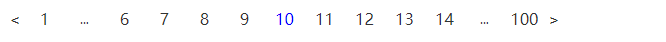
先贴上效果图:

显示的是当前页的前四个以及后四个,第一个和最后一个
pagination.vue:
<template>
<div class='pagination'>
<a href="javascript:;" :class="{disabled: pageNow==1}" @click='changeIndex--'><</a>
<ul>
<li :class="{active: pageNow==item}" v-for='(item, index) in getpages()' :key='index'>
<a href="javascript:;" v-if='item!="..."' @click='changeIndex=item'>{{item}}</a>
<span v-else >{{item}}</span>
</li>
</ul>
<a href="javascript:;" :class="{disabled: pageNow==totalPage}" @click='changeIndex++'>></a>
</div>
</template>
<script>
export default {
data () {
return {
pageNow: this.cur || this.value || 1, // 当前页
}
},
props: {
'cur': {
type:Number
},
'totalPage': {
type:Number,
required: true
},
"value": {
type: Number
}
},
methods: {
getpages () {
var arr = []
for(var i = Math.max(this.pageNow-4,1); i <= Math.min(this.totalPage, this.pageNow+4); i++) {
arr.push(i)
}
if(arr[0] > 2) {
arr.unshift('...')
}
if(arr[0]!=1) {
arr.unshift(1)
}
if(arr[arr.length - 1] < this.totalPage-1) {
arr.push('...')
}
if(arr[arr.length - 1]!=this.totalPage) {
arr.push(this.totalPage)
}
return arr
}
},
computed: {
changeIndex: {
get () {
return this.pageNow
},
set (v) {
if(v>=1 && v<=this.totalPage) {
this.pageNow = v
this.$emit('changepage', v)
this.$emit('input', v)
this.$emit('cur:update', v)
}
}
}
}
}
</script>
<style lang="css">
.pagination{margin:10px 0;}
.pagination a{display: inline-block;line-height:30px;vertical-align: middle;font-size:16px;color:#333;}
.pagination a.disabled{color:#c0c4cc;}
.pagination ul{display:inline-block;vertical-align:middle;}
.pagination li{float:left;width:30px;height:30px;text-align:center;line-height:30px;margin:0 5px;}
.pagination li a{display: block;}
.pagination li.active a,.pagination li:hover a{color:blue;}
</style>
选择以下三种调用方式中的任意一种:
<pagination :cur='1' :totalPage='100' @changepage='changeIndex'/> <pagination :totalPage='100' v-model='cur'/> <pagination :totalPage='100' :cur.sync = 'cur'/>



