理解面向对象
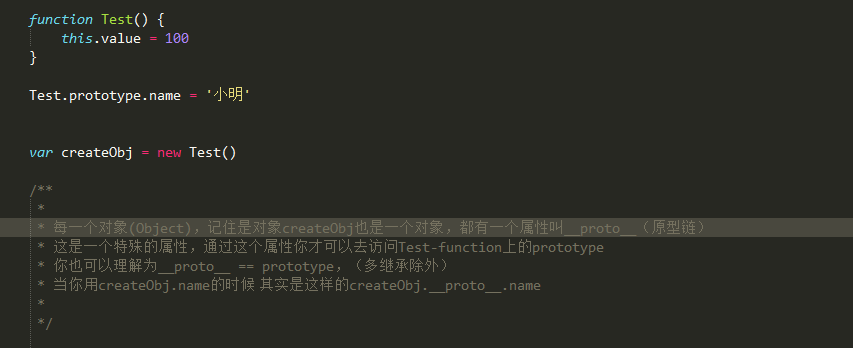
__proto__与prototype 这两个属性的区别是:
__proto__是原型链,prototype是原型,按照JavaScript面向对象(oop)的概念来解释就是,__proto__是被prototype创造出来的,
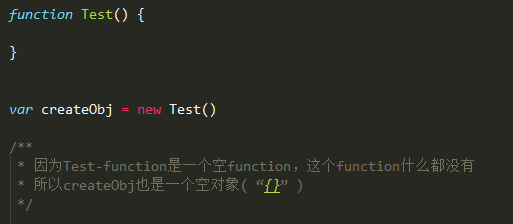
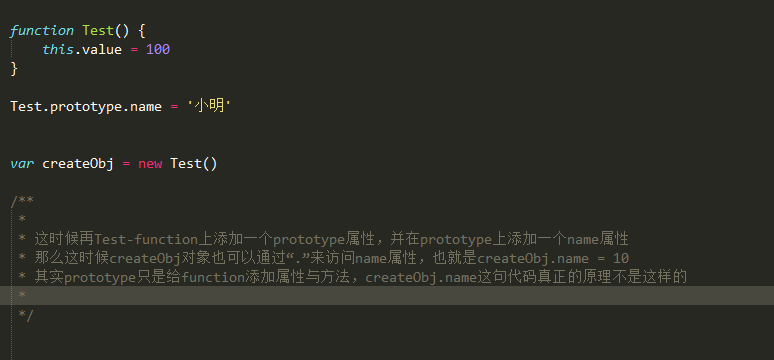
因为prototype这个属性只有函数有,而__proto__属性只能是对象才有,而JavaScript有一个更重要的定义是函数是可以通过new关键字来实例化对象,而在函数上绑定了prototype字段的属性与函数(扩展)就会被附加到被实例化的对象,
简单的说就是在函数上定义的prototype将会被附加到通过函数实例化的对象上(即prototype == __proto__),
但是JavaScript有一个更奇怪的是就是函数不仅有prototype而且也有__proto__,这是因为函数(function在JavaScript中是被Function实现的所以function在JavaScript中是一个即使函数又是被Function实例化的对象所以支持prototype,__proto__),
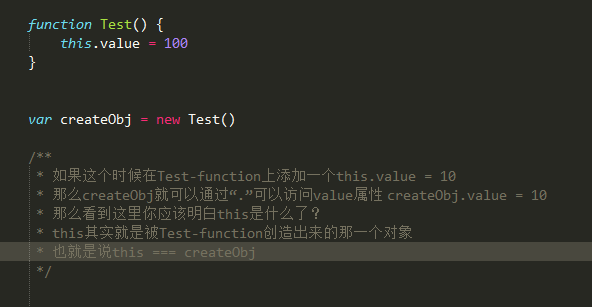
还有JavaScript中this与prototype,this的级别最高因为this是绑定在constructor






每天进步一点点~~~

