前端甘特图的实现方法(看的图片)
一、gantt-elastic 组件:https://github.com/neuronetio/gantt-elastic
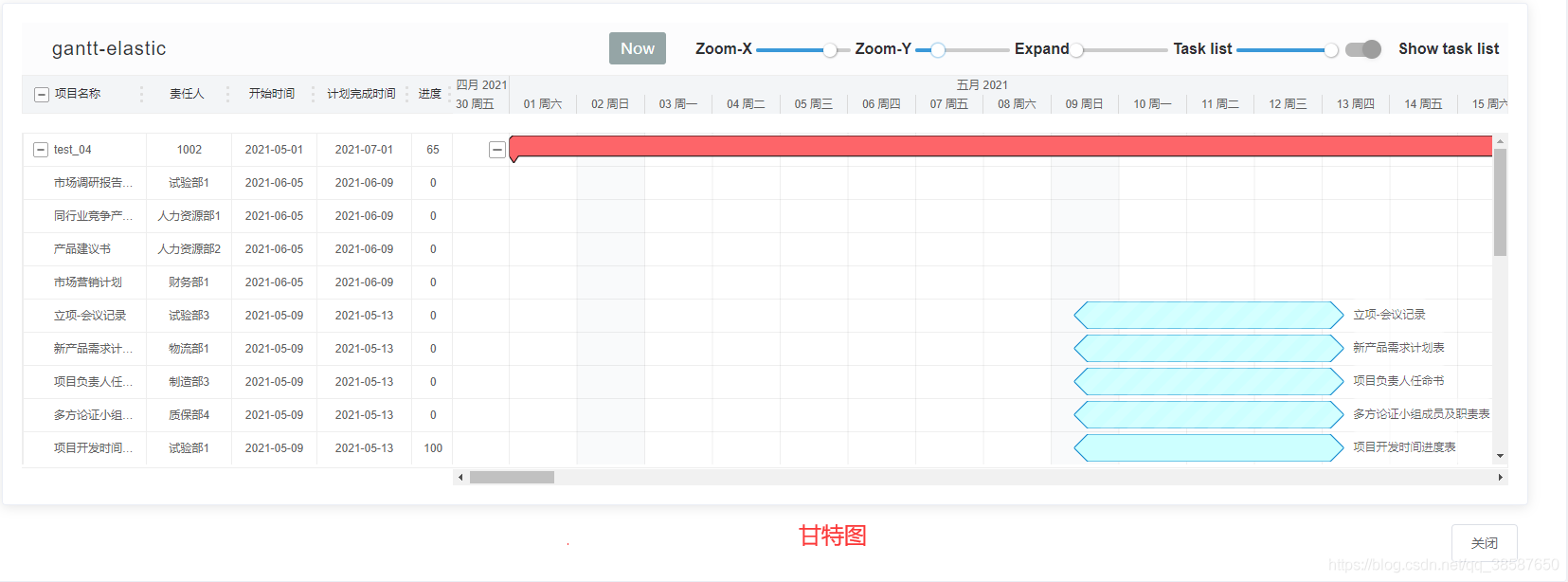
npm install --save gantt-elastic
npm install --save gantt-elastic-header
具体实现参考:https://blog.csdn.net/qq_38587650/article/details/118155479

二、ECharts 甘特图:https://echarts.apache.org/examples/zh/editor.html?c=custom-gantt-flight
三、基于 jQuery 还有个:https://www.jqueryscript.net/chart-graph/Stacked-Gantt-Chart-Plugin-jQuery.html
具体实现参考:https://blog.csdn.net/sinat_35815038/article/details/86646809



