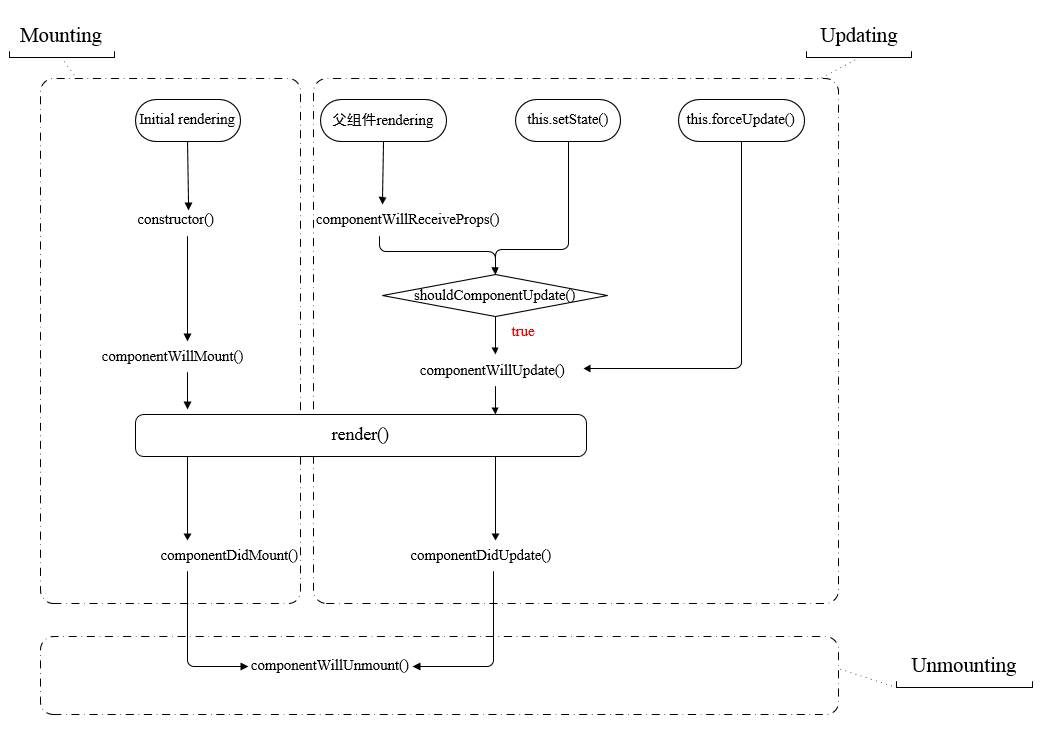
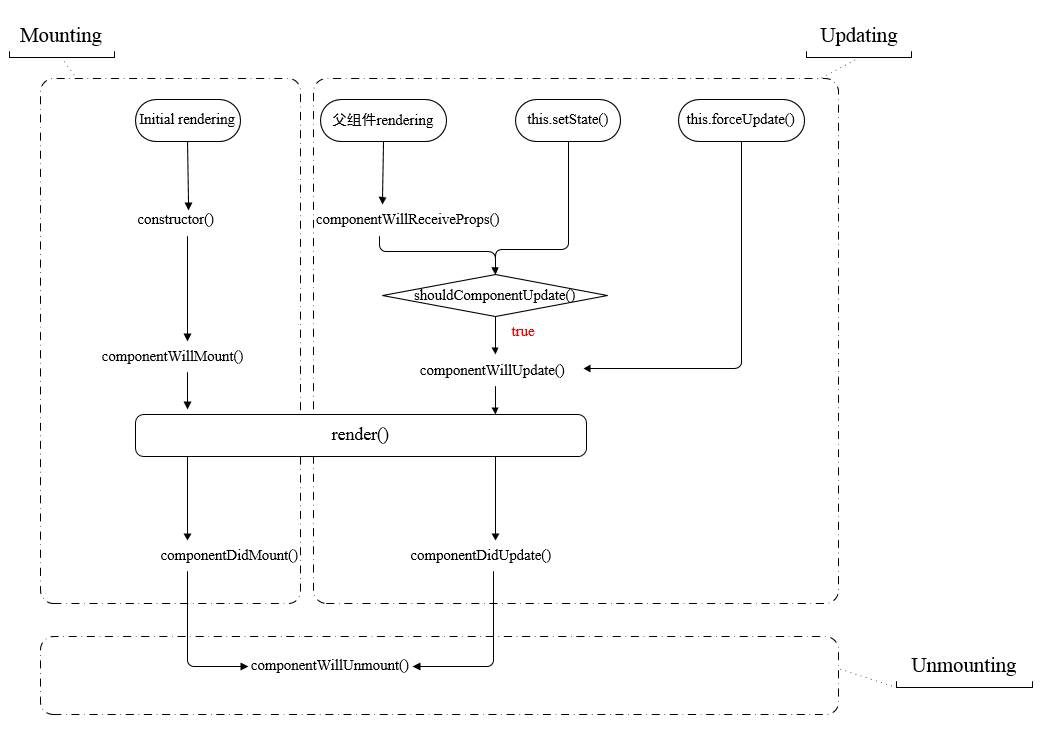
从广义上分为挂载,渲染,卸载

1.挂载和卸载过程
1.1constructor()
constructor()中完成了React数据的初始化,它接受两个参数:props和context,当想在函数内部使用这两个参数时,需使用super() 传入这两个参数。
注意:只要使用了constructor()就必须写super(),否则会导致this指向错误。
1.2componentWillMount()
组件已经经历了construct()初始化数据后,但是未渲染DOM时。
1.3componentDidMount()
组件第一次渲染完成,此时DOM节点已经生成,可以在这里调用ajax请求,返回数据setState后组件会重新渲染
1.4componentWillUnM=mount()
在此处完成组件的卸载和数据的销毁
1.clear你在组件中所以的setTimeout,setInterval
2.移除所以组件中的监听removeEventListener
2.更新过程
2.1componentWillReceiveProps(nextProps)
1.在接受父组件改变后的props需要重新渲染组件时用到的比较多
2.接受一个参数nextProps
3.通过对比nextProps和this.props,将nextProps的state为当前组件的state,从而重新渲染组件
componentWillReceiveProps (nextProps) {
nextProps.openNotice !== this.props.openNotice&&this.setState({
openNotice:nextProps.openNotice
},() => {
console.log(this.state.openNotice:nextProps)
//将state更新为nextProps,在setState的第二个参数(回调)可以打印出新的state
})
}
2.2shouldComponentUpdate(nextProps,nextState)
1.主要用于性能优化(部分更新)
2.唯一用于控制组件重新渲染的生命周期,在react中,state以后,state法伤变化,组件会进入重新渲染的流程,在这里return false可以组织组件的更新。
3.因为react父组件的重新渲染会导致其子组件的重新渲染,这个时候其实我们是不是需要所以组件都跟着重新渲染的,因为需要在子组件的该生命周期中做判断。
2.3componentWillUpdate(nextProps,nextState)
shouldComponentUpdate返回true以后,组件进入重新渲染的流程,进入componentWillUpdate,这里同样可以拿到nextProps和nextState
2.4componentDidUpdate(prevProps,prevState)
组件更新完毕后,react只会在第一次初始化成功会进入componentDidmount,之后每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
2.5render()
render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染。