope,大的框架布局到了组件内获取不到,研究了好久只好放弃
想法二:js动态获取
所以最终用的js动态计算
<template>
<div :style="style"></div>
</template>
<script>
data(){
return{
style:`${height}px`//height为动态计算出来的值
}
}
</script>
问题二:默认路由
我这里用了两种方式
//方式一:'/' { path: '/',//默认为home页 name: 'home', component: Home } //方式二:redirect:'',路由重定向 { path: '/', name: 'home', component: Home children:[ { path:'/resultList/:type', name:'resultList', component:ResultList } ], redirect:'resultList/hot'//默认参数为hot }
问题三:底部导航显示问题
首页跟我的页底部导航显示,关于我们底部导航隐藏
实现步骤:
一:使用vuex定义全局状态,不会vuex?
五分钟搞懂Vuex
store.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { showTabBar:true//定义一个开关 } export default new Vuex.Store(option:{ state })
二:在组件上使用v-show判断是否显示
Home.vue
<footer v-show="$store.state.showTabBar"> <Footer/> </footer>
三:使用生命周期钩子函数
在el没有被挂载到实例上之前的函数都可以,即,beforeCreate()、created()、beforeMount
操作全局状态
export default { name:'about', created(){ this.$store.state.showTabBar = false; } }
问题四:axios跨域配置获取本地json
声明:vue-cli3.0的静态文件放在public里
在新目录新建vue.config.js
/** * 配置服务 */ module.exports = { devServer:{ host:'10.12.10.88', proxy:{ '/api':{ target:'http://10.12.10.88:8080/', ws:true, changeOrigin: true, pathRewrite:{ '^/api':'' } } } } }
main.js
import Vue from 'vue' import axios from 'axios' //因为axios不是vue的内置方法,所以不能用Vue.use() Vue.prototype.$axios = axios; //设置axios的默认配置 axios.defaults.baseURL = '/'; axios.defaults.headers.post['Content-Type'] = ['application/json']
使用
this.$axios.get('/resultData.json')//静态文件路径 .then((data)=>{ console.log(data); })
问题五:同一组件根据参数不同,渲染不同的数据
一、起初想到的是计算属性:computed,功能倒是实现了,切换组件,根据参数渲染不同数据
然后发现后台在一直请求接口,为啥呢,因为computed发现data里的属性发生变化,就会再次执行这个函数,所以放弃了。
二、要实现的效果就是点击一个组件,请求一次接口,变的是type参数,所以想到了监听路由或者路由导航守卫,详情
//监听路由 watch:{ '$route'(to,from){ this.type = to.params.type; this.$axios.get('/resultData.json') .then((data)=>{ this.resultData = data.data[this.type] }) } } //导航守卫也可以实现 //beforeRouteUpdate在当前路由改变,但是该组件被复用时调用 beforeRouteUpdate(to,from,next){ this.type = to.params.type; this.$axios.get('/resultData.json') .then((data)=>{ this.resultData = data.data[this.type] }) }
问题六:build打包时,index.html放浏览器上显示空白
npm run build之后想要看看dist里的index.html能不能运行,发现不行,因为灭有服务器
然后你会发现你build完之后,他会提示你一个网站 ==》vue-cli 部署
然后提示我们需要全局安装一个serve,然后运行
npm install -g serve # -s flag means serve it in Single-Page Application mode # which deals with the routing problem below serve -s dist
然后根据提示打开,发现可以了



