float导致父级元素塌陷的问题
利用float进行页面布局时常常会出现父级元素没有高度的塌陷问题,如以下代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style> .father-div{ background-color: #000000; /*overflow: hidden;*/ } .items{ margin: 10px; float: left; height: 100px; background-color: #FF0000; } .next-div{ background-color: #0099FF; height: 100px; } </style> <body> <div class="father-div"> <div class="items">第一个</div> <div class="items">第二个</div> <div class="items">第三个</div> <div style="clear:both"></div> </div> <div class="next-div">next-div</div> </body> </html>
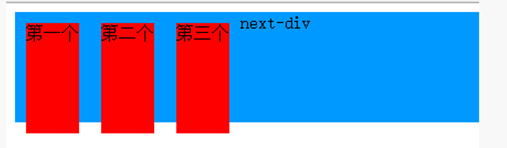
实际出现的界面如下:

和预期的效果不太一样:

解决上诉问题的方式:
(1) 在父级元素上添加overflow:hidden属性,可以将父级元素撑大
(2) 在最后一个子元素后加入<div style="clear:both;"></div>,清除浮动元素。
(3) 直接给父级元素添加宽高(这种情况的需要需要在已知子元素的宽高的情况下)
推荐使用前两种方式




