vue-router单页应用简单示例(二)
我们先来理一下思路。

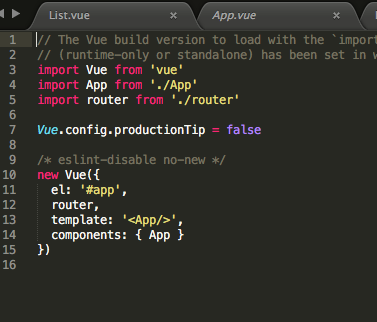
图1:main.js
引入vue,App.vue,router/index.js文件
声明要渲染的Id为app,将App.vue中的模版渲染到入口界面(就是打开localhost:8080会看到的那个页面)。

图2:App.vue
router-view是显示路由内容的地方,比如/index. 就会显示index.vue中的模版。
图3:router/index.js
可以看到引入了components目录下的Home.vue,Detail.vue。
并且配置了路由规则:地址为/的将会以Home组件中的模版也就是<template>标签会显示在App.vue中的<router-view></router-view>,地址为'/detail/:id'的将会以Detail 组件中的模版显示在App.vue中的<router-view></router-view>。
解释一下/detail/:id 是什么意思,举几个例子大家应该就知道了,/detail/1 (id就为1) /detail/2(id就为2)

图4:Home.vue
我们把关注点放在<home-header>和<list>上,这两个是什么标签呢?
看下第54行,你会发现components(组件列表中)有从HomeHeader.vue和List.vue导入的HomeHeader和List组件。
这两个组件中的模版也就是HomeHeader.vue中的<template>会显示在<home-header>中,<lsit>同理。
再来看下第8行的v-for 语句,将会遍历items数组,并把取到的数据传到List.vue中。
这是什么意思呢?
我们来看一下List.vue文件

图5:List.vue文件
先看到52行,props是什么意思呢?
这就引出了vue中的父子组件问题。
来看vue的官方文档
构成组件
组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。然而,在一个良好定义的接口中尽可能将父子组件解耦是很重要的。这保证了每个组件可以在相对隔离的环境中书写和理解,也大幅提高了组件的可维护性和可重用性。
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。

在Home.vue和List.vue中,Home.vue就是父组件,List.vue就是子组件。
Home.vue要渲染一个列表,而List.vue就是列表项,每一本书的书名和价格怎么通过Home.vue告诉List.vue呢?
我们需要在List.vue中声明一个props数组,写入期望要得到的数据,就像List.vue52行那样。
我们再看List.vue 第4行
<router-link :to="{ name: 'detail', params: { id: price }}" class="lp_li_a">
name:detail 指明了路由需要定位到name为detail的组件中,看上面的路由规则,即为Detail.vue文件,params可以取到url中的参数,
这里取的是id,并赋值给此实例的price属性。
最基本的代码结构已经介绍完成了,至此我们已经可以实现一个静态数据的单页应用了。
下一篇我们将会引入服务端数据
附上完整项目代码:github传送门





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?