遇到HTML CSS JS IMG 需要单独打包的情况了,虽然现在很多都是自动化打包了,但有些时候还是偏向于定制,就是根据自己的需求去编写,打包的方法以及配置和输出的路径。对打包过程进行干预
基于上次的单文件打包。做一下升级
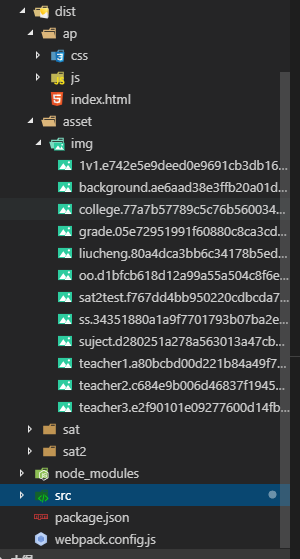
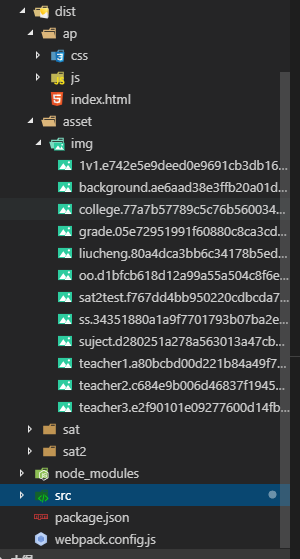
最终打包出来的文件是这样的?

运行结果我就不放了,
打包的config如下
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
// const Uglifyjs = require('uglifyjs-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const {CleanWebpackPlugin} = require("clean-webpack-plugin")
module.exports = {
entry:{
ap:'./src/js/page_ap.js',
sat:'./src/js/page_sat.js',
sat2:'./src/js/sat2.js'
},
output:{
path:path.resolve(__dirname,'dist'),
filename:'[name]/js/index.js?[hash]'
},
mode:'development',
module:{
rules:[
{
test: /\.html$/,
loader: 'html-withimg-loader'
},
{
test:/\.jsx?/,
include:[
path.resolve(__dirname,'src')
],
use:'babel-loader'
},
{
test:/\.css$/,
include:[
path.resolve(__dirname,'src')
],
use:ExtractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader:'url-loader',
options:{
limit:10240,
outputPath:'./asset/img',
name:'[name].[hash].[ext]',
// PublicPath:''
}
}
]
}
]
},
plugins:[
new CleanWebpackPlugin(),
new ExtractTextPlugin('[name]/css/[name].css'),
new HtmlWebpackPlugin({
title:'ap',
filename:'/ap/index.html',
template:'src/ap/index.html',
chunks:['ap']
}),
new HtmlWebpackPlugin({
title:'sat',
filename:'sat/index.html',
template:'src/sat/index.html',
chunks:['sat']
}),
new HtmlWebpackPlugin({
title:'sat2',
filename:'sat2/index.html',
template:'src/sat2/index.html',
chunks:['sat2']
}),
// new Uglifyjs()
]
}
最后贴一张目录结构吧,其实真实项目比这个复杂多了,可能很乱

可以看得出来还是有一些问题的,不够智能,不能自动需找所有路径,因为项目路径比较乱,自己研究的还不够透彻,如果能帮到你,或者你能帮我,欢迎留言。