蒋老师教你:怎么下载nokiatune.audiodraft.com的铃声
http://nokiatune.audiodraft.com 目前正在开展诺基亚新铃声的投票,基友们异常兴奋……
虽然页面提供播放器试听,但并没有给出连接,在internet临时文件中也没有,这是因为其使用了ajax动态加载数据到flash播放器中。
虽然如此,只要是javascript,就一定在客户端运行,也就是说,音频文件的 url 必然是会保存在浏览器的某个变量中。与QQ音乐不同的是,浏览器里加载的脚本代码是可以查看的,因此你需要:
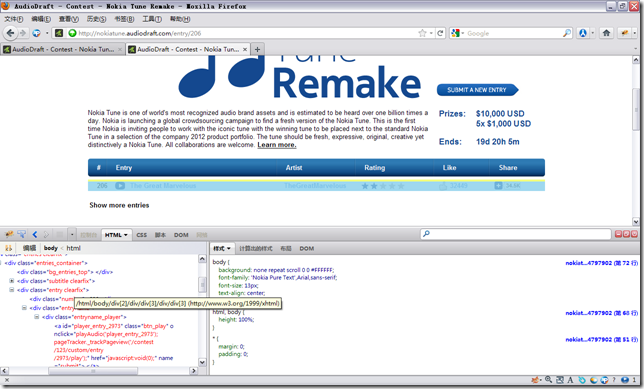
火狐浏览器及firebug插件,并且浏览到你要下载的铃声页面(形如 http://nokiatune.audiodraft.com/entry/206 )
在单个铃声页面查看代码,是为了方便起见,因为代码会因此减少很多。
通过firebug的 html 定位(每一铃声所在行实际为 class="entry clearfix" 的 div),可以看到,在点击铃声名称前的小播放按钮时的响应代码:
onclick="playAudio('player_entry_xxxx');" 其中xxxx为某个ID值,注意这个值并不是铃声的曲目编号,
对于#206 来说,这个值是2973,但这个值对于我们的目的来说是没有用的……

关键在于playAudio方法:在firebug的脚本选项卡中,可以看到N多脚本,这个时候使用一点小聪明,就想当然的猜到控制播放器的脚本应该放在一个名为“player.js?1315915183”脚本中。
以下附上此脚本部分代码(冷静):
function playAudio(id)
{
if (playerVisible == false)
showAudioPlayer();
if (playerid == id)
{
pauseAudio();
} else {
playerid = id;
var url = siteroot+'ajax_player/entryinfo';
var pars = 'id=' + id;
var myAjax = new Ajax.Request( url, {method: 'post', parameters: pars, onComplete: checkInfo} );
}
}
function stopAudio() {
soundManager.stopAll();
soundPlaying = false;
updateBtns();
}
function pauseAudio() {
if (soundPlaying)
{
sound.togglePause();
soundPlaying = false;
updateBtns();
updatePlayerPosition();
} else {
sound.togglePause();
soundPlaying = true;
updateBtns();
updatePlayerPosition();
}
}
function checkInfo(response)
{
var data = response.responseText.evalJSON();
updatePlayerText(data.player_text);
playSound(playerid, data.path);
}
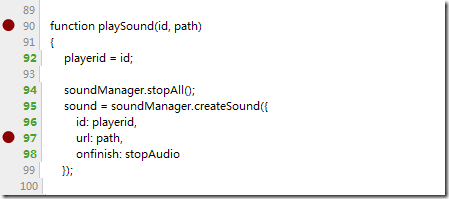
function playSound(id, path)
{
playerid = id;
soundManager.stopAll();
sound = soundManager.createSound({
id: playerid,
url: path,
onfinish: stopAudio
});
在其中不难找到playAudio方法,可见其通过ajax请求后回调checkInfo函数,而在checkInfo中又调用playSound,
这时聪明的同学会发现playSound函数的第二个参数就是音乐文件的路径!因此playSound函数中url:path处放置断点,之后重新加载页面(就是刷新的意思),

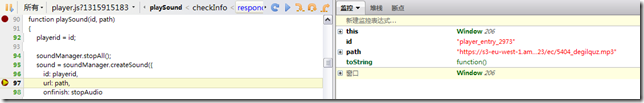
加载结束前会命中一次断点,无关紧要可以跳出,之后点击播放按钮,会又一次命中,此时观察firebug监控,展开path变量即可得到此铃声文件的url地址,复制之,在浏览器中打开,或直接复制到迅雷里,就可以下载啦!

篇幅有限,很多基础知识讲不了,但是有网页编程基础的同学肯定看懂了,请多多指教啊~~
这个是例子中的铃声,目前排名第一……坑爹啊
https://s3-eu-west-1.amazonaws.com/audiodraft-public/c/0/123/ec/5404_degilquz.mp3







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界