使用html2canvas在手机端独立实现h5页面转图片
需求
方便用户把每日消息的海报图片分享到微信朋友圈进行消息扩散
实现方案
使用html2canvas 插件,html2canvas 1.0.0-alpha.11 ,github地址:https://github.com/niklasvh/html2canvas 官网:https://html2canvas.hertzen.com/
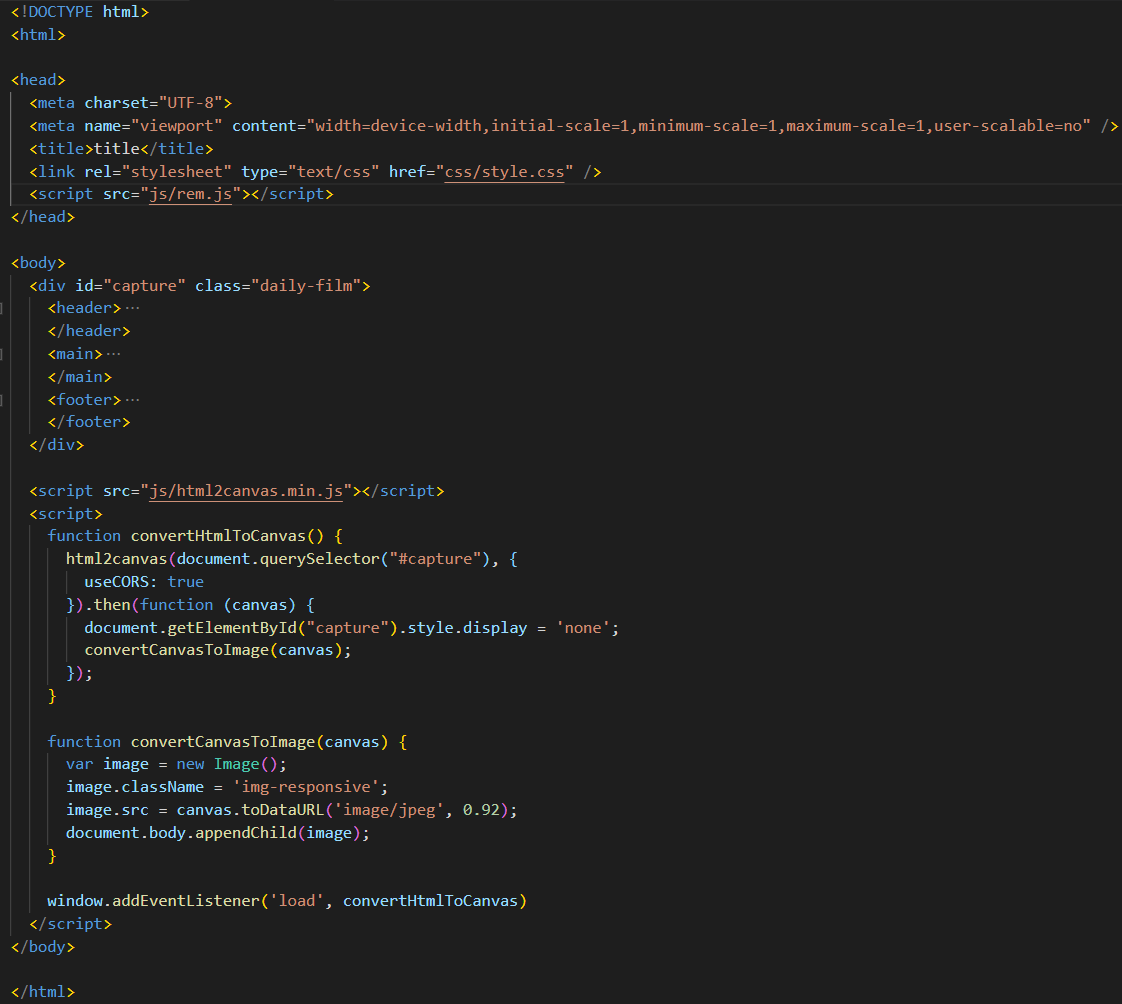
具体实现:二维码里是h5页面链接,当h5页面加载完成后,第一步:调用html2canvas方法返回canvas对象,第二步:使用canvas.toDataURL()方法生成<img>标签可用的base64图片数据,在页面最后插入<img>,然后隐藏页面元素;
注意点:
一、使用html2canvas 插件,canvas需要服务器环境,比如使用HbuilderX或者VSCode的live server打开html文件即可;
二、html2canvas插件并不支持所有的css属性,避免使用不支持的属性(比如:text-overflow: ellipsis;),具体看这里 https://html2canvas.hertzen.com/features;
三、html2canvas插件期望使用的图片跟当前域名同源 - 如果是跨域的图片资源,需要设置 {useCORS:true};并且给跨域<img>的src添加一个固定的字符串(如:<img src="https://***/***.jpg?avoid_browser_cache">),读取重新请求的图片而不是浏览器缓存的图片;
四、如果使用伪元素:before,同时使用:nth-child(),伪元素会变成第一个child的问题,使用:nth-of-type()就可以了;
五、在微信中,有时候应用background-size属性,会导致canvas.toDataURL()方法失效,即canvas转不成图片;
实现代码: