webstorm下搭建编译less环境 以及设置压缩css
webstorm自带less,不过要编译的话需要nodejs环境。
- 首先去node的主页下载对应版本的nodejs然后安装,下载地址:http://nodejs.org/
- 安装完之后打开命令提示符(win+r),分别输入node -v以及npm -v如果返回版本号说明你安装成功了。
- 接下来就可以安装less了,命令提示符npm进入npm管理器,然后npm -g install less开始下载less,默认安装目录在用户名\node_modules这里面。复制红框中的路径

- 到这里less安装完毕了,接下来配置webstorm。
- 打开webstorm的file->settings ->External Tools,点击左上角的“加号”标志add,进入对话框

- program里设置的是lessc的路径,这里的目录可以参考截图中红框中的目录,他会默认编译到根目录。例如:/Users/xx/node_modules/less/bin/lessc
- 如果你想顺便压缩编译后的css,除了在Arguments中写入--plugin=less-plugin-clean-css外还要安装压缩插件:npm install -g less-plugin-clean-css,这里要注意我安装的路径,如果最后less-plugin-clean-css的路径和上边的/Users/xx/node_modules/less不一个路径的话也跑步起来,这样怎么解决呢,可以直接将clean-css路径中的less-plugin-clean-css文件夹copy到/Users/xx/node_modules/中搞定
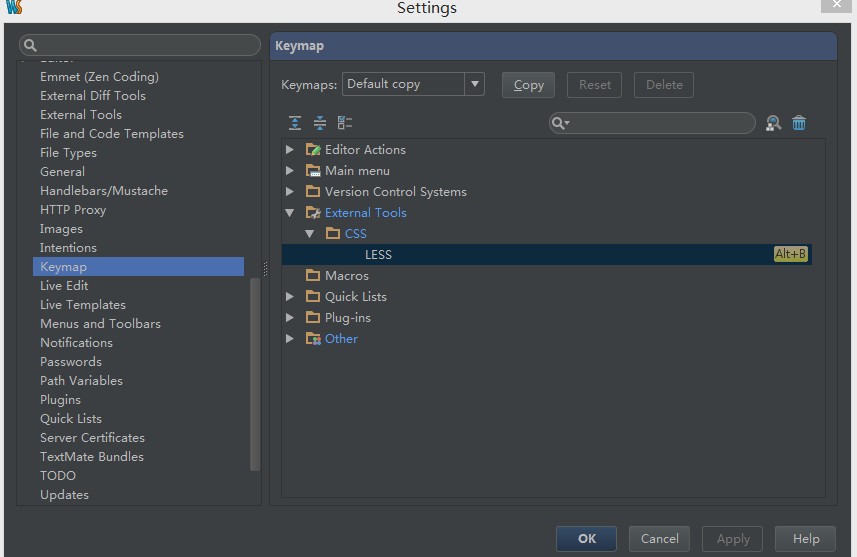
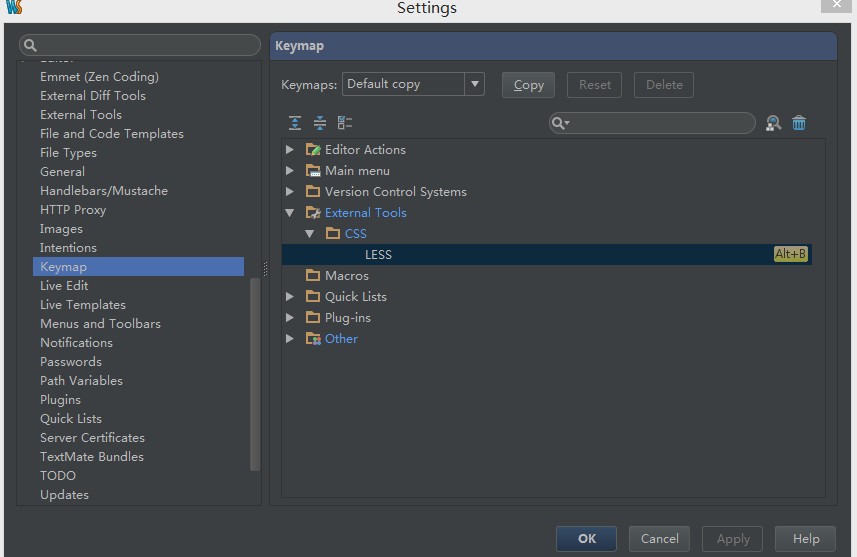
- 然后你可以为这个编译器指定一个快捷键,我使用的是ALT + B ,(注意:这一步可以省略,因为直接保存就编译了)

- 之后打开一个.less后缀名的文件,快捷键编译,如果webstorm底部状态控制器显示 Process finished with exit code 0 ,那么恭喜你,大功告成!