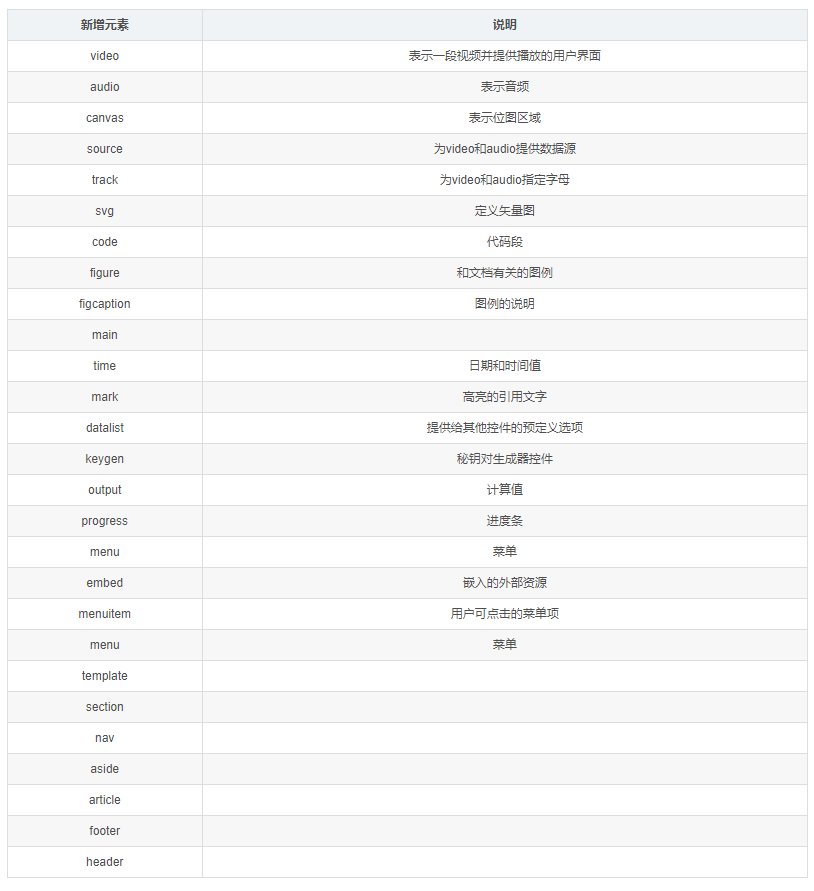
H5新增语义化标签
--H5新增

--H5标签的兼容性
ie6/7不兼容h5标签,解决方法。
方式一:引用google的html5.js文件,代码内容可以自己下载下来看。
<!–[if lt
IE9]>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
<![endif]–>
将以上代码放到head标签区间,由于现在国内基本上直接访问不了谷歌的服务器,如果直接引入外部JS,会让网页打开非常慢,所以我们要先把js放到服务器上,再进行本地文件的引用。
方式二:自己coding JS搞定。
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = “abbr, article, aside, audio,
canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup,
mark, menu, meter, nav, output, progress, section, time, video”.split(‘, ‘);
var i= e.length;
while (i–){
document.createElement(e[i])
}
})()
</script>
不管我们用上面哪中方式,请记得在CSS中进行如下定义,目的是让这些标签成为块状元素。
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}


