VSCode 常用快捷键和常用插件及通用设置
https://code.visualstudio.com/docs?start=true
一、常用快捷键:参考:https://blog.csdn.net/liwan09/article/details/81775753
Ctrl+K+S:显示并搜索键盘快捷键;
Ctrl+Shift+Tab:导航编辑器组历史纪录;
Alt+ ← / →:导航后退/前进;
Ctrl+Shift+\:跳转到匹配的括号;
Ctrl+↑ / ↓:上下滚动行(光标不动);
Ctrl + \:拆分编辑器;
Alt+PgUp / PgDn:上下翻页;
alt+up/down: 移动行;
alt + shift + up/down:复制当前行;
alt + shift + right:选择一块代码;
shift + ctrl + k:删除当前行;
ctrl + ~:控制台终端显示/隐藏;
双击变量,Ctrl + F2:变量替换;
Shift + F12:显示引用;
Ctrl + Del:删除当前光标之后的内容;
Ctrl + + 或者 - :字体放大或缩小;
Ctrl+K+0: 折叠所有区域;
Ctrl+K+J:展开所有区域;
ctrl + F:当前文件替换;
ctrl + H:当前文件替换;
ctrl + shift + h:全局替换;
ctrl + shift + t:重新打开关闭的页面;
Ctrl+Shift+O:转到函数;
ctrl + r:打开最近打开的文件;
Ctrl+Shift+N:新窗口;
Ctrl+Shift+W:关闭窗口;
ctrl + shift + c:打开新的命令窗;
Shift + Alt + F:代码格式化;
Shift + Alt + A 或者 /** :块注释;
Ctrl + B:显示/隐藏左面板;
Ctrl + ~:显示/隐藏命令行;
Ctrl + ~:显示/隐藏命令行;
Ctrl + Shift + F:在左边面板中搜索;
ctrl + shift + g:显示git面板;
Ctrl + Shift + P:显示命令面板;
Ctrl + P:搜索某个文件;
Ctrl+[, Ctrl+]:代码行缩进;
Ctrl + Shift + [,Ctrl + Shift + ]:折叠展开代码块;
Ctrl + K + [, Ctrl + k + ]:折叠展开所有子区域;
ctrl + , :打开用户设置;
按Ctrl+Shift+[使代码折叠后按下鼠标左键拖动选择代码块 或者 Shift + 鼠标左键:选中代码块;
二、常用插件
PHP Debug 用于在程序中打断点检测:PHP Debug
PHP的高级自动完成和重构支持:PHP IntelliSense
中文简体语言包:Chinese (Simplified) Language Pack for Visual Studio Code
markdown样式检查:markdownlint
设置书签:Bookmarks
复制JSON,粘贴为GO,TypeScript,C,C,C++, Javascript等:Paste JSON as Code
在编辑器中显示 import/require的包大小:Import Cost
SVG查看器:SVG Viewer
更好的注释:Better Comments
文件路径提示:Path Autocomplete
class名智能提示:IntelliSense for CSS class names in HTML
自动重命名配对的HTML / XML标签:Auto Rename Tag
代码格式化插件:Beautify
保存文件自动刷新浏览器(Hit (alt+L, alt+O) to Open the Server and (alt+L, alt+C) to Stop the server):Live Server
html在默认浏览器中打开(Alt + B):open in browser
Chrome浏览器js调试插件:Debugger for Chrome
在TypeScript和JavaScript文件中自动生成详细的JSDoc注释(Ctrl+Alt+D and again Ctrl+Alt+D):Document This
Vue语法高亮:Vetur
Vue ctrl+左键 跳转函数:vue-helper
.env语法高亮显示:DotENV
Vue的代码块提示:Vue 2 Snippets 和 Vue VSCode Snippets
使用颜色标识匹配的括号:Bracket Pair Colorizer 2(已弃用)
ES6语法智能提示,以及快速输入:JavaScript (ES6) code snippets
px 转 rem(默认16) :cssrem
VS Code文件图标(安装好后需要配置:文件=>首先项=>文件图标主题=>选中VSCode Icons):vscode-icons
Element-UI的VS Code包(Ctrl + Win + Z):vscode-element-helper
状态栏显示文件的大小:filesize
允许您在 Gist 中保存用户设置,扩展名和快捷键绑定,以便您可以在几分钟内设置新的 VSCode(1. Upload Key : Shift + Alt + U;2. Download Key : Shift + Alt + D):Settings Sync
支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets):minapp
三、首选项通用配置(Ctrl + ,)
“editor.tabSize”: 2,
“editor.fontSize”: 14, // 字体
“vetur.format.defaultFormatter.html”: 'prettyhtml', // Vetur在vue中对template区域的格式化(默认是 prettyhtml ,如果选择 prettier,虽然会和 npm run lint 的格式保持一致,有时候会影响到 script 和 style 按照 html 语法解析的问题)
“editor.formatOnSave”: true, // 保存时自动格式化代码
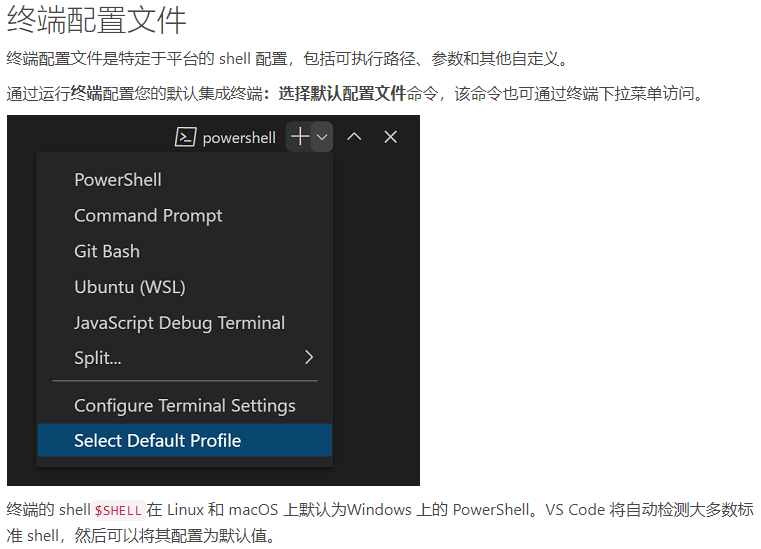
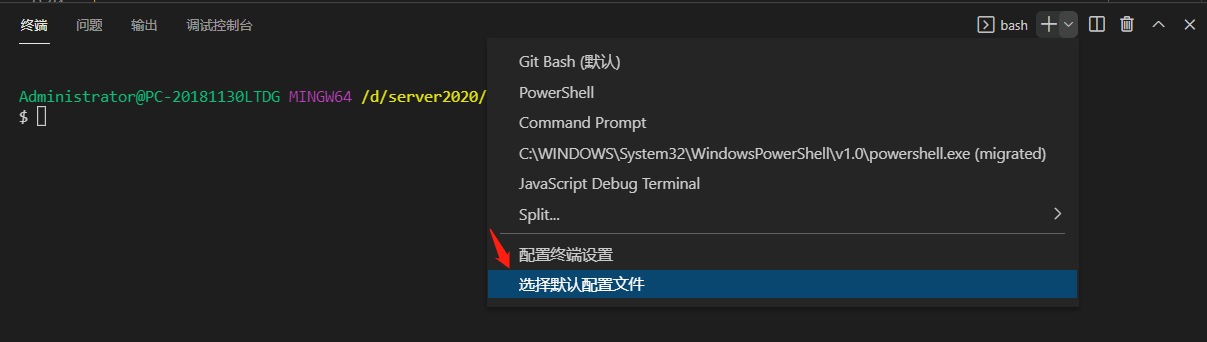
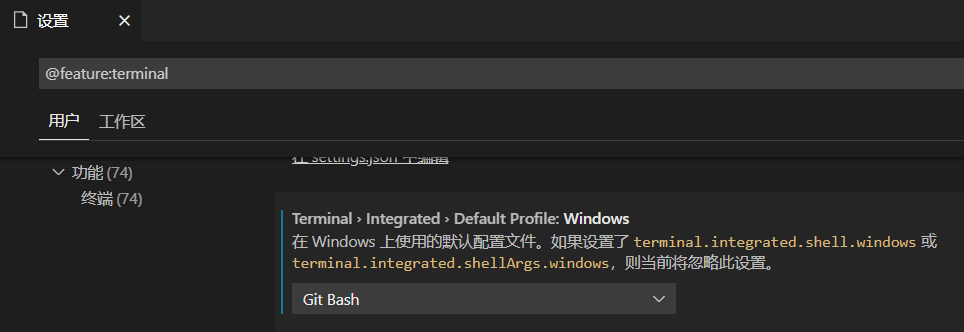
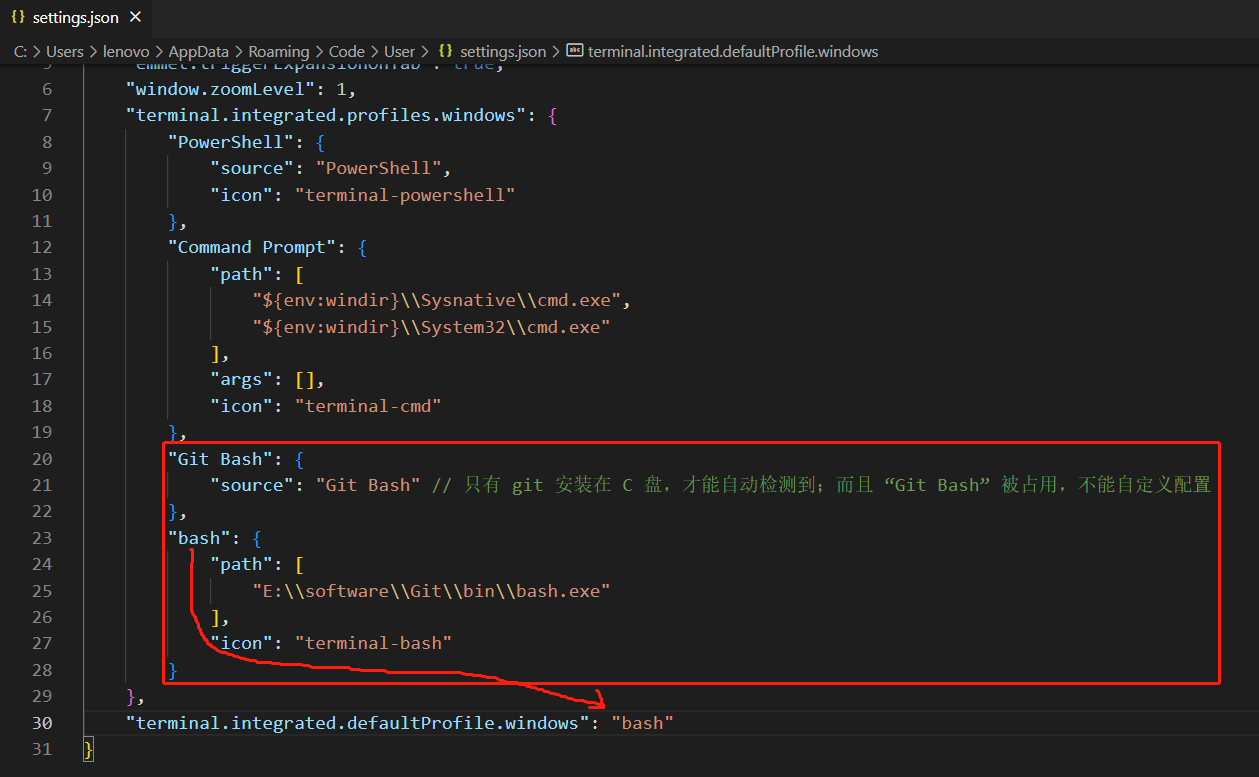
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe", //更改powershell终端为git bash,2021/9/3之后Vscode会自动检测大多数标准Shell,也就是说电脑上的shell都可以在点击+的时候选择使用,如果需要设置成默认的话则需要将其配置为默认值。




“emmet.triggerExpansionOnTab”: true, // 按Tab键,展开Emmet缩写



