vue初学实践之路——vue简单日历组件(3)
这一篇我们来实现管理员修改每一天剩余数量的功能。
<div id="calendar"> <div id="left"> <span> 要修改的日期 </span> <li v-for="d in checkedDays">{{ d }} </li> <div v-if="checkedDays.length!=0"> <label for="checkedCount">要修改的天数</label> <input id="checkedCount" v-model="checkedCount" > <button >确定修改</button> </div> </div> <div id="right"> <!-- 年份 月份 --> <div class="month"> <ul> <li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li> <li class="year-month" @click="pickYear(currentYear,currentMonth)"> <span class="choose-year">{{ currentYear }}</span> <span class="choose-month">{{ currentMonth }}月</span> </li> <li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li> </ul> </div> <!-- 星期 --> <ul class="weekdays"> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li style="color:red">六</li> <li style="color:red">日</li> </ul> <!-- 日期 --> <ul class="days"> <li v-for="dayobject in days" style="height: 80px;" > <!--本月--> <!--如果不是本月 改变类名加灰色--> <span v-if="dayobject.day.getMonth()+1 != currentMonth" class="other-month">{{ dayobject.day.getDate() }}</span> <!--如果是本月 还需要判断是不是这一天--> <span v-else> <!--今天--> <span v-if="dayobject.day.getFullYear() == new Date().getFullYear() && dayobject.day.getMonth() == new Date().getMonth() && dayobject.day.getDate() == new Date().getDate()" class="active">{{ dayobject.day.getDate() }}</span> <span v-else>{{ dayobject.day.getDate() }} </span> </span> <p v-if="dayobject.day.getFullYear() == new Date().getFullYear() && dayobject.day.getMonth() == new Date().getMonth() && dayobject.day.getDate()>=new Date().getDate()"> <input type="checkbox" :id="(dayobject.day.getMonth()+1)+'-'+dayobject.day.getDate()" :value="(dayobject.day.getMonth()+1)+'-'+dayobject.day.getDate()" v-model="checkedDays" > </p> <div v-if="leftobj[dayobject.index]"> <!-- <button @click="leftobj[dayobject.value]=true" v-if="leftobj[dayobject.index].value===false"> 修改</button> <button @click="leftobj[dayobject.value]=false" v-else-if="leftobj[dayobject.index].value===true"> 确定</button> --> </div> </li> </ul> </div> <!--right--> </div>
<script>
var myVue=new Vue({
el: '#calendar',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
leftobj:[ //存放剩余数量
{count:1,value:false},
{count:2,value:false},
{count:3,value:false},
{count:4,value:false},
{count:5,value:false},
],
checkedDays:[],
checkedCount:20,
},
created: function() {
this.initData(null);
},
methods: {
getleft:function () {
return this.left++
},
cutleft:function (day) {
// this.leftArray[day.index]-=1;
if(this.leftobj[day.index].count>=1)
this.leftobj[day.index].count--;
else
alert('已经没有位置了')
},
initleftcount:function()
{
//每次初始化需要更新数量
for(var i=0;i<4;i++)
{
this.leftobj[i].count=i+3;
}
},
initData: function(cur) {
var leftcount=0;
var date;
var index=0;
//this.initleftcount();
//有两种方案 一种是每次翻页 ajax获取数据初始化 http请求过多会导致资源浪费
// 一种是每次请求 ajax获取数据初始化 数据更新过慢会导致缺少实时性
//还可以setTimeout 定时请求更新数据 实现数据刷新(可能会更好)
if (cur) {
date = new Date(cur);
} else {
var now=new Date();
var d = new Date(this.formatDate(now.getFullYear() , now.getMonth() , 1));
d.setDate(35);
date = new Date(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
}
this.currentDay = date.getDate();
console.log(this.currentDay);
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
console.log("today:" + str + "," + this.currentWeek);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
//初始化本周
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
console.log("y:" + d.getDate());
var dayobject={};
dayobject.day=d;
var now=new Date();
if(d.getDate()===(now.getDate())&&d.getMonth()===now.getMonth()&&d.getFullYear()===now.getFullYear())
{
dayobject.index=index++;
}
else if(index!=0&&index<3)
dayobject.index=index++;
this.days.push(dayobject);
}
//其他周
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
var dayobject={};
dayobject.day=d;
var now=new Date();
if(d.getDate()===(now.getDate())&&d.getMonth()===now.getMonth()&&d.getFullYear()===now.getFullYear())
{
dayobject.index=index++;
}
else if(index!=0&&index<3)
dayobject.index=index++;
this.days.push(dayobject);
}
},
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>

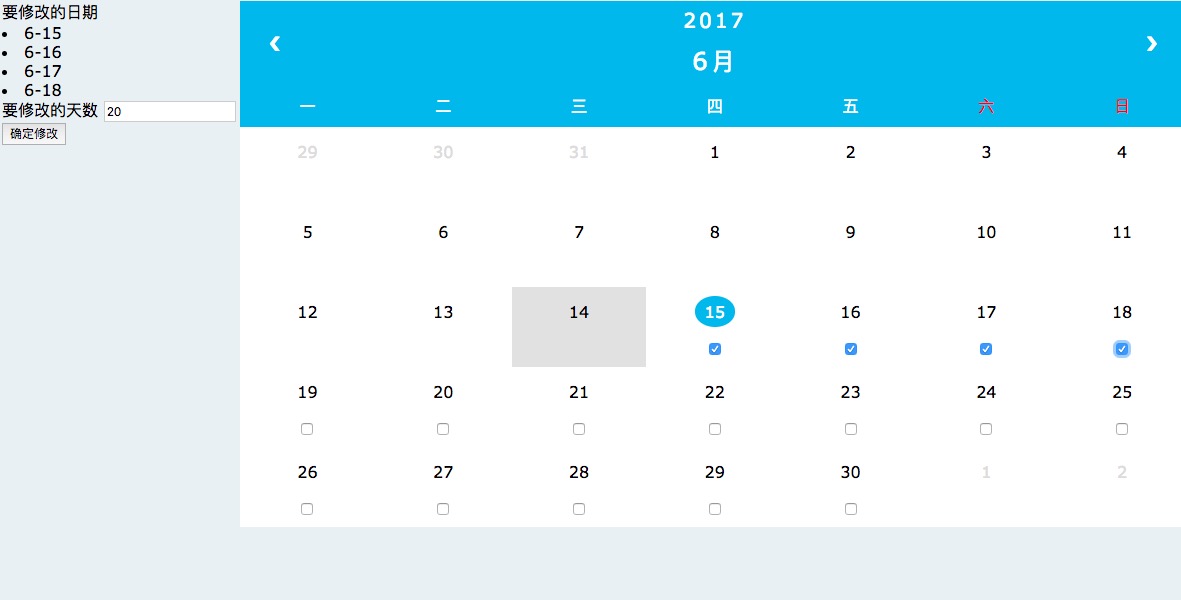
我们在data中加入了checkedDays数组,用来存放我们所选定的日期,因为我们不需要修改checkDays数组中的值,所以不使用对象数组的方式。
checkedCount为默认修改20天的剩余数量。
页面效果为:

这样我们就实现了管理员修改日期的功能,剩下所做的就是与服务器交互的过程了。
到这里日历预定组件的功能就算完成了。
将这个小组件做完,我们的vue基础知识已经不错了。
github此项目地址:https://github.com/herozhou/vue-order-calendar





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?