Vue 简单的总结四(项目流程,DIY脚手架、vue-cli的使用)
cdn

let Home = {/*....*/}
const router = new VueRouter({
//5.配置路由信息
routes:[
{
path:'/',
redirect:'/home'
},
{
path:'/home',
name:'Home',
component:Home
}
]
})
new Vue({
//6.挂载router对象到vue的实例中
router
})
router-link默认被渲染成a标签 to属相会被渲染成href <div> <router-link to = '/'>首页</router-link> <router-link :to = '/home' @click.native = ''>首页</router-link> 路由组件的出口 <router-view></router-view> </div>
routes:[ { path:'/', redirect:'/home' }, { path:'/user/:xxxx', name:'User', component:User } ]
<router-link :to = '{name:"User",params:{xxxx:"front"}}'>前端</router-link>
<router-link :to = '{name:"User",params:{xxxx:"ios"}}'>IOS</router-link>
复用的组件 监听路由的变化
watch: { '$route':(to,from)=>{ to 要进入的页面的路由信息对象 from 从哪个路由信息对象中来 } }
this.$router.push({ name:"Home" })
module.exports = xxx
require()
es6module
//module.js var person = { name:'张三', fav:function () { alert(1); } } var name; name = 23; export {name} export var num2 = 34; export function add() { alert(2) } export default person
//main.js import * as a from './module.js' //as 起别名
node package manager
2、npm init --yes 默认生成一个package.json文件 (管理整个项目中的包)
使用脚手架创建一个项目,只要下载了vue-cli就有了vue的命令
vue -V // 查看vue版本
目前可用的模板有webpack模板和webpack-simple模板,我们主要用前者,后者简单了解
1、使用webpack-simple模板创建项目
// init初始化命令是版本2的命令,拉取了cli2后,即可用版本2又可用版本3的
vue init webpack-simple 04-my-project // 自动生成名为04-my-project的项目,目录如下
04-my-project |--.babelrc |--.editorconfig |--.gitignore |--index.html |--package.json |--README.json |--webpack.config.js |--src |--App.vue |--main.js |--assets |--...
// 执行下面命令,下载package.json中的包,注意一定要进入当前项目,即cd 04-my-project
npm install // 执行后项目文件下生成node_modules目录
// 启动项目
npm run dev
// 下载vue-router
npm i vue-router -S // -S下载到当前项目中
// vue提供scoped属性,使得style属性只对当前组件有效,不写就是全局有效
<style scoped></style>
2、使用webpack模板创建项目
// 创建项目
vue init webpack 05-webpack-project // 创建项目名为05-webpack-project的项目
// 若使用单页面应用,则vue-router选项输yes,其他都是no,电脑有npm就选择npm下载
// 进入项目
cd 05-webpack-project
// 安装依赖的包
npm install
// 启动项目
npm run dev
// 最后生成目录如下
05-webpack-project |--.babelrc |--.editorconfig |--.gitignore |--.postcssrc.js |--index.html |--package.json |--README.md |--build 文件夹 |--config 文件夹 |--node_modules 文件夹 |--src 文件夹 |--static 文件夹
注意:nodejs中有这样一个机制,即若一个文件夹下只有index.js,则直接写文件夹名字即可。
接下来就可以写项目了!
4、使用elementui(ElementUI依赖vue,引用了要Vue.use(ElementUI))
// 下载到项目中
npm i element-ui -S
详细内容参见官网:http://element-cn.eleme.io/#/zh-CN
main.js中使用
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
5、全局css
全局css样式文件,可以在static下创建global文件夹,创建index.css,再在main.js中引用即可。
main.js中引用方式如下:
import '../static/global/index.css'
5、query查询(会在当前路径下拼接查询条件 '?userid=2',后期将等号后边的动态起来)
<router-link :to="{name:'Course', query:{userid:2}}">免费课程</router-link>
四、补充知识点
1、下载webpack命令
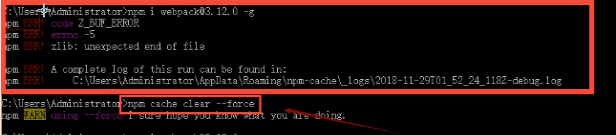
npm i webpack@3.12.0 -g // -g表示global
如果出现下面的错误,则再执行npm cache clear --force,如下图:

通过module.exports = 变量 抛出2、CMD需要在nodejs的环境下
通过require('./time.js') 引入
这是CMD规范,了解即可,而vue中使用的是es6的module规范。
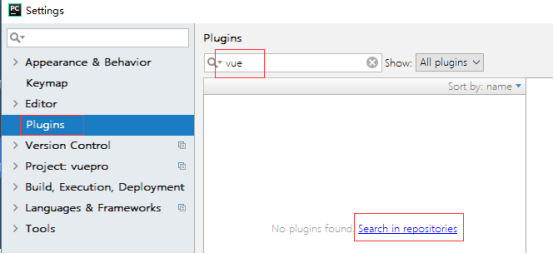
3、pycharm安装vue
1)file - > settings - >Plugins搜索vue,点击Search in repositonies,如下图:

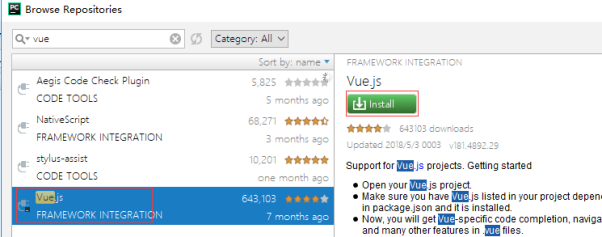
2)点击左侧Vue.js,点击右侧绿色按钮Install,如下图:

3)安装完成后重启pycharm即可。


