Vue 简单的总结一
let 变量
1. 局部作用域
2. 不会存在变量提升
3. 变量不能重复声明
const 变量
1. 局部作用域
2. 不会存在变量提升
3. 变量不能重复声明
4. 只能声明常量,不可变得量
this 指向
与vm实例没有任何关系。而是与箭头函数和普通函数的区别。总结:
不是看到{ }就是一个对象
1、es5的普通函数,this指向是指向了调用者,比如vue实例的方法(在methods中声明了一个方法)是由vue实例vm调用的,所以this指向vm。 (vm 是 new Vue({}) 的返回值) 2、箭头函数的this指向它的调用者所在的上下文,也就是vm实例所在的上下文(定义vm的父类),即window.
3、箭头函数的会使当前函数的this指向当前对象的父类,当一个方法中再套一个方法 this 指向就会改变,(定时器, ajax),在methods方法和computed、data等中this指向不会改变
<script> 比如这个jquery中的定时器方法setInterval 它的this指向改变了 因为它是juery调用,created是vue种的钩子语法 所以 使用箭头函数使当前this指向它的父级 即vue created() { //this指向问题 能用箭头函数 不要用匿名函数 setInterval(() => { // console.log(this); this.currentIndex++; if (this.currentIndex == 4) { this.currentIndex = 0; } }, 2000); </script>
模板字符串
tab 键上面的反引号 ${变量名} 来插值
let name = '未来';
let str = `我是${name}`
箭头函数
function(){} ==()=>{} this 的指向发生了改变
es6 的类
原型 prototype 当前类的父类(继承性)
class Person{ constructor(name){ this.name = name; } fav(){ } } Vue的基本用法
vue 的介绍
前端有三大框架: 可以去github查看三个框架的 star星
| 介绍 | |
|---|---|
| vue | 尤雨溪,渐进式的JavaScript框架 |
| react | Facebook公司,里面的高阶函数非常多,对初学者不用好 |
cdn方式下载
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
2.引包
<script src='./vue.js'></script>
3.实例化
//2.实例化对象 new Vue({ el:'#app', //绑定那块地 data:{ //数据属性 种子 msg:'黄瓜', person:{ name:'wusir' }, msg2:'hello Vue' } });
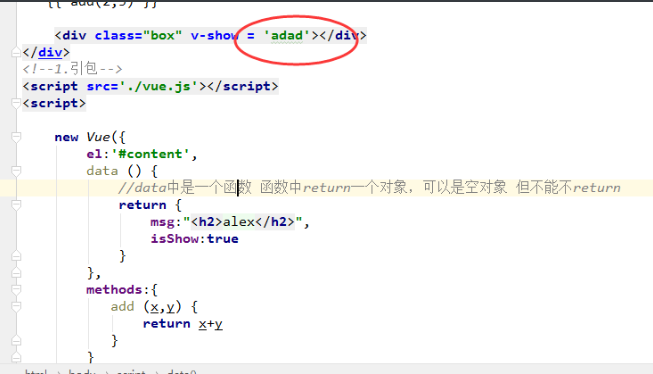
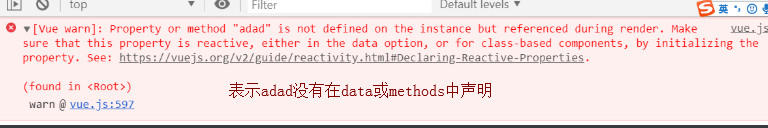
vue 的模板语法
可以插入任何你想插入的内容,除了if-else if-else用三元运算符代替
<!--模板语法-->
<h2>{{ msg }}</h2>
<h3>{{ 'hhahda' }}</h3>
<h3>{{ 1+1 }}</h3>
<h4>{{ {'name':'alex'} }}</h4>
<h5>{{ person.name }}</h5>
<h2>{{ 1>2? '真的': '假的' }}</h2>
<p>{{ msg2.split('').reverse().join('') }}</p> # 反转注意只有list类型才有reverse方法
<script>
new Vue({
el:'#app',
data:{
msg:'hhhh',
person:{
name:'wxd'
},
msg2:'hello vue',
text:'<h1>季红</h1>'
}
})
</script>
Vue 的指令系统之 v-text 和 v-html
v-text相当于innerText
v-html相当于innerHTML
Vue 的指令系统之 v-if 和 v-show
v-show 相当于 style.display
v-if和v-show的区别
v-if vs v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
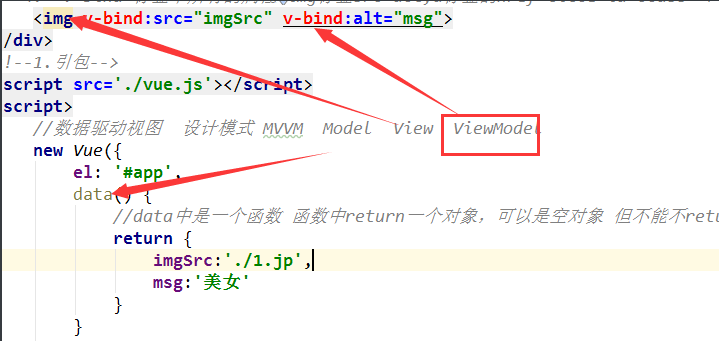
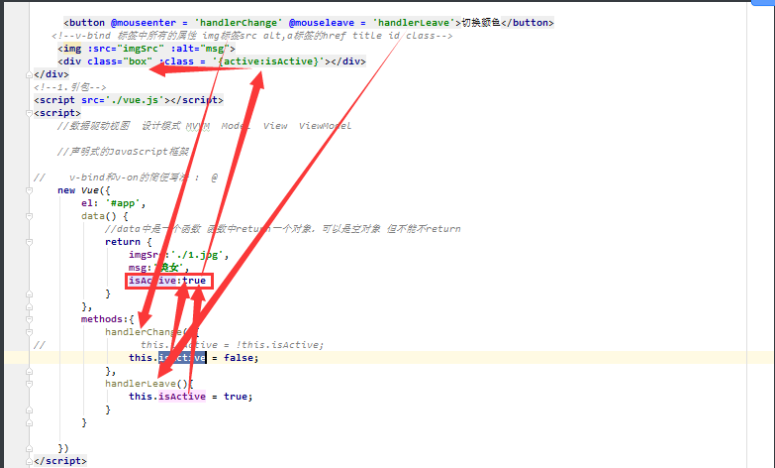
v-bind 与 v-on
v-bind可以绑定标签中任何属性
v-on 可以监听 js中所有事件
简写:
v-bind:src 等价于 :src
v-on:click 等价于 @click
<div class="box" v-bind:class = '{active:isActive}'></div> 当isActive 为真这个标签就会加上active这个属性 如果为假就不会有这个属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active{ background-color: green; } </style> </head> <body> <div id="app"> <!--<button v-on:click = 'handlerChange'>切换颜色</button>--> <!--v-bind 标签中所有的属性 img标签src alt,a标签的href title id class--> <!--<img v-bind:src="imgSrc" v-bind:alt="msg">--> <!--<div class="box" v-bind:class = '{active:isActive}'></div>--> <button @mouseenter = 'handlerChange' @mouseleave = 'handlerLeave'>切换颜色</button> <!--v-bind 标签中所有的属性 img标签src alt,a标签的href title id class--> <img :src="imgSrc" :alt="msg"> <div class="box" :class = '{active:isActive}'></div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> //数据驱动视图 设计模式 MVVM Model View ViewModel //声明式的JavaScript框架 // v-bind和v-on的简便写法 : @ new Vue({ el: '#app', data() { //data中是一个函数 函数中return一个对象,可以是空对象 但不能不return return { imgSrc:'./1.jpg', msg:'美女', isActive:true } }, methods:{ handlerChange(){ // this.isActive = !this.isActive; this.isActive = false; }, handlerLeave(){ this.isActive = true; } } }) </script> </body> </html>
v-for 遍历循环
v-for可以遍历列表,也可以遍历对象 v-for的优先级是最高的
在使用vue的v-for指令的时候,一定要绑定key(key前要加:号),避免vue帮咱们计算DOM 绑定key对象如果有id绑定id 如果没有id绑定index
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active { background-color: green; } </style> </head> <body> <div id="app"> <ul v-if="data.status === 'ok'"> <!--v-for的优先级是最高的 diff算法--> <li v-for = '(item,index) in data.users' :key="item.id" > <h3>{{ item.id }} -- {{ item.name }} -- {{ item.age }}</h3> </li> </ul> <div v-for = '(value,key) in person'> {{ key }}-----{{ value }} </div> </div> <!--1.引包--> <script src='./vue.js'></script> <script> new Vue({ el: '#app', data() { return { data: { status: 'ok', users: [ {id: 1, name: 'alex', age: 18}, {id: 2, name: 'wusir', age: 30}, {id: 3, name: 'yuan', age: 48} ] }, person:{ name:'alex' } } }, methods: {} }) </script> </body> </html>


watch 和 computed
watch可以监听单个属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <p>{{ msg }}</p> <button @click = 'clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> new Vue({ el:'#app', data(){ return { msg:"alex", age:18 } }, methods:{ clickHandler(){ this.msg = "wusir" } }, watch:{ //watch单个属性,如果想监听多个属性 声明多个属性的监听 'msg':function (value) { console.log(value); if (value === 'wusir'){ alert(1); this.msg = '大武sir' } }, 'age' :function (value) { } } }) </script> </body> </html>
计算属性 computed
监听多个属性
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <p>{{ myMsg }}</p> <button @click='clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: '#app', data() { return { msg: "alex", age: 18 } }, created() { //定时器 ajax 库 function(){} setInterval(() => { }) }, methods: { clickHandler() { //this的指向就是当前对象 this.msg = "wusir"; this.age = 20; }, clickHandler: function () { console.log(this); } }, computed: { myMsg: function () { //业务逻辑 // 计算属性默认只有getter方法 return `我的名字叫${this.msg},年龄是${this.age}`; } } }) console.log(vm); </script> </body> </html>
MVVM 设计模式

数据驱动逻辑流程

轮播图
<body> <div id="app"> <img :src="images[currentIndex].imgSrc" alt="" @click='imgHandler'> <br> <button @click='prevHandler'>上一张</button> <button @click='nextHandler'>下一张</button> </div> <script src="./vue.js"></script> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script> let vm = new Vue({ el: '#app', data() { return { images: [ {id: 1, imgSrc: './images/1.jpg'}, {id: 2, imgSrc: './images/2.jpg'}, {id: 3, imgSrc: './images/3.jpg'}, {id: 4, imgSrc: './images/4.png'} ], currentIndex: 0 } }, methods: { nextHandler(e) { //这里的e 表示js中的event,(e.target)表示作用的对象 this.currentIndex++; //更改图片地址 if (this.currentIndex == 4) { this.currentIndex = 0; } }, prevHandler(e) { }, imgHandler(e) { console.log(e.target); console.log(this); } }, //组件创建完成, ajax vue的钩子函数 即当vue 初始化完成 这个函数就执行了 created() { //this指向问题 能用箭头函数 不要用匿名函数 setInterval(() => { // console.log(this); this.currentIndex++; if (this.currentIndex == 4) { this.currentIndex = 0; } }, 2000); // let _this = this; // setInterval( function () { // console.log(_this); // },1000) } }) </script> </body>
侦听器
<body> <div id="app"> <p>{{ msg }}</p> <button @click = 'clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> new Vue({ el:'#app', data(){ return { msg:"alex", age:18 } }, methods:{ clickHandler(){ this.msg = "wusir" } }, watch:{ //watch单个属性,如果想监听多个属性 声明多个属性的监听 这里的msg 就是上面的msg 'msg':function (value) { console.log(value); //这个value 是上面发生改变的msg值 if (value === 'wusir'){ alert(1); this.msg = '大武sir' } }, 'age' :function (value) { } } }) </script> </body>
他会产生缓存,当监听变量发生改变的时候会在缓存中寻找,减少内存开销
<body> <div id="app"> <p>{{ myMsg }}</p> // 使用时直接将computed中的方法拿上来 <button @click='clickHandler'>修改</button> </div> <script src="vue.js"></script> <script> let vm = new Vue({ el: '#app', data() { return { msg: "alex", age: 18 } }, created() { //定时器 ajax 库 function(){} setInterval(() => { }) }, methods: { clickHandler() { //this的指向就是当前对象 this.msg = "wusir"; this.age = 20; }, clickHandler: function () { console.log(this); } }, computed: { myMsg: function () { //业务逻辑 // 计算属性默认只有getter方法 return `我的名字叫${this.msg},年龄是${this.age}`; } } }) console.log(vm); </script>


