http协议及web框架
http协议简介
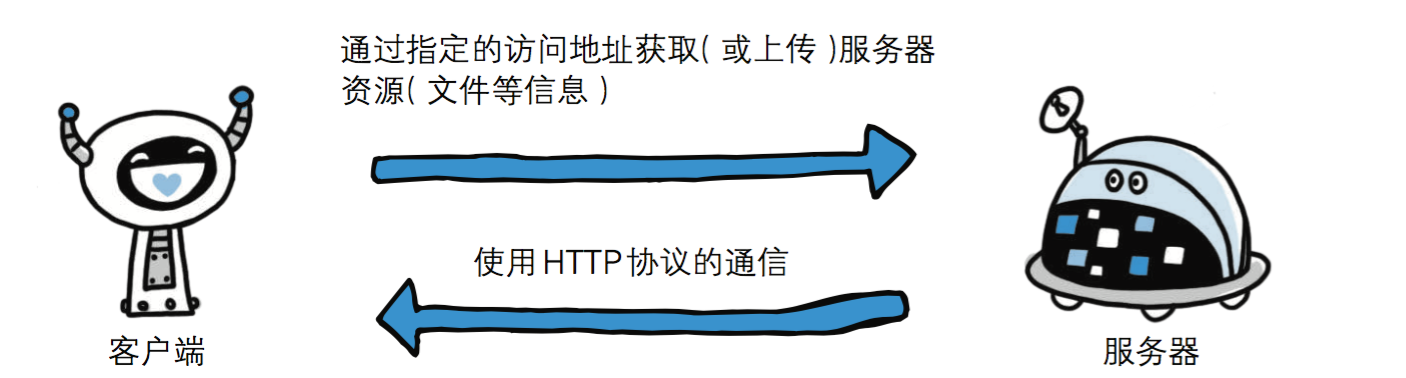
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
http协议特性
(1) 基于TCP/IP
http协议是基于TCP/IP协议之上的应用层协议。
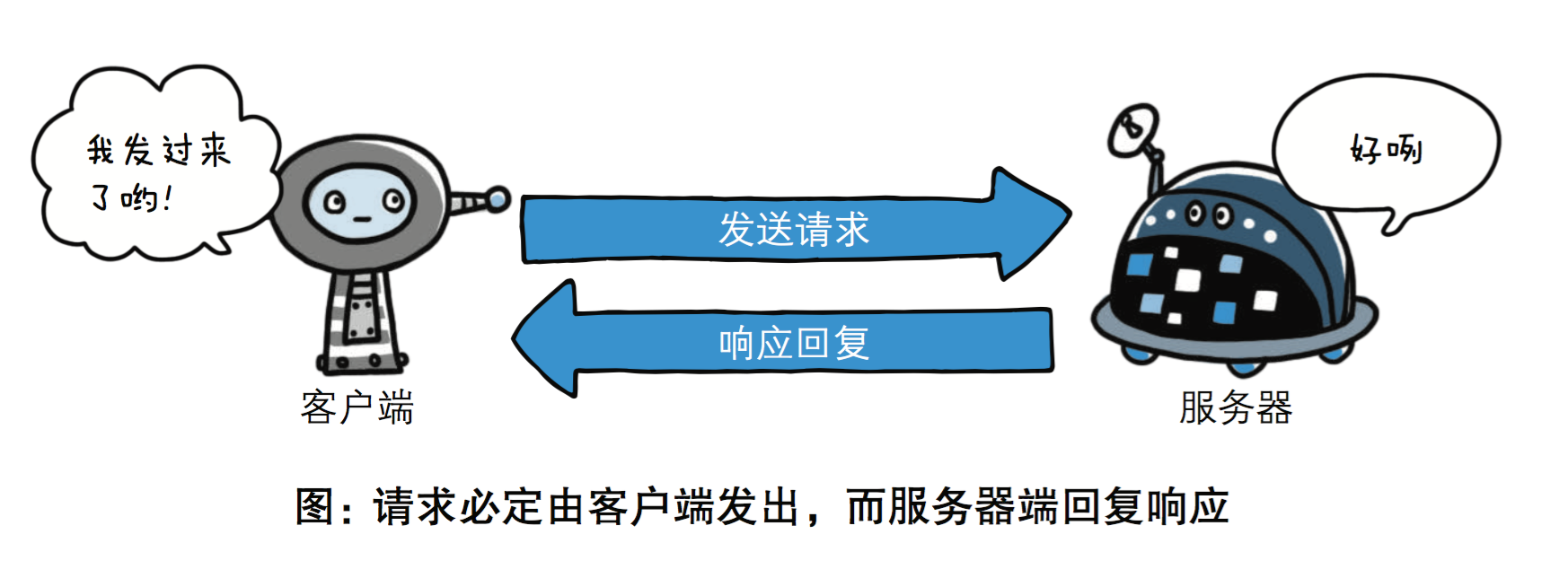
(2) 基于请求-响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应

(3) 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解。
无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
http请求协议与响应协议
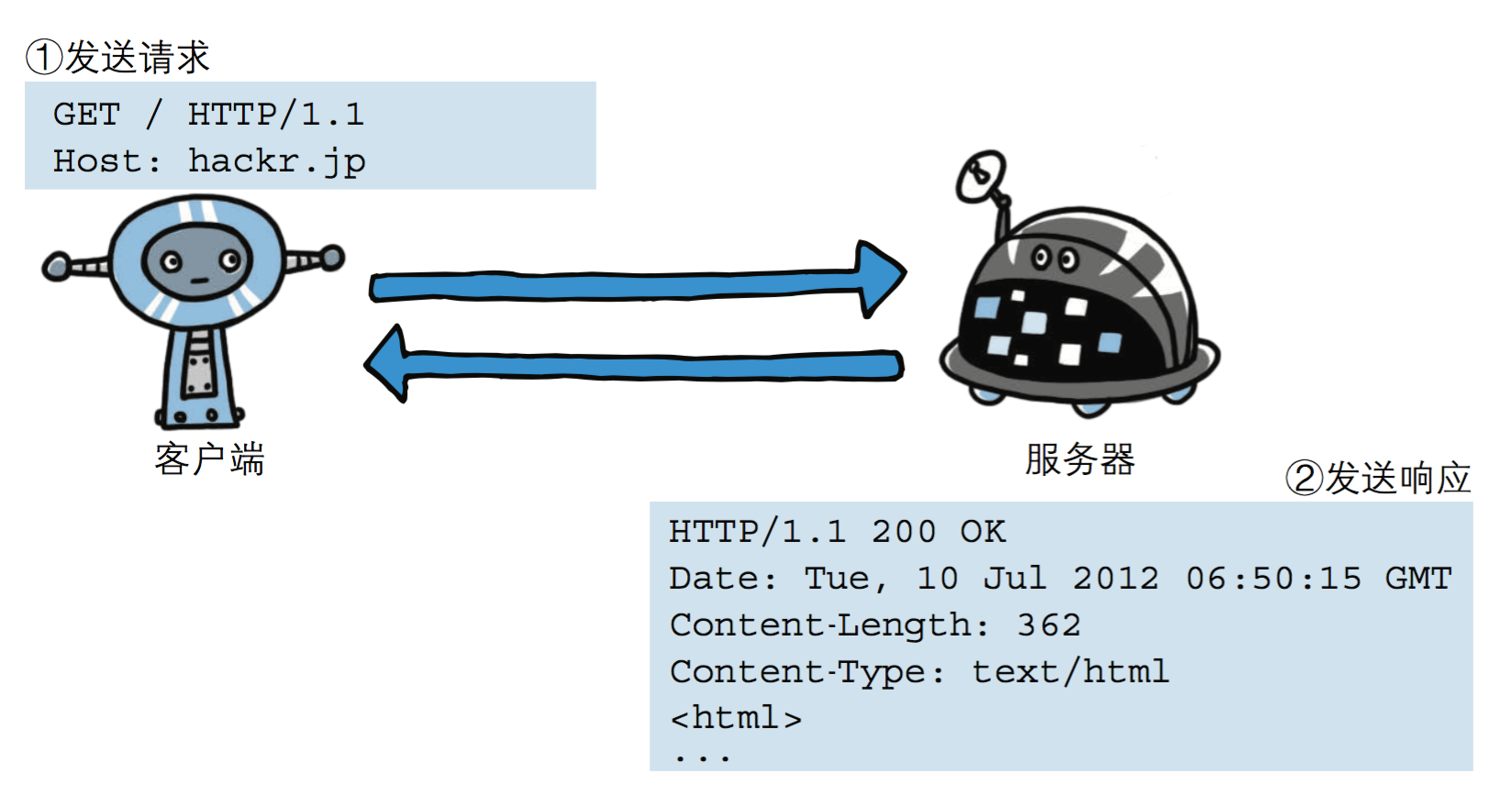
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。

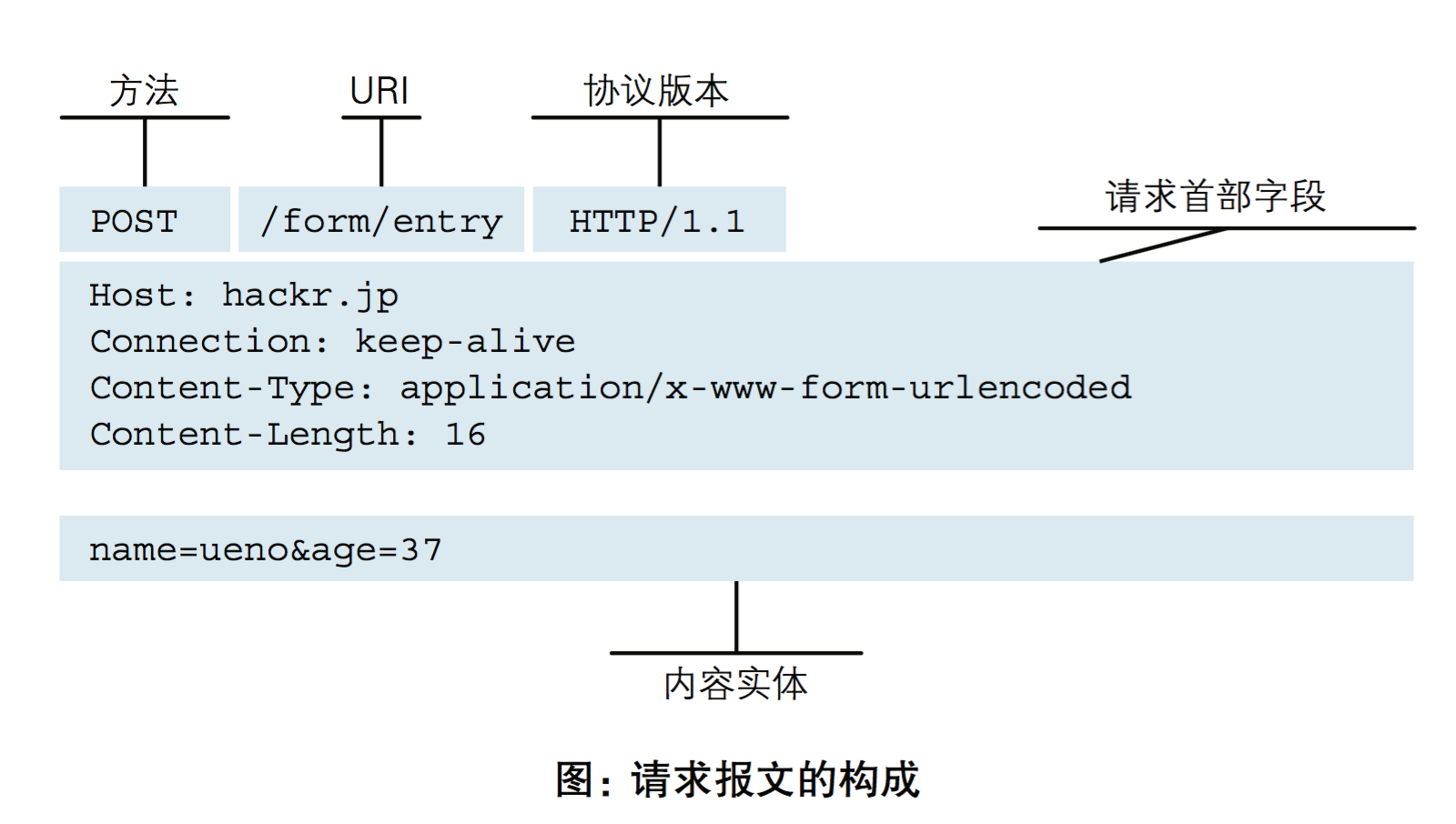
请求协议
请求格式

请求方式 : get 与 post 请求
GET提交的数据会放在URL 之后 , 以?分割URL和传输数据 , 参数之间以&相连 , 如EditBook?name=test1&id=123456
post 方法是把提交的数据放在HTTP包的请求体中 ,
GET提交的数据大小有限制(因为浏览器对URL的长度有限制) ,
POST方法提交的数据没有限制
GET与POST请求在服务器获取请求数据方式不同 .
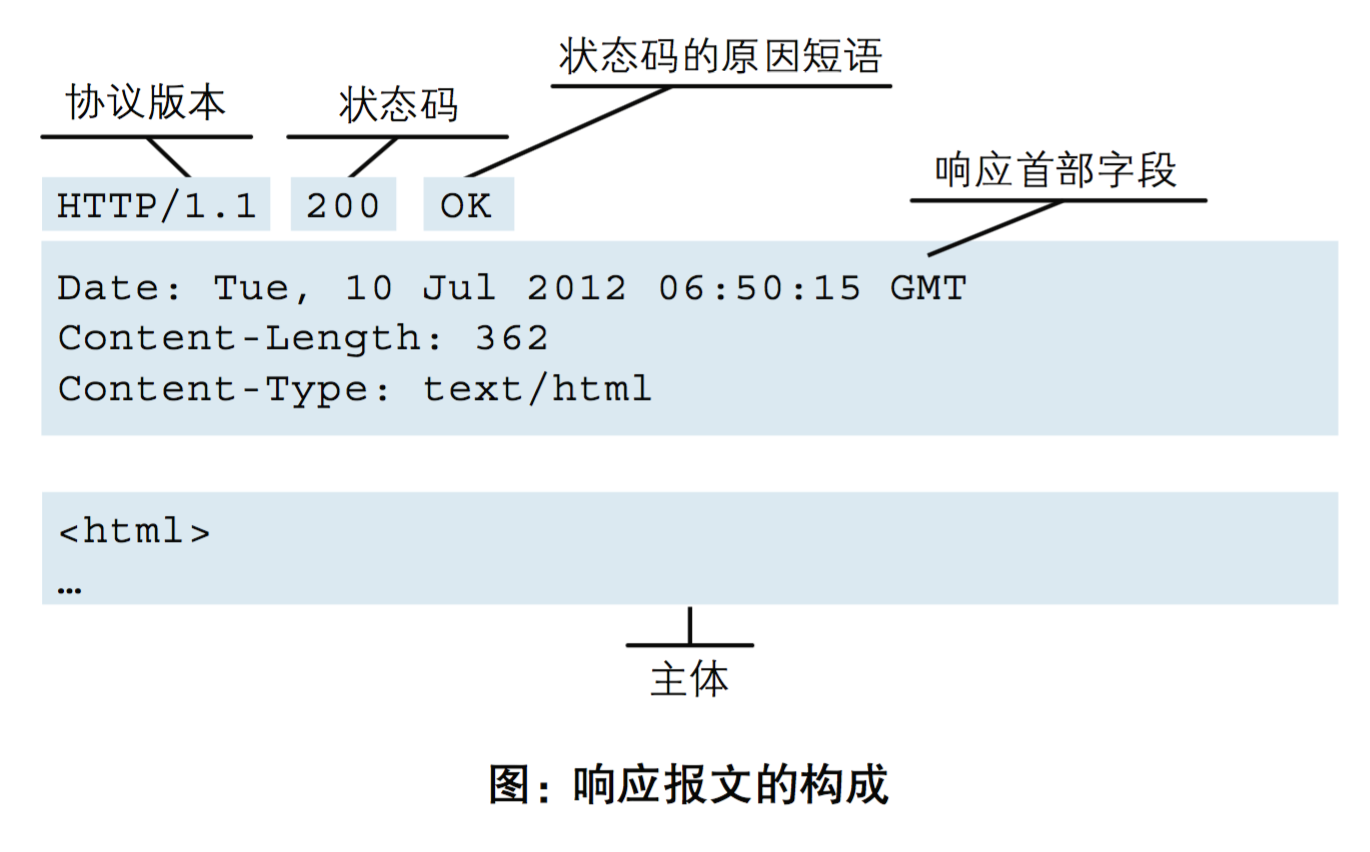
响应协议
响应格式

web框架
web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
from wsgiref.simple_server import make_server def application(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) return [b'<h1>Hello, web!</h1>'] httpd = make_server('', 8080, application) print('Serving HTTP on port 8000...') # 开始监听HTTP请求: httpd.serve_forever()
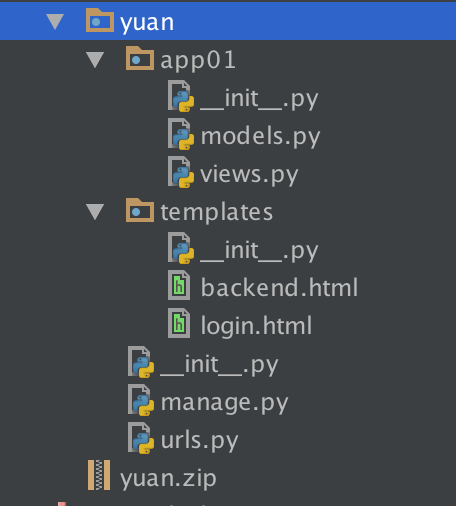
DIY一个web框架

models.py
import pymysql #连接数据库 conn = pymysql.connect(host='127.0.0.1',port= 3306,user = 'root',passwd='',db='web') #db:库名 #创建游标 cur = conn.cursor() sql=''' create table userinfo( id INT PRIMARY KEY , name VARCHAR(32) , password VARCHAR(32) ) ''' cur.execute(sql) #提交 conn.commit() #关闭指针对象 cur.close() #关闭连接对象 conn.close() 复制代码
启动文件manage.py
from wsgiref.simple_server import make_server from app01.views import * import urls def routers(): URLpattern=urls.URLpattern return URLpattern def applications(environ,start_response): path=environ.get("PATH_INFO") start_response('200 OK', [('Content-Type', 'text/html'),('Charset', 'utf8')]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return [func(environ)] else: return [b"<h1>404!<h1>"] if __name__ == '__main__': server=make_server("",8889,applications) print("server is working...") server.serve_forever()
urls.py
from app01.views import * URLpattern = ( ("/login/", login), )
views
import pymysql from urllib.parse import parse_qs def login(request): if request.get("REQUEST_METHOD")=="POST": try: request_body_size = int(request.get('CONTENT_LENGTH', 0)) except (ValueError): request_body_size = 0 request_body = request['wsgi.input'].read(request_body_size) data = parse_qs(request_body) user=data.get(b"user")[0].decode("utf8") pwd=data.get(b"pwd")[0].decode("utf8") #连接数据库 conn = pymysql.connect(host='127.0.0.1',port= 3306,user = 'root',passwd='',db='web') # db:库名 #创建游标 cur = conn.cursor() SQL="select * from userinfo WHERE NAME ='%s' AND PASSWORD ='%s'"%(user,pwd) cur.execute(SQL) if cur.fetchone(): f=open("templates/backend.html","rb") data=f.read() data=data.decode("utf8") return data.encode("utf8") else: print("OK456") return b"user or pwd is wrong" else: f = open("templates/login.html", "rb") data = f.read() f.close() return data
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>登录页面</h4> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="text" name="pwd"> <input type="submit"> </form> </body> </html>
backend.html
复制代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>welcome to oldboy!</h4> </body> </html>

