会员
周边
众包
新闻
博问
闪存
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
简洁模式
...
退出登录
注册
登录
Heson
火之将熄,然位不见王影。
博客园
首页
新随笔
联系
订阅
管理
上一页
1
2
3
4
5
6
7
8
9
下一页
2019年7月18日
如何使用webpack打包多页面并且使 css,js,img在各自页面的目录文件夹下?
摘要: 遇到HTML CSS JS IMG 需要单独打包的情况了,虽然现在很多都是自动化打包了,但有些时候还是偏向于定制,就是根据自己的需求去编写,打包的方法以及配置和输出的路径。对打包过程进行干预 基于上次的单文件打包。做一下升级 最终打包出来的文件是这样的? 运行结果我就不放了, 打包的config如下
阅读全文
posted @ 2019-07-18 10:23 Heson
阅读(3498)
评论(2)
推荐(0)
编辑
如何使用rem写自适应的手机端页面?
摘要: 主要使用了js控制 再搭配一个reset.css 就可以顺利开始了 这里设计稿是750的,视真实情况而定。
阅读全文
posted @ 2019-07-18 10:12 Heson
阅读(361)
评论(0)
推荐(0)
编辑
2019年7月17日
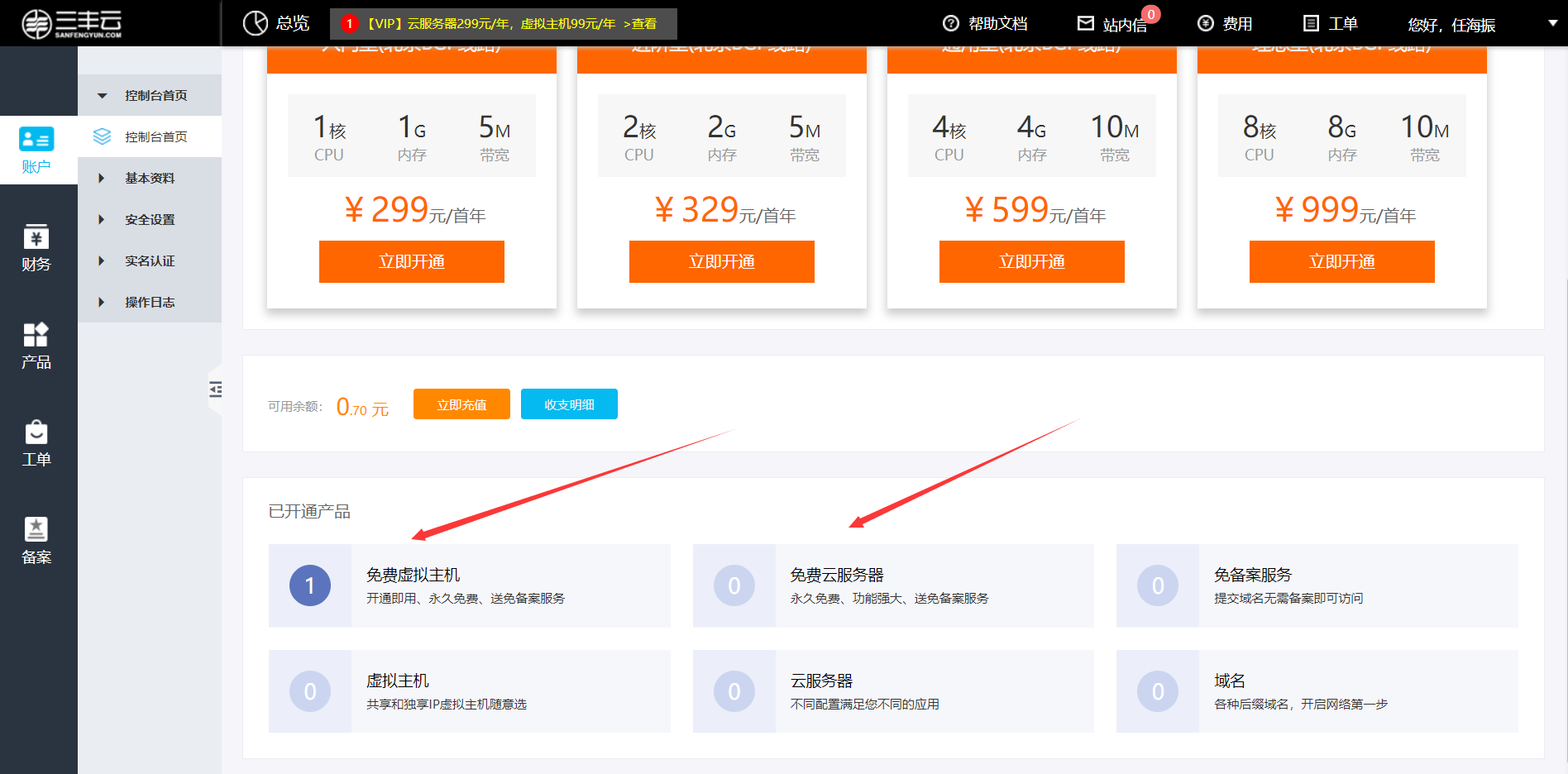
怎么用sanfengyun免费虚拟主机搭建自己的网站?
摘要:   
评论(0)
推荐(0)
编辑
2019年7月3日
如何使用webpack打包html+css+js+img+font?
摘要: 如何使用webpack打包html+css+js+img+font? 工作中需要打包单个小项目带着疑问去试试。 1.创建一个空文件夹,如下图 2.使用命令行npm init y 创建一个默认的package.json 如需修改可自己打开修改 3.webpack 打包要先安装webpack 和webp
阅读全文
posted @ 2019-07-03 10:45 Heson
阅读(2154)
评论(1)
推荐(0)
编辑
2019年6月12日
Javascript之ES7详解
摘要: https://www.jianshu.com/p/13c5d002478b
阅读全文
posted @ 2019-06-12 23:18 Heson
阅读(586)
评论(1)
推荐(0)
编辑
2019/6/12面试题总结
摘要: 1.v if和v show的区别 2.父子组件和子父组件传值 3.rem em 4.深拷贝和浅拷贝 如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。 如何实现浅拷贝 `let a=
阅读全文
posted @ 2019-06-12 22:41 Heson
阅读(107)
评论(0)
推荐(0)
编辑
2019年3月26日
2019 前端面试题 (Vue)
摘要: 1.谈谈你对MVVM开发模式的理解。 MVVM分为Model、View、ViewModel三者。 Model 代表数据模型,数据和业务逻辑都在Model层中定义; View 代表UI视图,负责数据的展示; ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作;
阅读全文
posted @ 2019-03-26 14:46 Heson
阅读(459)
评论(0)
推荐(0)
编辑
2019年3月20日
我们一起用三丰云免费虚拟主机搭建一个自己的网站
摘要: 福音 三丰云 虚拟主机永久免费使用了 网站先放这里 我一直想有一个属于自己的网站,但是苦于是新手,又不想花钱去买服务器。主要是怕买了不会用,就浪费掉了。 诸多的机缘巧合下我知道了三丰云。 随后我发现了新大陆。竟然可以免费使用。接下来我一路顺这官方的路走下来,顺利的得到了免费虚拟主机和免费云服务器。
阅读全文
posted @ 2019-03-20 15:29 Heson
阅读(5024)
评论(1)
推荐(0)
编辑
2019年3月14日
vue 父子组件传值
摘要: 父组件向子组件传值: parent.vue chile.vue 这里要注意的是第四步。 ` ` 父组件用车子运货,子组件也要用车子接货。 子组件向父组件传值: child.vue parent.vue 这里要注意的就是这个绑定的事件,子组件给父组件传值,不是直接就能接收的,这个事件就是父组件用来监听
阅读全文
posted @ 2019-03-14 09:40 Heson
阅读(249)
评论(0)
推荐(0)
编辑
2019年3月13日
vue vuex的state,getter,mustation,action,module
摘要: Vuex核心属性: vuex中给出了几个核心名词,state,getter,mutation,action,module。 我们画图说明。 属性名|描述 |: state|仓库,里面存放数据 getter|搬运工小组,有无数个搬运工,只负责从厂房往外搬东西 mutation|操作工小组,有无数个操作
阅读全文
posted @ 2019-03-13 16:45 Heson
阅读(985)
评论(0)
推荐(0)
编辑
上一页
1
2
3
4
5
6
7
8
9
下一页
公告
Live2D