浏览器渲染页面的过程
一、渲染引擎
浏览器的核心部分是渲染引擎,也称为浏览器的内核,负责对网页语法(如HTML、CSS、JavaScript等)的解释并显示网页。Firefox使用Geoko——Mozilla自主研发的渲染引擎,Safari和Chrome使用webkit内核。
二、webkit引擎渲染流程
1.渲染引擎首先通过网络获得所请求文档的内容;
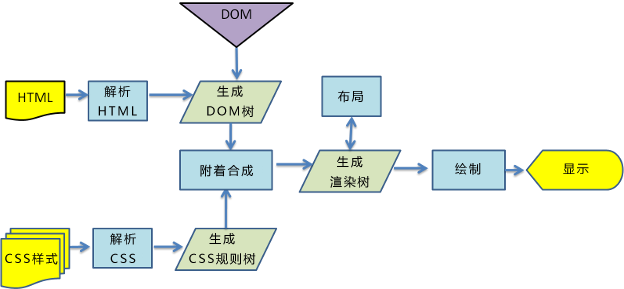
2.解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树

注意:这个过程是逐步完成的,为了更好的用户体验,渲染引擎尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局渲染树。它是解析一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
三、HTML页面加载和解析流程
1. 用户输入网址(假设是个html页面,并且是第一次访问),浏览器向服务器发出请求,服务器返回html文件;
2. 浏览器开始载入html代码,发现<head>标签内有一个<link>标签引用外部CSS文件;
3. 浏览器又发出CSS文件的请求,服务器返回这个CSS文件;
4. 浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;
5. 浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
6. 服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码;
7. 浏览器发现了一个包含一行Javascript代码的<script>标签,赶快运行它;
8. Javascript脚本执行了这条语句,它命令浏览器隐藏掉代码中的某个<div> (style.display=”none”)。突然少了这么一个元素,浏览器不得不重新渲染这部分代码;
9. 终于等到了</html>的到来,浏览器泪流满面……
四、需要注意的问题
1.渲染阻塞
当浏览器接收到服务器响应来的HTML文档后,会遍历文档节点,生成DOM树。需要注意的是,DOM树的生成过程中会被CSS和JS文件的下载执行阻塞。
当浏览器遇到一个 script 标记时,DOM 构建将暂停,直至脚本完成下载执行,然后继续构建DOM。每次去执行JavaScript脚本都会严重地阻塞DOM树的构建。所以,css和js文件的引入位置很重要。
第一:CSS 资源位于 head 标签内优先引入。
第二:将所有的script标签放到页面底部,也就是body闭合标签之前,这能确保在脚本执行前页面已经完成了DOM树渲染。且JavaScript 应尽量少影响 DOM 的构建。
2.重排与重绘(reflow与repaint)
在绘制阶段,遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。这时就要提到两个重要概念:重排与重绘。
重排:意味着元件的几何尺寸变了,需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。
重绘:屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
尽量减少重排与重绘。重排要比重绘更花费时间,也就更影响性能。所以在写代码的时候,要尽量避免过多的重排。
引起重排的情况
(1)页面初始化时;
(2)操作DOM时;
(3)某些元素的尺寸改变;
(4)CSS 的属性发生变化。
减少重排/重绘
(1)不要一个个的修改 DOM 的样式。应通过 class 来修改。
(2)为动画的 HTML 元素使用 position: absoult,那么修改它的 CSS 是不会重排的。
(3)尽量不要使用 table 布局。可能很小的一个改动会造成整个 table 的重排。
3.减少DNS查询(DNS-Domain Name Server 域名服务器)
(1) 合并并压缩js;
(2) 合并并压缩css;
(3) 合并并压缩图片;
4.编写css时注意
Css选择器是从右到左进行匹配的。例如.a li{},找到所有的li,再去确定它的上级元素是不是.a。
(1) Dom深度尽量少,选择器层级尽量少;
(2) 减少inline javascript、css的数量;
(3) 避免后代选择器,尽量使用子选择器。子选择器(.a>b{})的概率要大于后代选择器(.a b{})。
(4) 避免使用通配符。例如.a *{},首先匹配通配符(页面上的所有元素),然后向上寻找.a,这样的性能消耗可想而知。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步