前端笔试题汇总 2018/12/04 (2)
定位布局:
通过设置position属性实现。
CSS中规定的第三种定位机制,能够实现横向多列布局及较为复杂的定位。
比如:带有遮罩层效果的提示框、固定层效果、全屏广告等等。
流式布局:让布局脱离固定值限制,可以根据页面情况改变相应发生改变
vue用什么写的:
怎么跟后端商量命名接口的,接口定义成什么格式:
定好接口名称 参数 格式 方法 返回值
闭包传递参数:在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问。而原始类型的值则是可以直接访问到的。
1、 当传递的为基本类型值得时候, 计算机会在栈内存开辟一块空间进行存储
2、当传递为 引用类型值的时候, 计算机会在栈内存开辟一块空间存储指针, 指向堆内存的 数据
3、栈内存数据是js自己自动创建。并自己回收的
Css优先级:浏览器默认样式 < 浏览器用户自定义样式 < 外部样式表 < 内部样式表 < 内联样式表
Px rpx em rem :https://blog.csdn.net/yeshenliaosuifeng/article/details/77282296
rem是指相对于根元素的字体大小的单位。em单位是指相对于父元素的字体大小的单位。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。在项目里的字体、容器(如div等)都可以 用rem,这样的话它就能自己随屏幕尺寸调节了。
规定屏幕宽为750rpx 1rem=750/20rpx。
iPhone6 上,屏幕宽度为375px 1rpx = 0.5px
保存用户登录状态:
https://www.jianshu.com/p/b2b634c77502
箭头函数与普通函数的区别:
箭头函数是匿名函数,不能作为构造函数,不能使用new
箭头函数不绑定arguments,取而代之用rest参数...解决
箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值
箭头函数通过 call() 或 apply() 方法调用一个函数时,只传入了一个参数,对 this 并没有影响。
箭头函数没有原型属性
1、箭头函数的this永远指向其上下文的 this,任何方法都改变不了其指向,如call(), bind(), apply()
2、普通函数的this指向调用它的那个对象
Vue的生命周期:
1、创建前/后: 在 beforeCreate 阶段,vue 实例的挂载元素 el 还没有。
2、载入前/后:在 beforeMount 阶段,vue 实例的$el 和 data 都初始化了,但还是挂载之前为虚拟的 dom 节点,data.message 还未替换。在 mounted 阶段,vue 实例挂载完成,data.message 成功渲染。
3、更新前/后:当 data 变化时,会触发 beforeUpdate 和 updated 方法。
4、销毁前/后:在执行 destroy 方法后,对 data 的改变不会再触发周期函数,说明此时 vue 实例已经解除了事件监听以及和 dom 的绑定,但是 dom 结构依然存在
Vue的双向绑定:vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty()来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
小程序怎么实现与后台的交互:微信与后台服务器之间的数据通信是调用wx.request实现的
vue怎么实现与后台的交互:实现统一向后端发送请求数据,封装一个ajax请求,在项目config文件夹下的index.js文件里设置跨域
深拷贝和浅拷贝:
浅拷贝只是复制了对象的引用地址,两个对象指向同一个内存地址,所以修改其中任意的值,另一个值都会随之变化。 深拷贝是将对象及值复制过来,两个对象修改其中任意的值另一个值不会改变
GET请求与POST请求的区别:GET和POST本质上没有区别
GET把参数包含在URL中,POST通过request body传递参数。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求在URL中传送的参数是有长度限制的,而POST么有。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
H5的新标签有哪些:
1.多媒体:<audio></audio>, <video><video>,<source></source>, <embed></embed>, <track></track>
2.新表单元素:<datalist> ,<output> ,
<keygen>
3.新文档节段和纲要:<header>页面头部、<section>章节、<aside>边栏、<article>文档内容、<footer>页面底部等
CSS3的新特性:
新的选择器、文字及块阴影、多背景图、颜色渐变、圆角等。CSS3的各种动画效果,如:旋转、移动、缩放等,还包括图标字体的应用。
动画有哪些属性:旋转、移动、缩放、倾斜等
vue的生命周期函数:
ES6的新特性:
Map:数组映射一个新数组
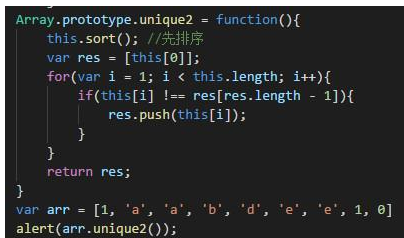
数组去重的方法:
1、构建一个新的数组存放结果,for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比,若结果数组中没有该元素,则存到结果数组中2、先将原数组进行排序,检查原数组中的第i个元素 与 结果数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置,如果不相同,则将该元素存入结果数组中

排序算法:
冒泡排序
两个数组拼接 arrayObject.concat(arrayX,arrayX,......,arrayX)
异步、同步、阻塞、非阻塞
异步和同步:被请求人的消息通知机制
异步:当被请求人处理完成事情以后会主动通知(事件通知,回调等方式)
同步:当被请求人处理完成事情以后不会主动通知,需要请求的人主动轮询



