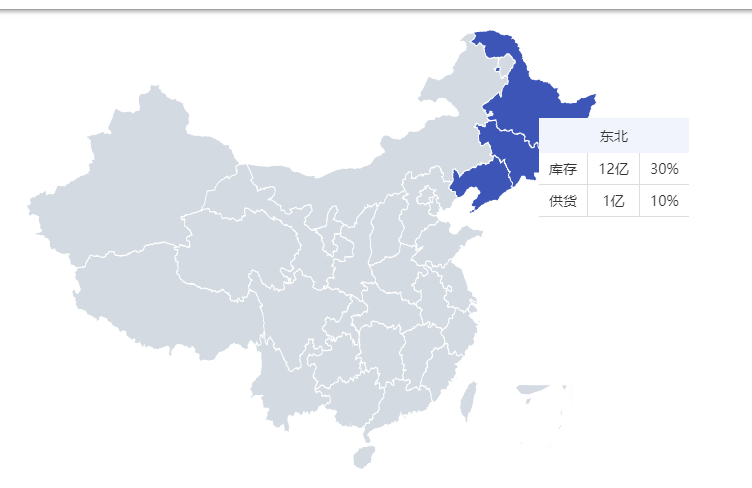
描述: 公司需要将中国划分成八个区域,华北,东北,华东,华中,华南,西南,西北,境外,鼠标指上区域显示每个区域库存与供货,先上效果图:

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>echarts地图合并-生成中国大区</title> </head> <body> <div id="chinaMap" style="width: 1000px;height: 500px;"></div> <script type="text/javascript" src="./jquery.min.js"></script> <script type="text/javascript" src="./echarts.min.js"></script> <script type="text/javascript"> repRegionStrategy(); var mergeProvinces = function(chinaJson, names, properties) {//合并大区里省份的coordinates var features = chinaJson.features; var polygons = []; var polygons2 = []; for(var i = 0; i < names.length; i++) { var polygonsCoordinates = []; var polygonsEncodeOffsets = []; for(var z = 0; z < names[i].length;z++){ for(var j = 0; j < features.length; j++) { if(features[j].properties.name == names[i][z]) { if(features[j].geometry.coordinates[0].constructor == String){//合并coordinates for(var l = 0; l<features[j].geometry.coordinates.length;l++){ polygonsCoordinates.push(features[j].geometry.coordinates[l]); } }else if(features[j].geometry.coordinates[0].constructor == Array){ for(var k=0;k<features[j].geometry.coordinates.length;k++){ for(var d=0;d<features[j].geometry.coordinates[k].length;d++){ polygonsCoordinates.push(features[j].geometry.coordinates[k][d]); } } } if(features[j].geometry.encodeOffsets[0].constructor == String){//合并encodeOffsets polygonsEncodeOffsets.push(features[j].geometry.encodeOffsets); }else if(features[j].geometry.encodeOffsets[0].constructor == Array){ for(var k=0;k<features[j].geometry.encodeOffsets.length;k++){ if(features[j].geometry.encodeOffsets[k][0].constructor == Array){ for(var e=0;e<features[j].geometry.encodeOffsets[k].length;e++){ polygonsEncodeOffsets.push(features[j].geometry.encodeOffsets[k][e]); } }else{ polygonsEncodeOffsets.push(features[j].geometry.encodeOffsets[k]); } } } break; } } } polygons.push(polygonsCoordinates); polygons2.push(polygonsEncodeOffsets); } // 构建新的合并区域 var features = []; for(var a = 0;a<names.length;a++){ var feature = { id: features.length.toString(), type: "FeatureCollection", geometry: { type: "Polygon", coordinates: polygons[a], encodeOffsets: polygons2[a] }, properties: { name: properties.name[a] || "", childNum:polygons[a].length } }; if(properties.cp[a]) { feature.properties.cp = properties.cp[a]; } // 将新的合并区域添加到地图中 features.push(feature); } chinaJson.features = features; }; function repRegionStrategy(){ $.get('./china.json', function (chinaJson) { var params = { names: [//把各个大区的省份用二维数组分开 ['北京','天津','河北','山西','内蒙古'], ["黑龙江","吉林","辽宁"], ['山东','江苏','安徽','江西','浙江','福建','上海'], ['河南','湖北','湖南'], ['广东','广西','海南'], ['重庆','四川','云南','西藏','贵州'], ['陕西','甘肃','青海','宁夏','新疆'], ['香港','澳门','台湾'] ], properties: {//自定义大区的名字,要和上面的大区省份一一对应 name: ['华北','东北','华东','华中','华南','西南','西北','境外'], cp: [//经纬度可以自己随意定义,如'东北'等在地图的位置 [134.47,47.78], [126.32,43.50], [121.28,31.13], [114.20,30.32], [113.15,23.08], [104.04,30.39], [103.49,36.03], [103.49,56.03] ] } }; mergeProvinces(chinaJson, params.names, params.properties); echarts.registerMap('china', chinaJson); // 注册地图 var pRChart = echarts.init(document.getElementById('chinaMap')); var data = [//地图数据 { "name": "东北", "value": [['库存', '12亿', '30%'], ['供货', '1亿', '10%']] }, { "name": "华北", "value": [['库存', '22亿', '30%'], ['供货', '12亿', '10%']] }, { "name": "华南", "value": [['库存', '13亿', '30%'], ['供货', '3亿', '10%']] }, { "name": "华东", "value": [['库存', '2亿', '60%'], ['供货', '1亿', '20%']] }, { "name": "华中", "value": [['库存', '12亿', '33%'], ['供货', '5亿', '10%']] }, { "name": "西南", "value": [['库存', '22亿', '30%'], ['供货', '8亿', '10%']] }, { "name": "西北", "value": [['库存', '14亿', '50%'], ['供货', '2亿', '10%']] }, { "name": "境外", "value": [['库存', '19亿', '20%'], ['供货', '1亿', '10%']] } ]; option = { tooltip: {//鼠标放上去提示 trigger: 'item', backgroundColor: '#fff', padding: 0, textStyle:{ color: '#333' }, formatter: function (params) { var style = ` <style> .title{background:#f1f4fc;line-height:25px;text-align:center;padding:5px 10px;} table{width:100%;text-align:center;border-collapse:collapse;} table td{border-right:1px solid #ddd;border-bottom:1px solid #ddd;padding:5px 10px;} table td:last-child{border-right:0;} </style> ` var title = `<div class="title">${params.name}</div><table>`, con = '', bottom = '</table>'; if(params.data) { var arr = params.data.value for(var i = 0; i < arr.length; i++) { con += `<tr><td>${arr[i][0]}</td><td>${arr[i][1]}</td><td>${arr[i][2]}</td></tr>` } } return style + title + con + bottom } }, series: [ { name: '大区',//城市 type: 'map', map: 'china', geoIndex: 1, aspectScale: 0.75, //长宽比 symbolSize: 20, data: data, showLegendSymbol: true, // 存在legend时显示 label: { normal: { show: false, textStyle: { color: '#333' } }, emphasis: {//鼠标放上去时的状态 show: false, textStyle: { color: '#333' } } }, roam: false,//禁止拖拽和伸缩 itemStyle: { normal: { areaColor: '#d3dae1', borderColor: '#fff', borderWidth: 1 }, emphasis: { areaColor: '#3c55b7' } } } ] }; pRChart.setOption(option,true); }); } </script> </body> </html>



