子向父方式1:通过props,如例子中子组件test1.vue向父组件App.vue传值
App.vue代码
<template> <div id="app"> <test1 :parfn="parfn"></test1> </div> </template> <script> import test1 from '@/components/test1.vue' export default { name: 'App', data () { return { msg: 'parent' } }, components: {test1}, methods: { parfn: function (a) { alert(a) } } } </script>
test1.vue代码
<template>
<div>i am test1</div>
</template>
<script>
export default {
data () {
return {
msg: 'test1'
}
},
props: {
parfn: {
type: Function
}
},
created: function () {
this.parfn(this.msg)
}
}
</script>
效果图

子向父方式2:通过$parent
App.vue代码:
<template> <div id="app"> <test1></test1> </div> </template> <script> import test1 from '@/components/test1.vue' export default { name: 'App', data () { return { msg: 'parent' } }, components: {test1}, methods: { parfn: function (a) { alert(a) } } } </script>
test1.vue代码:
<template>
<div>i am test1</div>
</template>
<script>
export default {
data () {
return {
msg: 'test1'
}
},
created: function () {
this.$parent.parfn(this.msg)
}
}
</script>
效果图:

子向父方式3:通过emit
App.vue代码
<template> <div id="app"> <test1 @myfn="parfn"></test1> </div> </template> <script> import test1 from '@/components/test1.vue' export default { name: 'App', data () { return { msg: 'parent' } }, components: {test1}, methods: { parfn: function (a) { alert(a) } } } </script>
test1.vue代码:
<template>
<div>i am test1</div>
</template>
<script>
export default {
data () {
return {
msg: 'test1'
}
},
mounted: function () {
this.$emit('myfn', this.msg)
}
}
</script>
效果图:

父向子传值方式1:通过props
App.vue代码:
<template> <div id="app"> <test1 :msg="msg"></test1> </div> </template> <script> import test1 from '@/components/test1.vue' export default { name: 'App', data () { return { msg: 'parent' } }, components: {test1} } </script>
test1.vue代码:
<template>
<div>i am test1</div>
</template>
<script>
export default {
props: ['msg'],
created: function () {
alert(this.msg)
}
}
</script>
效果图:

父向子方式2:通过$children
App.vue代码:
<template> <div id="app"> <test1></test1> </div> </template> <script> import test1 from '@/components/test1.vue' export default { name: 'App', data () { return { msg: 'parent' } }, mounted: function () { this.$children[0].childfn(this.msg) }, components: {test1} }
test1.vue代码
<template>
<div>i am test1</div>
</template>
<script>
export default {
methods: {
childfn: function (a) {
alert(a)
}
}
}
</script>
效果图:

父向子方式3:通过ref
App.vue代码:
<template> <div id="app"> <test1 ref="mychild"></test1> </div> </template> <script> import test1 from '@/components/test1.vue' export default { name: 'App', data () { return { msg: 'parent' } }, mounted: function () { this.$refs.mychild.childfn(this.msg) }, components: {test1} } </script>
test1.vue代码:
<template>
<div>i am test1</div>
</template>
<script>
export default {
methods: {
childfn: function (a) {
alert(a)
}
}
}
</script>
效果图:

兄弟间传值方式1:通过事件车,例如App.vue组件中两个兄弟组件test1.vue传值给test2.vue
步骤1:在外部如assets下创建bus.js
// bus.js import Vue from 'vue' export default new Vue()
步骤2:组件中引入相互传值的兄弟组件,如App.vue中test1组件传值给test2组件
<!--App.vue--> <template> <div id="app"> <test1></test1> <test2></test2> </div> </template> <script> import test1 from '@/components/test1.vue' import test2 from '@/components/test2.vue' export default { name: 'App', components: {test1, test2} } </script>
步骤3:test1组件中引入bus,通过$emit发送事件
<template>
<div>
test1
<button @click="send">点击发送test1数据给test2</button>
</div>
</template>
<script>
import bus from '@/assets/bus'
export default {
data () {
return {
msg: 'test1数据111'
}
},
methods: {
send: function () {
bus.$emit('myfn', this.msg)
}
}
}
</script>
步骤4:test2组件中引入bus,通过$on接收事件
<template>
<div>
i am test2,接收过来的数据为:{{msg}}
</div>
</template>
<script>
import bus from '@/assets/bus'
export default {
data () {
return {
msg: ''
}
},
created: function () {
bus.$on('myfn', msg => {
this.msg = msg
})
}
}
</script>
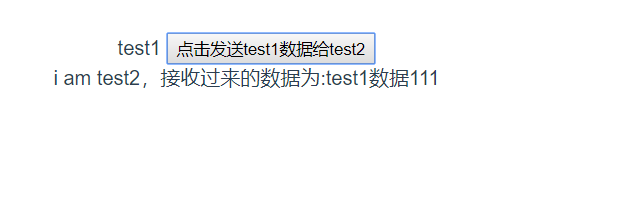
效果图:

兄弟间传值方式2:子组件传数据给父,父再传给另一个兄弟组件,例如App.vue组件中两个兄弟组件test1.vue传值给test2.vue
步骤1:test1组件中通过$emit传递数据给父组件App.vue
<template>
<div>
test1
<button @click="send">点击发送test1数据给test2</button>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'test1数据111'
}
},
methods: {
send: function () {
this.$emit('myfn', this.msg)
}
}
}
</script>
步骤2:父组件App.vue中,通过v-bind绑定个属性传递给另一个子组件test2.vue
<!--App.vue--> <template> <div id="app"> <test1 @myfn="getmsg"></test1> <test2 :msg="msg"></test2> </div> </template> <script> import test1 from '@/components/test1.vue' import test2 from '@/components/test2.vue' export default { name: 'App', data () { return { msg: '' } }, methods: { getmsg: function (msg) { this.msg = msg } }, components: {test1, test2} } </script>
步骤3:test2.vue组件通过props接收父组件传递过来的参数
<template>
<div>
i am test2,接收过来的数据为:{{msg}}
</div>
</template>
<script>
export default {
props: ['msg']
}
</script>
效果图: