vue+uwsgi+nginx部署项目
首先先下载好前后端项目
先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz 解压缩 tar -zxvf node-v8.6.0-linux-x64.tar.gz 进入node文件夹 [root@web02 opt]# cd node-v8.6.0-linux-x64/ [root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
source /etc/profile
测试path
[root@web02 node-v8.6.0-linux-x64]# node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
node环境有了,安装node模块,以及打包node项目
进入vue源码目录 cd 07-luffy_project_01/ 安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装 npm install 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口) 超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django(9000) 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址 sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js 此时打包vue项目,生成一个dist静态文件夹 npm run build 检查dist文件夹 [root@web02 07-luffy_project_01]# ls dist/ index.html static
至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
nginx这里不做解释,编译安装好即可
server { #用户访问域名或者ip,默认是nginx的80端口 listen 80; server_name 192.168.119.12; #url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html你的项目首页 location / { root /opt/07-luffy_project_01/dist; index index.html; } }
三、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装项目所需的依赖模块
pip3 install -r requirements.txt
配置数据库前面博客有 如果是sqllite,就不需要配置数据库
安装及配置 mysql+centos7+主从复制
redis数据库的配置,
redis
通过uwsgi启动路飞项目
1.创建一个uwsgi.ini配置文件,写入参数信息 touch uwsgi.ini [uwsgi] # Django-related settings # the base directory (full path) #指定项目的绝对路径的第一层路径!!!!!!!!!!!!!!!!!!!!!!!! chdir = /opt/s15vuedrf/luffy_boy/ # Django's wsgi file # 指定项目的 wsgi.py文件!!!!!!!!!!!! # 写入相对路径即可,这个参数是以 chdir参数为相对路径 module = luffy_boy.wsgi # the virtualenv (full path) # 写入虚拟环境解释器的 绝对路径!!!!!! home = /root/Envs/s15vuedrf # process-related settings # master master = true # maximum number of worker processes #指定uwsgi启动的进程个数 processes = 1 #这个参数及其重要!!!!!! #这个参数及其重要!!!!!! #这个参数及其重要!!!!!! #这个参数及其重要!!!!!! # the socket (use the full path to be safe #socket指的是,uwsgi启动一个socket连接,当你使用nginx+uwsgi的时候,使用socket参数 socket = 0.0.0.0:8000 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数 #http = 0.0.0.0:8000 # ... with appropriate permissions - may be needed # chmod-socket = 664 # clear environment on exit vacuum = true
配置好文件, 启动项目
uwsgi --ini uwsgi.ini
四、配置nginx,此步重要
1.先编译安装nginx
nginx入门与实战 安装与编译
2.nginx.conf配置如下
#第一个server虚拟主机是为了找到vue的dist文件, 找到项目的index.html server { listen 80; server_name 192.168.13.79; #当请求来自于 192.168.13.79/的时候,直接进入以下location,然后找到vue的dist/index.html location / { root /opt/s15vuedrf/07-luffy_project_01/dist; index index.html; } } #由于vue发送的接口数据地址是 192.168.13.79:8000 我们还得再准备一个入口server server { listen 8000; server_name 192.168.13.79; #当接收到接口数据时,请求url是 192.168.13.79:8000 就进入如下location location / { #这里是nginx将请求转发给 uwsgi启动的 9000端口 uwsgi_pass 192.168.13.79:9000; # include 就是一个“引入的作用”,就是将外部一个文件的参数,导入到当前的nginx.conf中生效 include /opt/nginx112/conf/uwsgi_params; } }
3. 启动nginx
./sbin/nginx 直接启动
此时到页面查看
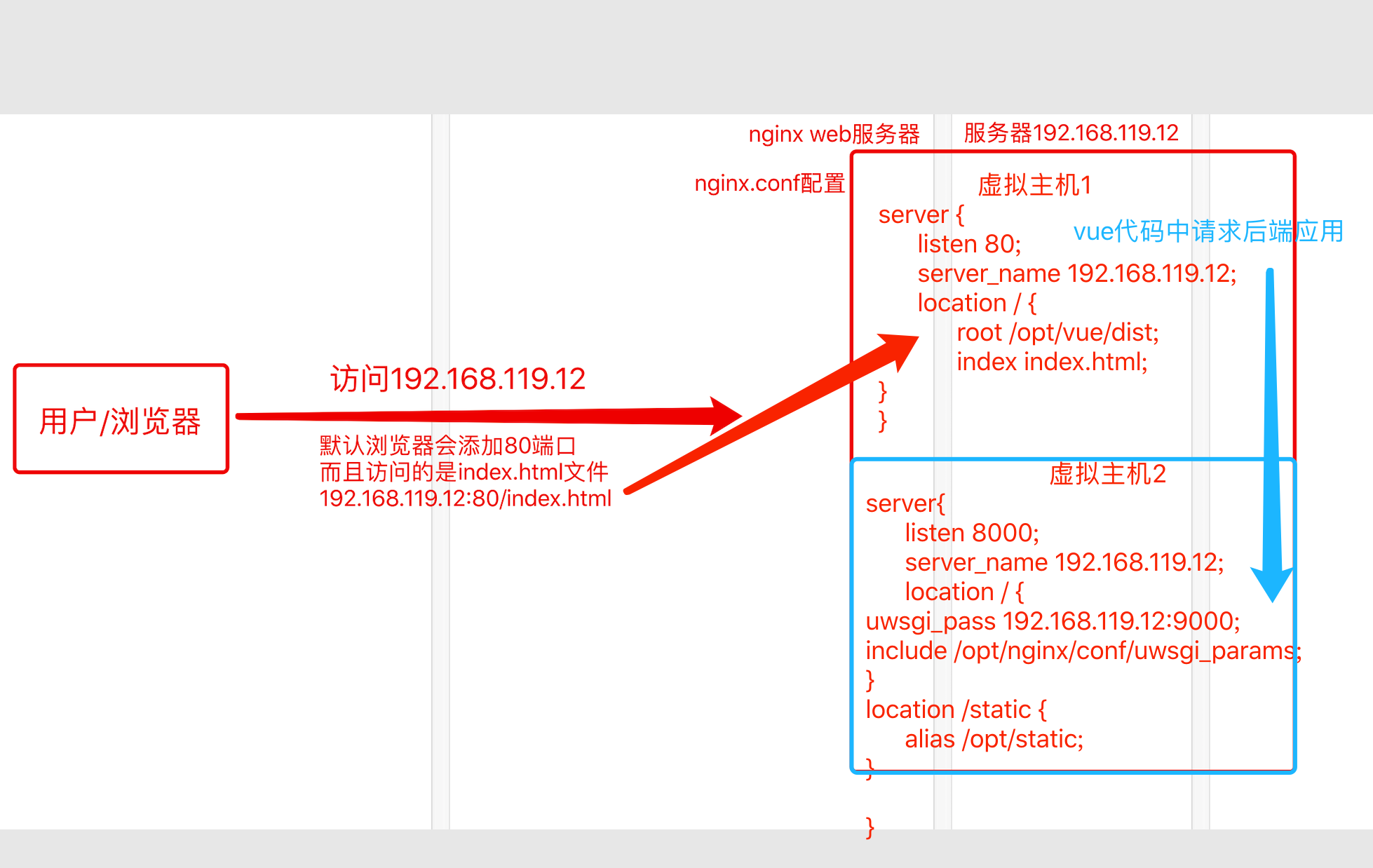
原理图