http包开发博客01
项目开始:
把给你的代码搭建起来。了解大概的一个http服务器是怎么搭建起来的。了解模板渲染 模板方法 链接静态资源如何引用....
后面gin框架要了解、
目录
1:根据下发的代码你可以自己搭建起来。并且运行
2:如何通过几行代码搭建一个简单的web服务
3:如何返回json数据格式
4:如何渲染一个html文档
5:如何返回静态资源
6:如何定义模板方法
7:toml配置如何使用
一、复制粘贴代码,将代码跑起来
链接: https://pan.baidu.com/s/16ukDIJzUA3NGCAJZ99Yjog 提取码: w6pw
--来自百度网盘超级会员v6的分享

注意点:里面home的结构体要改成HomeResponse。
文件里面go_stu是我自己已经搭建好了,也可以直接用这个build运行起来。
二、简单web服务
package main
import (
"fmt"
"net/http"
)
func index(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("haha"))
}
func main() {
//通过http创建一个server
server := http.Server{Addr: "127.0.0.1:8080"}
http.HandleFunc("/", index)
if err := server.ListenAndServe(); err != nil {
fmt.Println("error")
}
}
是把。很简单的,先定义一个server,然后再定义一个handfunc,如果你不知道index需要上面参数。
那你点击进HandFunc看看,他要求传参是上面样子的,照着写就可以了。
三、如何返回json数据
现在大部分都是什么前后端分离的,那么一般要求返回给前段的格式是json的。
那如何定义呢?
package main
import (
"encoding/json"
"fmt"
"net/http"
)
type Student struct {
Name string `json:"name"` //这里首字母大写可以让外部包可以访问
Sid int `json:"sid"`
}
func index(w http.ResponseWriter, r *http.Request) {
stu1 := Student{"小红", 1}
s, _ := json.Marshal(stu1)
w.Header().Set("Context-Type", "application/json")
w.Write(s)
}
func main() {
//通过http创建一个server
server := http.Server{Addr: "127.0.0.1:8080"}
http.HandleFunc("/", index)
if err := server.ListenAndServe(); err != nil {
fmt.Println("error")
}
}
这里我们实现了返回一个学生的json信息。使用json格式化,以及定义请求头。
四、渲染html文档
虽然说大部分是前后端分离的,但是也有的人家是直接给你返回页面的,给你html你可以直接通过浏览器展示出来的
这种的的渲染的好处是,快,不需要前端再一次请求数据然后在渲染。
package main
import (
"fmt"
"html/template"
"net/http"
)
func index(w http.ResponseWriter, r *http.Request) {
//新建一个模板
t := template.New("index.html")
t.ParseFiles("./index.html") //这个你要解析的文件是哪个,如果index.html有使用别的页面,那都有加进来解析
// t.ParseFiles("./footer.html") //这个你要解析的文件是哪个,如果index.html有使用别的页面,那都有加进来解析
t.Execute(w, nil)
}
func main() {
//通过http创建一个server
server := http.Server{Addr: "127.0.0.1:8080"}
http.HandleFunc("/", index)
if err := server.ListenAndServe(); err != nil {
fmt.Println("error")
}
}
五、返回静态资源
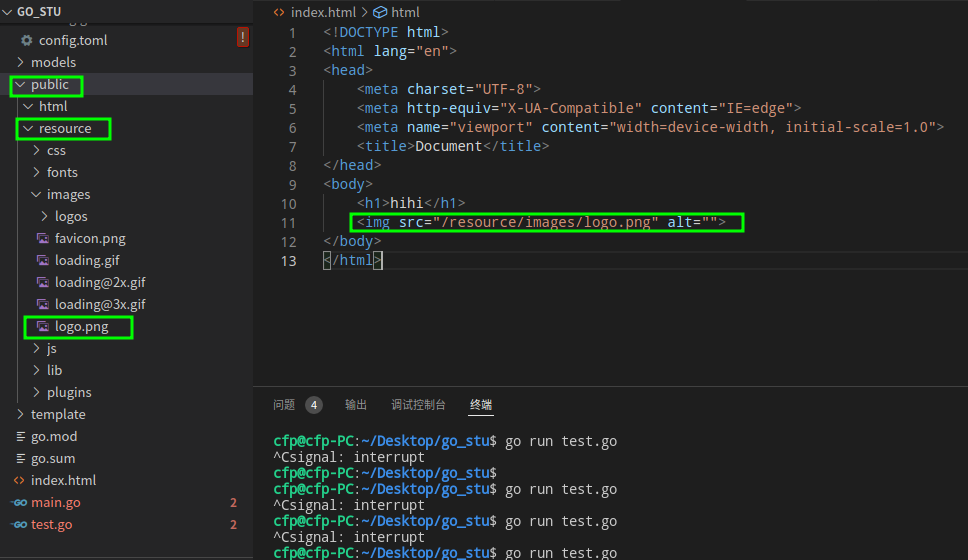
比如我在index.html中写上,我想访问logo这张图片。

其实我们看到/resource 对应的是在文件目录是/public/resource 。这里我们需要使用goweb 做一个映射关系。
package main
import (
"fmt"
"html/template"
"net/http"
)
func index(w http.ResponseWriter, r *http.Request) {
//新建一个模板
t := template.New("index.html")
t.ParseFiles("./index.html") //这个你要解析的文件是哪个,如果index.html有使用别的页面,那都有加进来解析
// t.ParseFiles("./footer.html") //这个你要解析的文件是哪个,如果index.html有使用别的页面,那都有加进来解析
t.Execute(w, nil)
}
func main() {
//通过http创建一个server
server := http.Server{Addr: "127.0.0.1:8080"}
http.HandleFunc("/", index)
//访问resource前缀的,走http的文件服务,对应的resource映射到public/resource
http.Handle("/resource/", http.StripPrefix("/resource/", http.FileServer(http.Dir("public/resource"))))
if err := server.ListenAndServe(); err != nil {
fmt.Println("error")
}
}
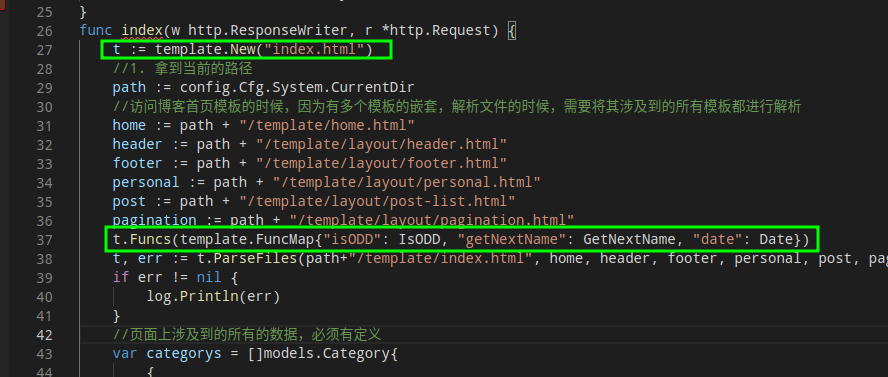
六、如何定义一个模板方法

七、toml如何配置,是个什么玩意
这个知乎发链接用的是这个toml是github是这个github.com/pelletier/go-toml
https://zhuanlan.zhihu.com/p/341674420
package main
import (
"fmt"
"github.com/pelletier/go-toml"
)
type Viewer struct {
Title string
Description string
Logo string
Navigation []string
Bilibili string
Avatar string
UserName string
UserDesc string
}
var doc = []byte(`
[viewer]
Title = "码神之路Go语言博客"
Description = "码神之路Go语言博客"
Logo = "/resource/images/logo.png"
Navigation = ["首页","/", "GO语言","/golang", "归档","/pigeonhole", "关于","/about"]
Bilibili = "https://space.bilibili.com/473844125"
Zhihu = "https://www.zhihu.com/people/ma-shen-zhi-lu"
Avatar = "https://gimg2.baidu.com/image_search
UserName = "码神之路"
UserDesc = "长得非常帅的程序员"`)
type Config struct {
Viewer Viewer
}
func main() {
v := Config{}
// config, _ := toml.LoadFile("config/config.toml")
// fmt.Println(config.Get("viewer.Zhihu"))
toml.Unmarshal(doc, &v)
fmt.Println(v.Viewer.Avatar)
}


