前端笔试题汇总 2018/12/04 (1)
一、
console.log(data)
var data = "aaa";
var obj={
data:"bbb",
prop:{
data:"ccc",
fn:function(){
return this.data
}
}
}
console.log(obj.prop.fn())
var test = obj.prop.fn;
console.log(test());
输出
undefined
ccc
aaa
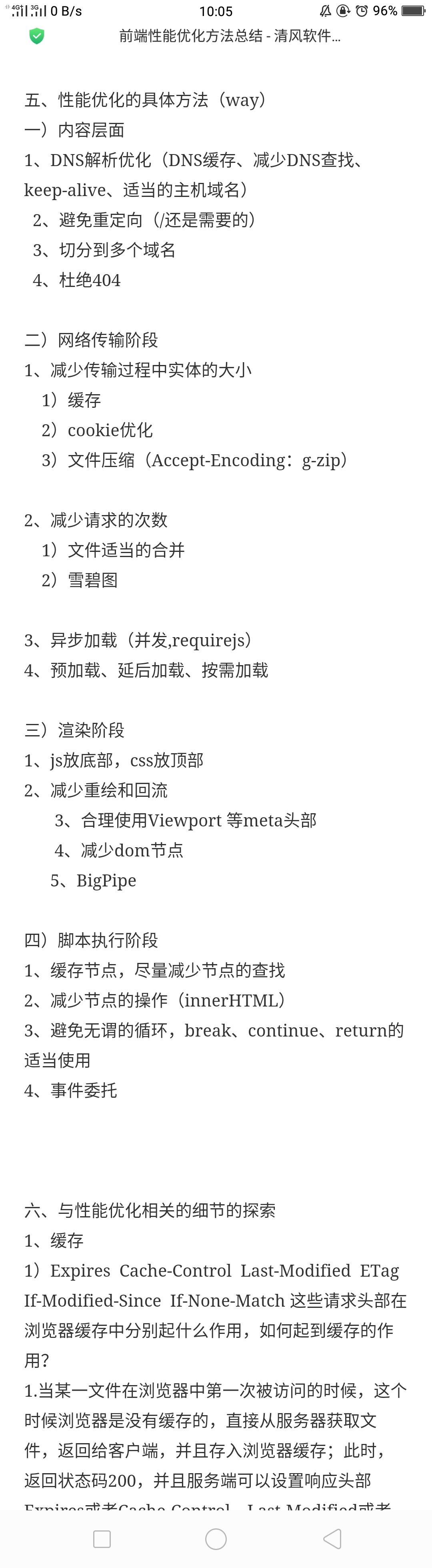
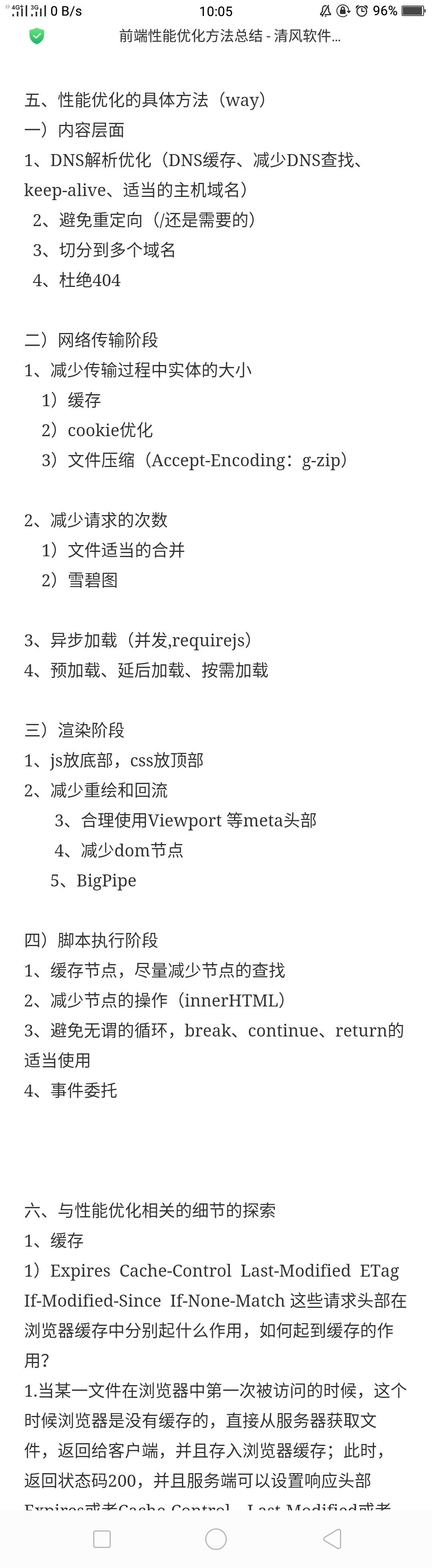
二、前端优化


三、 setTimeout(function(){
console.log(2)
},0)
console.log(3)
输出
3 2
四、
css选择器
标签名、id、class、后代、群组、组合、通配符、属性、兄弟、子元素
可继承属性
font-size font-family color
优先级
标签名选择器:1
class选择器:10
id选择器:100
规则
1、不可以越级比较
100个标签名也小于一个class
2、style优先级高
3、!inportant优先级最高。慎用!
五、
大型网站css如何组织
1、基于不同页面分离
2、基于页面元素/块
3、基于重复使用的标签(from、table)
六、
垂直水平居中
1、定位(margin-left/margin-top)(已知元素宽高)
2、定位(transfrom:translate(-50%,-%50))(ie9+)
3、定位(left:0;top:0;right:0;bottom:0; margin:auto;)(ie7+)
4、弹性布局
七、状态码
GET: 200 OK
POST: 201 Created 表示生成了新的资源
PUT: 200 OK
PATCH: 200 OK
DELETE: 204 No Content 表示资源已经不存在
202 Accepted 服务器已经收到请求,但还未进行处理,会在未来再处理,通常用于异步操作。
301状态码(永久重定向)
302状态码(暂时重定向,307也是这个含义)
主要是303 See Other,表示参考另一个 URL。
302和307用于GET请求,而303用于POST、PUT和DELETE请求。收到303以后,浏览器不会自动跳转,而会让用户自己决定下一步怎么办。
400 Bad Request:服务器不理解客户端的请求,未做任何处理。
401 Unauthorized:用户未提供身份验证凭据,或者没有通过身份验证。
403 Forbidden:用户通过了身份验证,但是不具有访问资源所需的权限。
404 Not Found:所请求的资源不存在,或不可用。
405 Method Not Allowed:用户已经通过身份验证,但是所用的 HTTP 方法不在他的权限之内。
410 Gone:所请求的资源已从这个地址转移,不再可用。
415 Unsupported Media Type:客户端要求的返回格式不支持。比如,API 只能返回 JSON 格式,但是客户端要求返回 XML 格式。
422 Unprocessable Entity :客户端上传的附件无法处理,导致请求失败。
429 Too Many Requests:客户端的请求次数超过限额。
500 Internal Server Error:客户端请求有效,服务器处理时发生了意外。
503 Service Unavailable:服务器无法处理请求,一般用于网站维护状态。
八、
九、
window.location.href(设置或获取整个 URL 为字符串)
返回:http://i.cnblogs.com/EditPosts.aspx?opt=1
window.location.protocol(设置或获取 URL 的协议部分)
返回:http:
window.location.host(设置或获取 URL 的主机部分)
返回:i.cnblogs.com
window.location.port(设置或获取与 URL 关联的端口号码)
返回:空字符(如果采用默认的80端口(update:即使添加了:80),那么返回值并不是默认的80而是空字符)
window.location.pathname(设置或获取与 URL 的路径部分(就是文件地址))
返回:/EditPosts.aspx
window.location.search(设置或获取 href 属性中跟在问号后面的部分)
返回:?opt=1
一、正则法
二、split拆分法
三、指定取
四、单个参数的获取方法



