vue入门学习篇——初识vue
vue.js是什么?
看完vue官网介绍可以知道——vue是一个轻量级,简单、易用、灵活的渐进式JavaScript框架。
框架又是什么?为什么会有框架?
看完官网的视频我们能大概了解到,前端开发中需要JavaScript代码操作html中的DOM结构进行动态交互。当一个项目功能复杂时,需要大量的js代码去完成工作,用原生js会显得很臃肿,缺乏正规的组织形式。
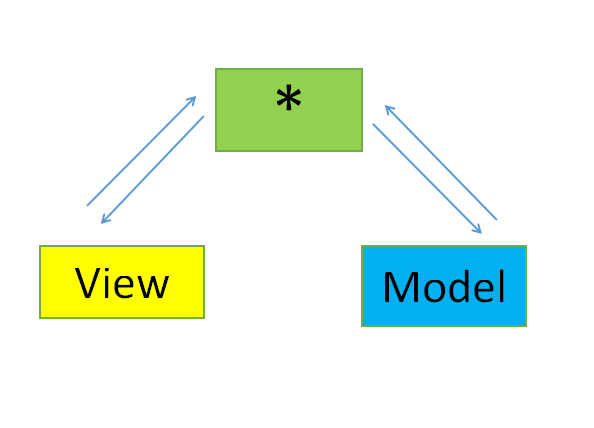
所以开发人员将js代码分为了三个板块,数据(Model),逻辑控制(*),视图(View),数据板块只负责数据部分,视图板块负责更改样式,逻辑控制负责联系视图板块和数据板块,这样子有很大的好处,当需求发生变动时,只需要修改对应的板块就好。

为什么说是渐进式框架?
渐进、渐进:字面意思就是一点点前进。放这里也就是逐步增多你所需的功能,你需要什么就引入什么。
我的理解是:你可以是引用vue.js完成你所需的双向数据绑定,也可以引入路由去实现更多的功能。也就是说vue的这些模块都是独立的。
所说的“渐进式”,其实就是Vue的使用方式,同时也体现了Vue的设计的理念

比较详细的阐述——(vue)=>{渐进式}



