elementUI 下拉的 dom 太多,操作卡顿的解决方案
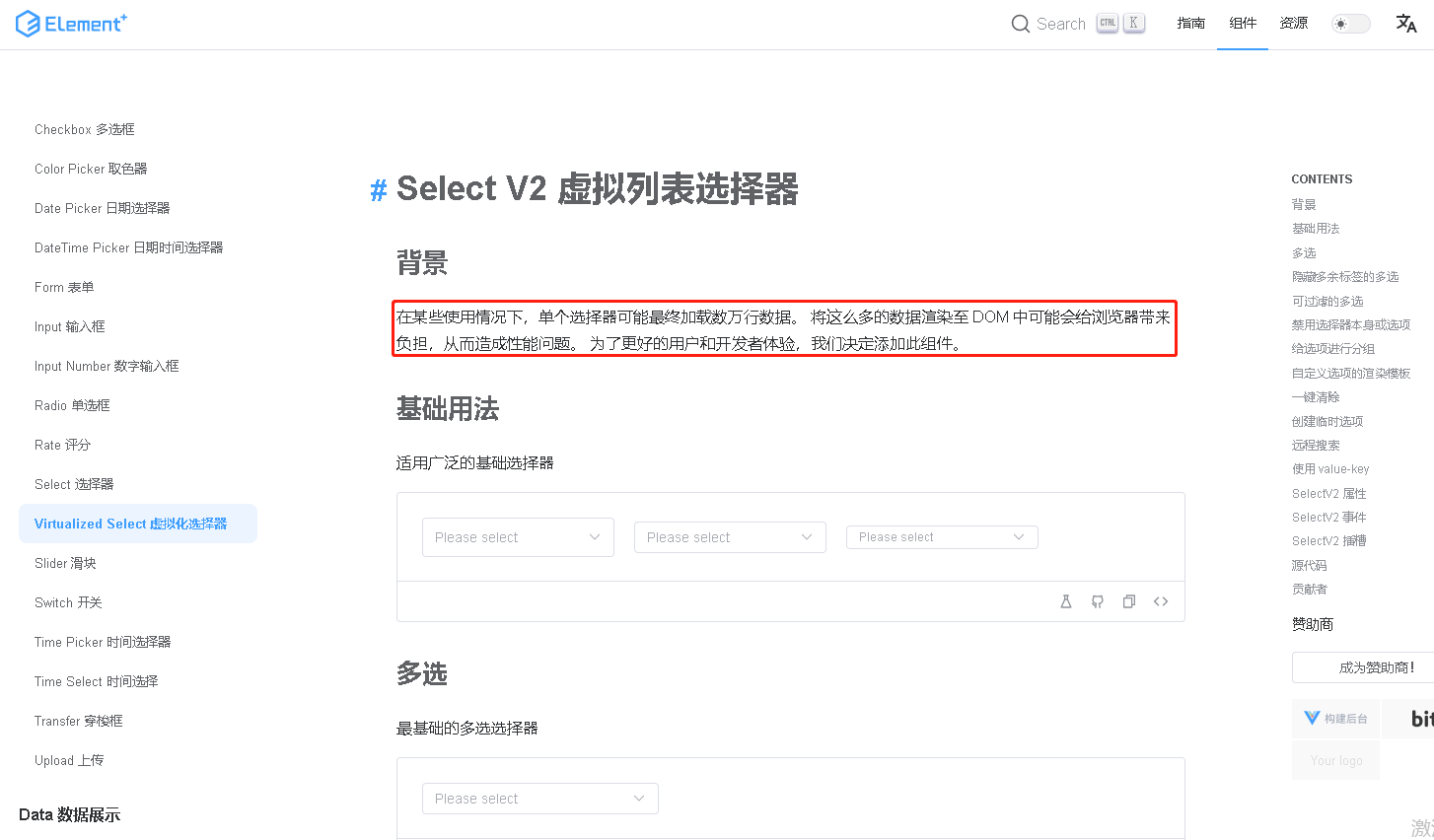
一、如果是 Vue3 的话,使用 element-plus 的 Select V2 虚拟列表选择器

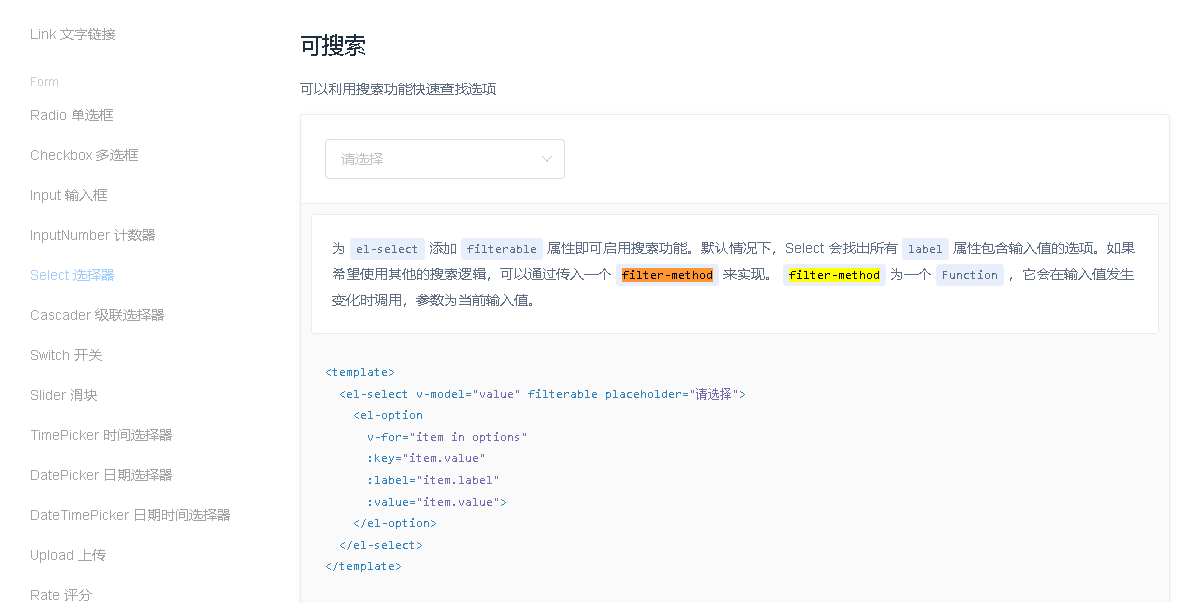
二、如果是 Vue2 的话,在 Select 选择器上,filter-method 自定义搜索方法

这种是自己处理的业务逻辑,备份下拉数据 this.options,在自定义的搜索方法中,从备份下拉数据中过滤出搜索项并截取前100条数据,赋值给 el-select 的下拉项 this.optionsDisplay,需要注意以下3点:
1.数组的key得是唯一的,最好不要用 index,否则更换数组会有问题;
2.搜索不到的时候,再次打开不显示options数据问题,在 focus 的时候,筛选下数据;
3.this.options 放到 data 里,需要 Object.freeze() 冻结一下;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通