如何使用webpack打包html+css+js+img+font?
如何使用webpack打包html+css+js+img+font?
工作中需要打包单个小项目带着疑问去试试。
1.创建一个空文件夹,如下图

2.使用命令行npm init -y 创建一个默认的package.json 如需修改可自己打开修改

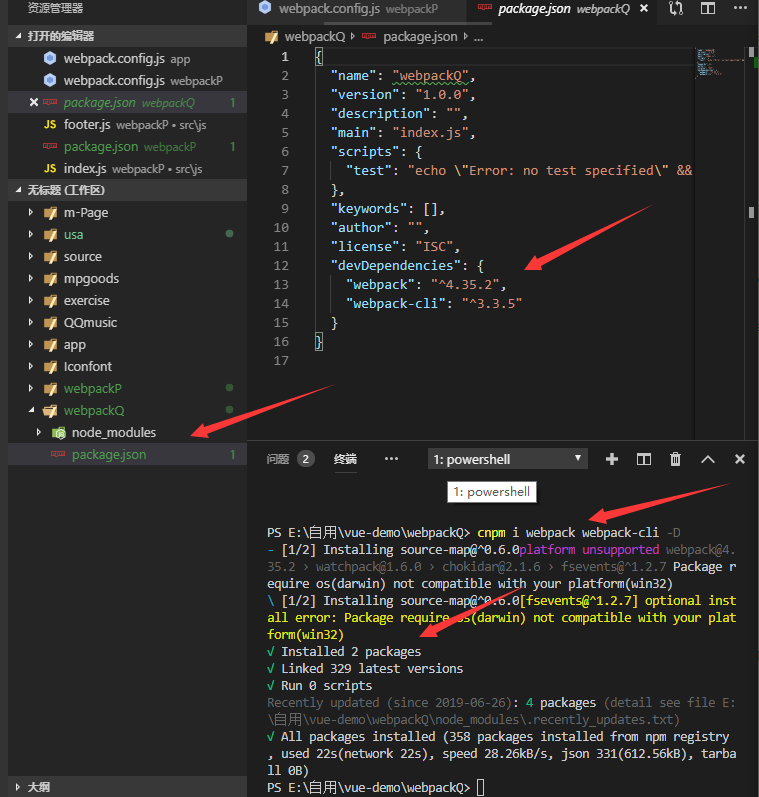
3.webpack 打包要先安装webpack 和webpack-cli 这里依然使用命令行进行安装,推荐单项目安装,可使用淘宝镜像,具体如下图

4.webpack打包构建的配置是在一个叫webpack.config.js文件中进行配置的,在根目录下创建webpack.config.js文件。

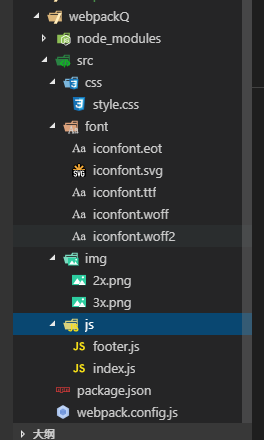
5.紧接着我们就要去创建一些文件夹和文件,这里面是我们需要打包的代码和静态文件,结构如下。

6.其中js文件夹中的index.js 和footer.js中分别写如下代码
```
import staticImg from '../img/2x.png'
import staticImg2 from '../img/3x.png'
import Footer from './footer'
import '../css/style.css'
var imgTempl = '<img src="'+staticImg+'" />';
code: 你可以显示代码么?
</div>
document.body.innerHTML = imgTempl
new Footer()
```
```
function footer(){
console.log('引入成功')
}
export default footer
```
7.css文件夹就写一些样式,让我们可以看出来css能成功引入并打包即可
8.font文件夹可以放字体文件以及svg图片具体下载可以去iconfont去下载自己需要的使用或者测试
9.img文件夹中我放了两个图片一张大于10kb的一张小于10kb的,在打包配置图片项可以设置小于多少才去打包(base64).
10.最后来写配置文件,这里我直接把写好的贴上来,就不一个一个具体去写了,如有疑问,可以在下方留言。
`cnpm i html-webpack-plugin extract-text-webpack-plugin bable-loader css-loader style-loader url-loader -D`
```
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
// const { CleanWebpackPlugin } = require("clean-webpack-plugin")
module.exports = {
//入口文件可配置多入口
entry:'./src/js/index.js',
//出口文件
output:{
path:path.resolve(__dirname,'dist'),
filename:'js/[name].js'
},
//打包模式 有development和production 之分
mode:'production',
module:{
//这里写文件的配置规则 并且所使用的bable都需要安装
rules:[{
test:/.jsx?/,
include:[
path.resolve(__dirname,'dist')
],
use:'bable-loader'
},
{
// 这里写的css规则是没有使用sass和less及stylus的,如果使用需要额外加想要的loader
test:/.css$/,
include:[
path.resolve(__dirname,'src')
],
//这里使用了css单独打包插件也需要下载,不然css会打包到js中
use:ExtractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
},
{
test:/.(jpg|png|gif|jpeg)/,
//后面可以直接写导出规则也可以单独写
use: [
{
loader: 'url-loader?limit=10240&name=images/[hash:8].[name].[ext]',
},
]
}
]
},
plugins:[
new ExtractTextPlugin('css/index.css'),
new HtmlWebpackPlugin(),
// new CleanWebpackPlugin()
]
}
```
11. package.json 里面要修改script 之后就可以执行npm run build 打包了
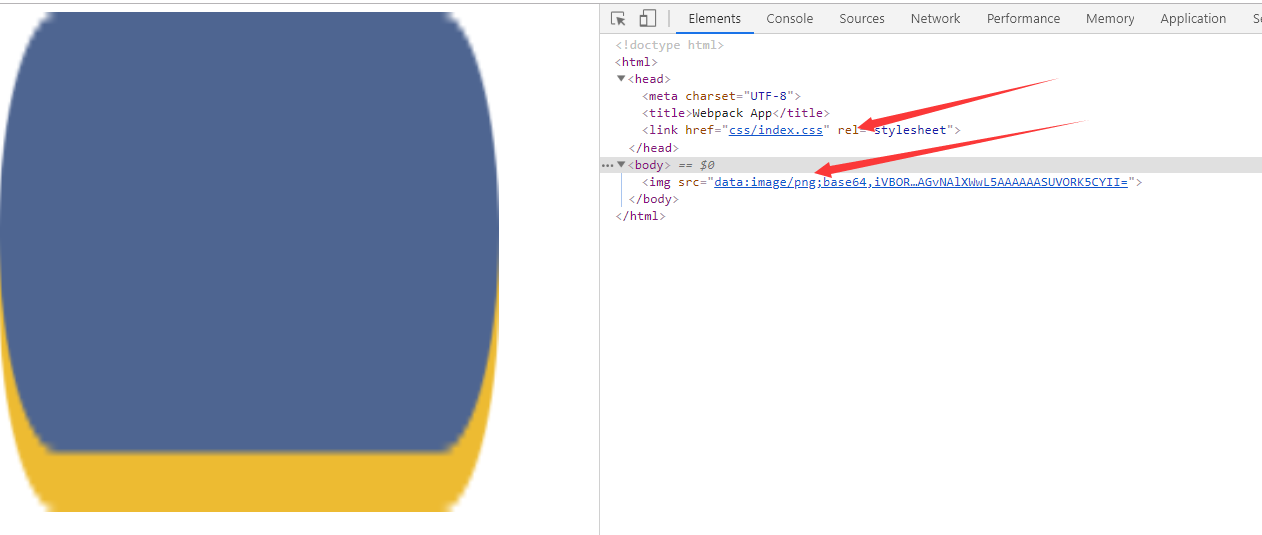
打包结果如下

可以看到css独立出来了没有被打包到js中去,img文件夹中有一个被base64到了js中 js文件夹中的footer.js已经被打入main.js , 并且使用插件自动生成了html文件。
12.最后在浏览器中打开看看效果