android开发之画图版
android开发之画图版
一.新的开始,也是新的挑战:
- 开始学习java,除了刚开始的时候有些难,觉得难有些晕,慢慢接触之后也就挺好的了, 学习了4天的安卓开发,完成了一个小程序,收获还是不小的;有一些java的基础,所以相对的画图板还是比较简单(对于理解代码而言);但是因为android和java有不一样的地方,所以有些地方应该要注意;不管怎么说新鲜的东西,新的起点。頑張って。
二.初识android:
- android开发,第一个印象就是,测试麻烦;要用虚拟机或者接上手机,第一次测试的时候,挺不习惯的。
- 第二点:界面是在layout上面设置的,android开发像是把很多的东西都分门别类了一样,有图片的文件包,有id,有value包;所以说,刚开始的时候,了解每个包的作用是开始的第一步。
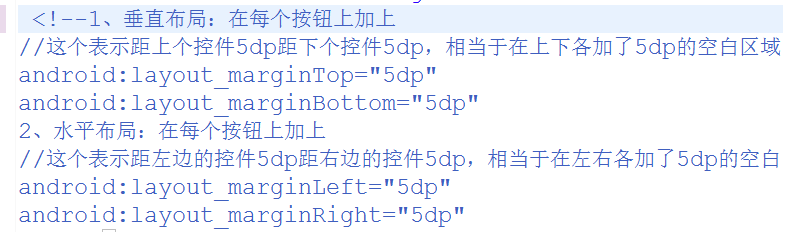
- 在android开发中,有一点不习惯的是android的界面,并不像java中的那样是画在JFrame中。首先是在xml文件中用线性布局来设计的,一个垂直的线性布局(LinearLayout)中添加几个水平的线性布局来使用。虽然刚开始的时候放了很多的错误,用错了方法,不熟悉开发的软件,不过最后还是完成了。下面是layout中组件与组件中控制距离的方法,

- 另外和java不同的是,设置颜色的方法;在java中Color是一个类,但是android开发里面用的是十六进制来表示;虽然系统会自带一些颜色,不过要定义新的颜色的时候,就不能像java中那样,new 一个Color对象;而是:paint.setTextColor(0xffff00ff);//其中:0xffff00ff是int类型的数据,分组一下0x|ff|ff00ff,0x表示颜色整数的标记,ff表示透明度,ff00ff表示色值,注意:0x后面ffff00ff必须是8位的颜色表示。颜色和不透度 (alpha) 值以十六进制表示法表示。任何一种颜色的值范围都是 0到 255(00到 ff)。对于 alpha,00表示完全透明,ff表示完全不透明。表达式顺序是“aabbggrr”,其中“aa=alpha”(00到ff);“bb=blue”(00到ff);“gg=green”(00到ff);“rr=red”(00到ff)。
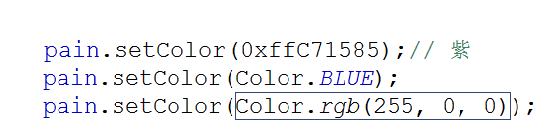
- 设置颜色的几种方法:

- 在xml文件中设置颜色的方法只能是 android:textColor="#FFFFFF"
三.画图版:
- 这次做了一个自己的画图版,因为之前已经写过,所以花的时间不是很长,也比较容易,不过代码中值得注意的是还是有很多的;
- 第一点添加监听:
- 第一个就是监听方法的不一样:java中用的是add...,而android中使用的set...,android中OnClickListener用来监听鼠标点击相当于java中的ActionListener,OnTouchListener接口是用来处理手机屏幕事件的监听接口,当为View的范围内触摸按下、抬起或滑动等动作时都会触发该事件。
-
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button=(Button)findViewById(R.id.Button);//获取按钮对象; Loginlistenner l=new Loginlistenner(); button.setOnClickListener(l);//给按钮加上监听; l.setMa(this); } -
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); ImageView im=(ImageView)this.findViewById(R.id.imafeview1);//获取事件对象 l=new Drawlisteners(this); im.setOnTouchListener(l);//给图片加上监听,也就是位图要显示的位置; } - 第二实现页面的跳转:
- 当点击之后要进入一个新的界面的时候使用的是Intent:
- Intent是一种运行时绑定(runtime binding)机制,它能在程序运行的过程中连接两个不同的组件。 通过Intent,你的程序可以向Android表达某种请求或者意愿,Android会根据意愿的内容选择适当的组件来响应。 Intent不仅可用于应用程序之间,也可用于应用程序内部的Activity/Service之间的交互。
- 代码:在public void onClick(View v) {}中:
Intent intent = new Intent(); intent.setClass(ma, DrawActivity.class); ma.startActivity(intent); //setClass函数的第一个参数是一个Context对象 //Context是一个类,Activity是Context类的子类,也就是说, //所有的Activity对象,都可以向上转型为Context对象 //setClass函数的第二个参数是一个Class对象, //在当前场景下,应该传入需要被启动的Activity类的class对象
- 第三:画笔,画布的实现(画图功能):
- android中画图时 使用Paint画笔,画在Canvas画布上,再存到Bitmap位图上面,然后再把位图放到ImagineView上面
- 在当位图为空时,在onTouch(View v, MotionEvent event){}函数中,创建位图,然后根据位图创建Canvas画布上,代码:
-
if (bt == null) { PaintFlagsDrawFilter mSetfil = new PaintFlagsDrawFilter(0, Paint.FILTER_BITMAP_FLAG); ima = (ImageView) v;// 获取对象; bt = Bitmap.createBitmap(v.getWidth(), v.getHeight(), Bitmap.Config.ARGB_8888); cn = new Canvas(bt); cn.setDrawFilter(mSetfil); } - 然后是把画布放到放到ImagineView上: ima.setImageBitmap(bt);
- 第四:菜单:
- 在Activity函数里面重写onCreateOptionsMenu方法新建一个菜单;同时在menu中新建一个菜单文件。
- Activity函数中的代码:
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.draw, menu); return true; } - 重写activity类的
onOptionsItemSelected(MenuItem)回调方法,每当有菜单项被点击时,android就会调用该方法,并传入被点击菜单项,代码: -
@Override public boolean onOptionsItemSelected(MenuItem item) { l.setItemId(item.getItemId());//传到监听方法中去; return true; } - 把item.getItemId()获取的信息传入listener类中(该类继承了OnTouchListener),利用switch 语句来实现菜单功能;
-
public void setItemId(int itemid) { switch (itemid) { case R.id.itm2: pain.setColor(0xffFF69B4);// 红 break; case R.id.itm3: pain.setColor(0xff90EE90);// 绿 break; case R.id.ite2: // 画一个空心圆,改变画笔的风格; /*设置paint的 style 为STROKE:空心*/ pain.setStyle(Style.STROKE); break; case R.id.ite1: pain.setStyle(Style.FILL);//fill为实心 break; case R.id.itme2: type = "line"; break; case R.id.itme3: type = "oval"; break; } }
- 在onTouch(View v, MotionEvent event){}函数中(监听方法中)实现画图功能;
- MotionEvent.ACTION_DOWN:按下
- MotionEvent.ACTION_UP:松开
- MotionEvent.ACTION_MOVE:移动
int action = event.getAction(); switch (action) { case MotionEvent.ACTION_DOWN: x1 = event.getX(); y1 = event.getY(); if (type.equals("三角金字塔形")) { drawsanjiaojinzita((int) x1, (int) y1); } else if (type.equals("角")) { drawjiao(); break; case MotionEvent.ACTION_UP: x2 = event.getX(); y2 = event.getY(); pain.setStrokeWidth((float) 3.0); if (type.equals("line")) { cn.drawLine(x1, y1, x2, y2, pain); } else if (type.equals("path")) { Path path4 = new Path(); path4.moveTo(x1, y1); path4.lineTo(x2, y2); path4.lineTo((x1 + 50), (y2 + 10)); path4.close(); cn.drawPath(path4, pain);// 画一个三角形; } else if (type.equals("文字")) { pain.setTextSize(50); cn.drawText("雅雅最棒", x1, y1, pain); } else if (type.equals("")) { cn.drawLine(x1, y1, x2, y2, pain); } // cn.drawCoslor(Color.WHITE);//窗体会画白;之前画的图形会消失;(新建); ima.setImageBitmap(bt); break; } return true;// 返回值false,表示该方法执行失败, // 之前所有执行过的代码都将回滚。 }
- 在xml 文件中设置菜单显示在窗体上<!-- android:showAsAction="always" 一直显示在窗体上 -->
- 使用画笔和画布的时候应该注意:
- 画笔和画布设置颜色可以使用十六进制或者使用系统自带的颜色;
- 函数的不同:java中画点是利用画直线的方法,而android里面是有专门的方法:canvas.drawPoint((x3 + x), (y3 + y), paint);
- draw函数中的数值都是float型;
- 在画矩形的函数中
void android.graphics.Canvas.drawRect(float left, float top, float right, float bottom, Paint paint):left是矩形左边的线,top是上面;right是右边,bottom是下面的线。
-
画图的抗锯齿效果:(1)对画笔进行抗锯齿:pain.setAlpha(50); pain.setAntiAlias(true);// 改变锯齿状;(2)创建一个Paint滤波器。 PaintFlagsDrawFilter mSetfil = new PaintFlagsDrawFilter(0, Paint.FILTER_BITMAP_FLAG); canvas.setDrawFilter( mSetfil ); 第一个参数是你要清除的标志位,第二个参数是你要设置的标志位。此处设置为对位图进行滤波;
- 提示。点击按钮出现提示;显示一个消息提示框,
- Toast.makeText(ma, button.getText().toString(),Toast.LENGTH_SHORT).show();





