vuex实践之路——笔记本应用(三)
Actions
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
让我们来注册一个简单的 action,实践中,我们会经常会用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}
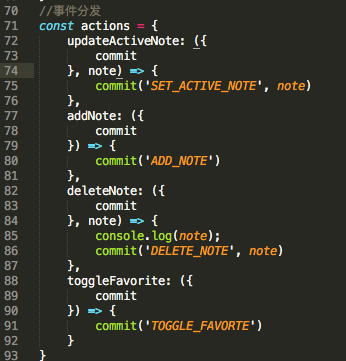
看下我们项目中的actions:

怎么在组件中分发事件呢?
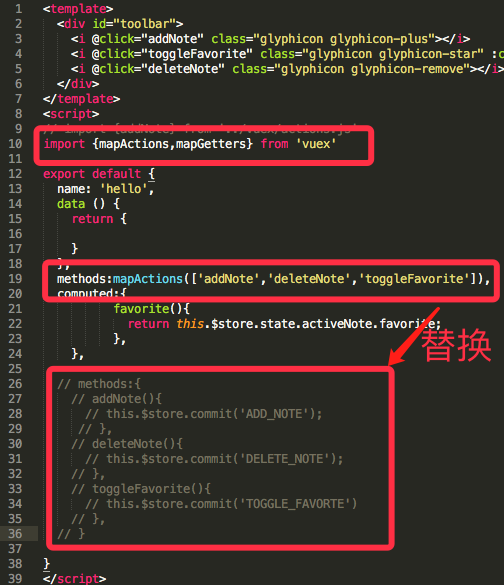
看下我们的Toolbar.vue代码

首先引入mapActions 辅助函数将组件的 methods 映射为 store.dispatch ,
映射 addNote() 为 this.$store.dispatch('addNote'),对应actions中的addNote。
使用actions的优点不只在于简化代码,更重要的在于我们可以在 action 内部执行异步操作。
mutation 有必须同步执行这个限制。Action 就不受约束:
actions: { incrementAsync ({ commit }) { setTimeout(() => { commit('increment') }, 1000) } }
这是mutation无法做到的。
至此我们的整个应用已经完成。
附上完整项目github地址




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?