方式1:flex布局,display:flex;align-items:center
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title></title> <style type="text/css"> *{padding:0;margin:0;} .box{width:100px;height:100px;border:1px solid #ddd;display:flex;align-items:center;} .inner{width:40px;height:40px;background:red;} </style> </head> <body> <div class="box"> <div class="inner"></div> </div> </body> </html>
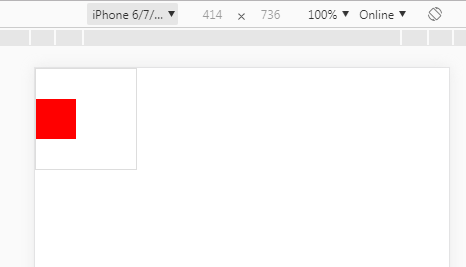
效果如下:

方式2:position+margin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title></title> <style type="text/css"> *{padding:0;margin:0;} .box{width:100px;height:100px;border:1px solid #ddd;position:relative;} .inner{width:40px;height:40px;background:red;position:absolute;top:50%;margin-top:-20px;} </style> </head> <body> <div class="box"> <div class="inner"></div> </div> </body> </html>
效果图:与上面一样
方式3:如果不知道具体高度,通过position+transform
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title></title> <style type="text/css"> *{padding:0;margin:0;} .box{width:100px;height:100px;border:1px solid #ddd;position:relative;} .inner{background:red;position:absolute;top:50%;transform:translateY(-50%);} </style> </head> <body> <div class="box"> <div class="inner">545454</div> </div> </body> </html>
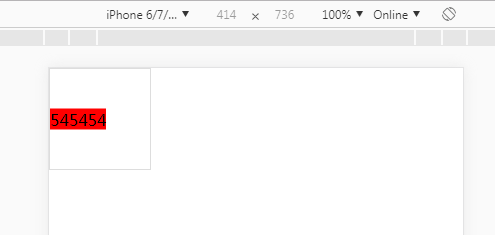
效果图:

方式4:display:table-cell+vertical-align:middle
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title></title> <style type="text/css"> *{padding:0;margin:0;} .box{width:100px;height:100px;border:1px solid #ddd;display:table-cell;vertical-align:middle;} .inner{background:red;} </style> </head> <body> <div class="box"> <div class="inner">545454</div> </div> </body> </html>
效果图:

方式5:box布局,box-orient控制子元素是水平分布还是垂直分布,box-align让子元素垂直居中,box-pack让子元素水平居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title></title> <style type="text/css"> *{padding:0;margin:0;} .box{width:100px;height:100px;border:1px solid #ddd;display:-webkit-box;-webkit-box-orient:vertical;-webkit-box-pack:center;-webkit-box-align:center;} .inner{background:red;height:20px;} </style> </head> <body> <div class="box"> <div class="inner">54</div> <div class="inner">33</div> </div> </body> </html>
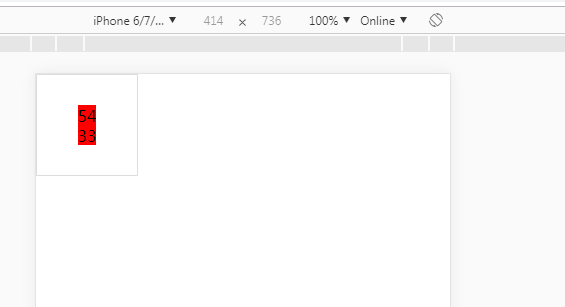
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号