vue: vuex状态管理modules基础应用
简单记录心得:
结构:
--store ----stepData ---------actions.js ---------mutations.js ---------state.js ---------index.js ----stepLogin ---------actions.js ---------mutations.js ---------state.js ---------index.js ----index.js
代码:
actions.js
const actions = { recodeSizeAction({commit}, data) { commit(`recodeSize`, data) } } export default actions ;
mutations.js
const mutations = { recodeSize(state, payload) { state.windowsSize = payload; }, }; export default mutations ;
state.js
const state = { windowsSize: { height: ``, width: ``, }, }; export default state ;
stepData下面的index代码(红色标记一定注意)
import state from "./state"; import mutations from "./mutations"; import actions from "./actions"; export default { namespaced: true, state, mutations, actions, };
这就是modules里面stepData的代码,另一个stepLogin同理
store文件下的index代码
import Vue from "vue"; import Vuex from "vuex"; import stepData from "./stepData"; import stepLogin from "./stepLogin"; Vue.use(Vuex); export default new Vuex.Store({ modules: { stepData, stepLogin, }, });
应用:
1>引入
import { mapState, mapActions } from 'vuex';
2> computed
computed: { ...mapState('stepData', { state: state => state }) },
3>methods
...mapActions(`stepData`, [
`recodeSizeAction`
]),
4>保证页面刷新,vuex状态值不被遗失,可加入以下的代码
created() { // 在页面加载时读取sessionStorage里的状态信息 if (sessionStorage.getItem("store")) { // 存储状态 this.$store.replaceState( Object.assign( {}, this.$store.state, JSON.parse(sessionStorage.getItem("store")) ) ); } // 在页面刷新时将vuex里的信息保存到sessionStorage里 window.addEventListener("beforeunload", () => { sessionStorage.setItem("store", JSON.stringify(this.$store.state)); }); },
5>最后一步,调用,可以写入methods方法里被调用,也可以直接写入。。。
mounted() { /* 默认高度 */ let size = { height: window.innerHeight, width: window.innerWidth, }; this[`recodeSizeAction`](size); /* 动态储存 窗口size */ window.onresize = function () { let size_dynamic = { height: document.documentElement.clientWidth, width: document.documentElement.clientHeight, }; }; },
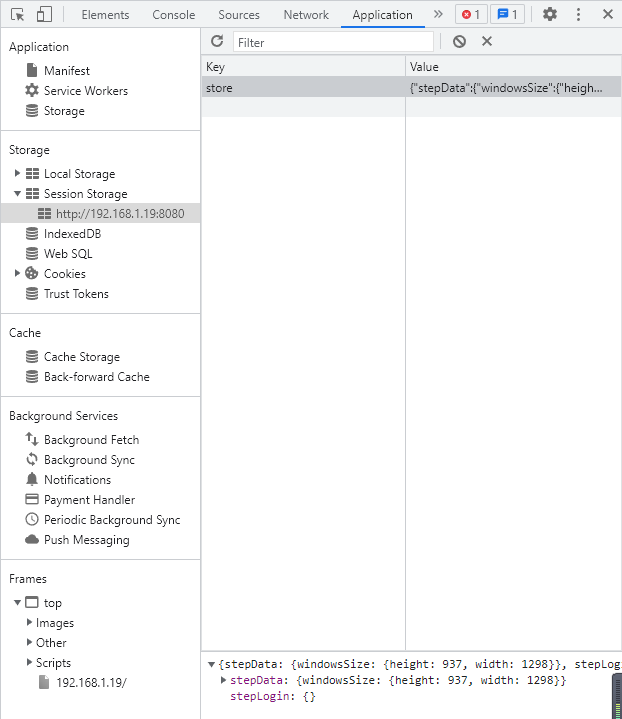
页面刷新结果:

我们不是一群默默无闻的码农,而是推进世界进步的开荒者

