Django与Ajax
一、Ajax准备知识:json
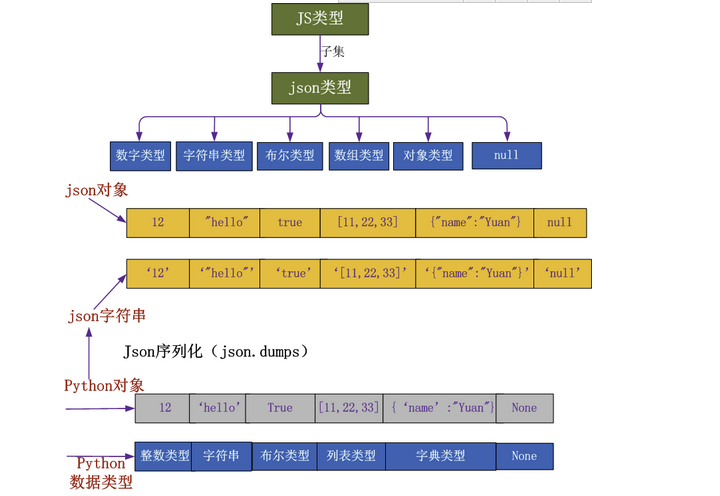
说起json,我们大家都了解,就是python中的json模块,那么json模块具体是什么呢?那我们现在详细的来说明一下
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集。

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引号
//在js中吧{}这样的类型叫做对象,js中没有字典一说 data = { 'name':'haiyan', "name":"haiyan", name:"haiyan" } //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2、json的格式:
1, json 只认双引号的
2 , json 一定是一个字符串
3、下面我们看看哪些是合格的字符串,那些不是?
合格的json对象:

1 ["one", "two", "three"] 2 3 { "one": 1, "two": 2, "three": 3 } 4 5 {"names": ["张三", "李四"] } 6 7 [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:

1 { name: "张三", 'age': 32 } // 属性名必须使用双引号
2
3 [32, 64, 128, 0xFFF] // 不能使用十六进制值
4
5 { "name": "张三", "age": undefined } // 不能使用undefined
6
7 { "name": "张三",
8 "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
9 "getName": function() {return this.name;} // 不能使用函数和日期对象
10 }
+++++++++++++++python中的序列化(dumps)与反序列化(loads)++++++++++++++
import json i = 10 s = "dsfdsf" l = [11,22,33] dic = {"name":"haiyna","age":22} b = True # #吧基本数据类型转换成字符串的形式 print(json.dumps(i),type(json.dumps(i))) #10 <class 'str'> print(json.dumps(s),type(json.dumps(s))) #"dsfdsf" <class 'str'> print(json.dumps(l),type(json.dumps(l))) #[11, 22, 33] <class 'str'> print(json.dumps(dic),type(json.dumps(dic))) #{"name": "haiyna", "age": 22} <class 'str'> print(json.dumps(b),type(json.dumps(b))) #true <class 'str'> # ===============json反序列化============= d = {"a":1,"b":"fdgfd"} data = json.dumps(d) print(data,type(data)) f = open("a.txt","w") f.write(data) #注意这会写进去的字符串时双引号的格式 f.close() # ===============json序列化============= f = open("a.txt","r") datat = f.read() print(datat,type(datat)) #{"a": 1, "b": "fdgfd"} <class 'str'> data = json.loads(datat) print(data,type(data)) #{'a': 1, 'b': 'fdgfd'} <class 'dict'>
+++++++++++++++JS中的序列化(stringify)与反序列化(parse)++++++++++++++++++
JSON.stringify() : 用于将一个JavaScript对象转换为JSON 字符串
JSON.parse() : 用于讲一个JSON字符串转换为JavaScript对象
<script> //===========js中的json序列化=========== s = '{"name":1}'; var data = JSON.parse(s); console.log(data); console.log(typeof data); //object //===========js中的json的反序列化======= s2={'name':'yuan'}; console.log(JSON.stringify(s2),typeof JSON.stringify(s2)) //string </script>
二、JSON和XML的比较
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?> 2 <country> 3 <name>中国</name> 4 <province> 5 <name>黑龙江</name> 6 <cities> 7 <city>哈尔滨</city> 8 <city>大庆</city> 9 </cities> 10 </province> 11 <province> 12 <name>广东</name> 13 <cities> 14 <city>广州</city> 15 <city>深圳</city> 16 <city>珠海</city> 17 </cities> 18 </province> 19 <province> 20 <name>台湾</name> 21 <cities> 22 <city>台北</city> 23 <city>高雄</city> 24 </cities> 25 </province> 26 <province> 27 <name>新疆</name> 28 <cities> 29 <city>乌鲁木齐</city> 30 </cities> 31 </province> 32 </country>
用JSON表示如下:

1 { 2 "name": "中国", 3 "province": [{ 4 "name": "黑龙江", 5 "cities": { 6 "city": ["哈尔滨", "大庆"] 7 } 8 }, { 9 "name": "广东", 10 "cities": { 11 "city": ["广州", "深圳", "珠海"] 12 } 13 }, { 14 "name": "台湾", 15 "cities": { 16 "city": ["台北", "高雄"] 17 } 18 }, { 19 "name": "新疆", 20 "cities": { 21 "city": ["乌鲁木齐"] 22 } 23 }] 24 }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
Ajax
Ajax 简介
我们以前知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
那么现在我们在学习一种:那就是ajax
ajax:也是前端向后端发送数据的一种方式
Ajax (Asynchronous Javascript And XML) 翻译成中文就是 "异步Javascript和XML”" . 即使用JavaScript语言与服务器进行异步交互 , 传输的数据为XML (当然 ,传输的数据不只是XML , 现在更过使用json数据)
同步交互 : 客户端发出一个请求后, 需要等待服务器响应结束后 , 才能发出第二个请求;
异步交互 : 客户端发出一个请求后 , 无需等待服务器响应结束 , 就可以发出第二个请求;
AJAX 除了异步的特点外 , 还有一个就是 : 浏览器页面局部刷新 ; (这一特点给用户的感受是在不知不觉中完成请求和响应过程)
场景:

优点 :
AJAX使用JavaScript技术向服务器发送异步请求
AJAX 无须刷新整个页面
因为服务器响应内容不再是整个页面,而是页面中的局部 , 所以AJAX性能高
基于jquery的Ajax实现
<button class="send_Ajax">send_Ajax</button> <script> $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); }, '400': function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>
view
def tishi_ajax(request): username=request.GET.get("name") password=request.GET.get("pwd") response={"flag":False} if username=="yuan" and password=="123": response["flag"]=True import json import time return HttpResponse(json.dumps(response)) def tishi(request): return render(request,"tishi.html")
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'JS/jquery-3.1.1.js' %}"></script>
</head>
<body>
<button class="send_Ajax">send_Ajax</button>
<script>
//$.ajax的两种使用方式:
//$.ajax(settings);
//$.ajax(url,[settings]);
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
//==================成功的时候要执行的代码==================
success:function(data){
alert(data)
},
//=================== error的时候要执行的代码============
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
//=================== complete(无论成功还是失败,都要执行的代码)============
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
//=================== statusCode============
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
'400': function () {
}
}
})
})
</script>
</body>
</html>
五、ajax参数
请求参数 :
######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ #此时的data是一个json形式的对象 data:{ a:1, b:2 } }); #?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, 比如contentType:"application/json",即向服务器发送一个json字符串: $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); #{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
响应参数
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例
示例 :
1 from django.shortcuts import render,HttpResponse 2 from django.views.decorators.csrf import csrf_exempt 3 # Create your views here. 4 5 import json 6 7 def login(request): 8 9 return render(request,'Ajax.html') 10 11 12 def ajax_get(request): 13 14 l=['alex','little alex'] 15 dic={"name":"alex","pwd":123} 16 17 #return HttpResponse(l) #元素直接转成字符串alexlittle alex 18 #return HttpResponse(dic) #字典的键直接转成字符串namepwd 19 return HttpResponse(json.dumps(l)) 20 return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data) 21 22 //--------------------------------------------------- 23 function testData() { 24 25 $.ajax('ajax_get', { 26 success: function (data) { 27 console.log(data); 28 console.log(typeof(data)); 29 //console.log(data.name); 30 //JSON.parse(data); 31 //console.log(data.name); 32 }, 33 //dataType:"json", 34 } 35 )} 36 37 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象 38 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object 39 当然, 40 return HttpResponse(json.dumps(a),content_type="application/json") 41 42 这样就不需要设定dataType:"json"了。 43 content_type="application/json"和content_type="json"是一样的!
文件上传
请求头ContentType
contentType 值得是请求体的编码型, 常见的类型共有三种:
1 , application/x-www-form-urlencoded
这应该是最常见的POST 提交数据的方式了 , 浏览器的原生 <form> 表单 , 如果不设置 enctype 属性 , 那么最终就会以 application/x-www-form-urlencoded 方式提交数据 , 请求类似于下面这样 (无关的请求头在文本中省略了)
POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 user=yuan&age=22
2 multipart/form-data
这又是一个常见的POST 数据提交的方式 , 我们使用表单上传文件时 , 必须让 <form> 表单的 enctype 等于 multipart/form-data . 直接来看一个请求示例 :
POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="user" yuan ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3 application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
基于form表单的文件上传
模板部分
<form action="" method="post" enctype="multipart/form-data"> 用户名 <input type="text" name="user"> 头像 <input type="file" name="avatar"> <input type="submit"> </form>
视图部分
def index(request): print(request.body) # 原始的请求体数据 print(request.GET) # GET请求数据 print(request.POST) # POST请求数据 print(request.FILES) # 上传的文件数据 return render(request,"index.html")
基于Ajax的文件上传
模板
<form> 用户名 <input type="text" id="user"> 头像 <input type="file" id="avatar"> <input type="button" id="ajax-submit" value="ajax-submit"> </form> <script> $("#ajax-submit").click(function(){ var formdata=new FormData(); formdata.append("user",$("#user").val()); formdata.append("avatar_img",$("#avatar")[0].files[0]); $.ajax({ url:"", type:"post", data:formdata, processData: false , // 不处理数据 contentType: false, // 不设置内容类型 success:function(data){ console.log(data) } }) }) </script>
视图
def index(request): if request.is_ajax(): print(request.body) # 原始的请求体数据 print(request.GET) # GET请求数据 print(request.POST) # POST请求数据 print(request.FILES) # 上传的文件数据 return HttpResponse("ok") return render(request,"index.html")
检查浏览器的请求头:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryaWl9k5ZMiTAzx3FT


