ios开发之--新手引导页图片适配方案
1,图片适配,最早以前是自己命名规范,例如@1x,@2x,@3x等,3套图基本上就够用了
2,在iPhone X之后,需要适配的图就多了,因为分辨率增多了,屏幕尺寸也增多了
3,尺寸 :640*960,640*1136,750*1334,1242*2208,1125*2436
4,方案:
a、判断,代码如下:
#define IS_IPHONE4 ([UIScreen mainScreen].bounds.size.height<568?YES:NO) #define IS_IPHONE5 ([UIScreen mainScreen].bounds.size.height>480?YES:NO) #define IS_IPHONE6 ([UIScreen mainScreen].bounds.size.width>320?YES:NO) #define IS_IPHONE6p ([UIScreen mainScreen].bounds.size.width>375?YES:NO) #define IS_IPHONE_X ([UIScreen mainScreen].bounds.size.height == 812.0f ?YES:NO)
这是宏定义,然后自己if--else,然后分别加载图片就行;
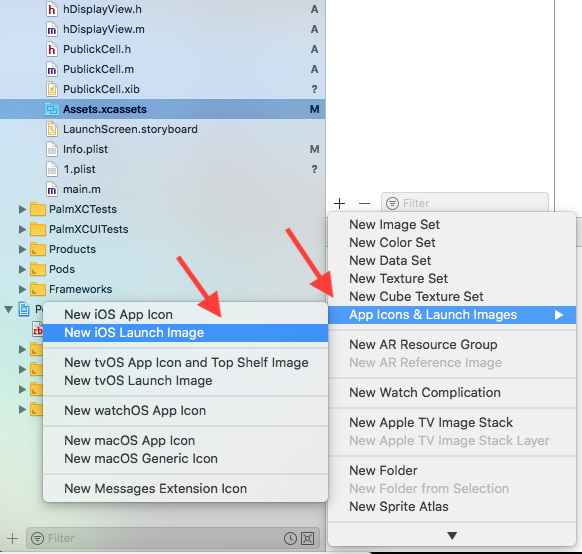
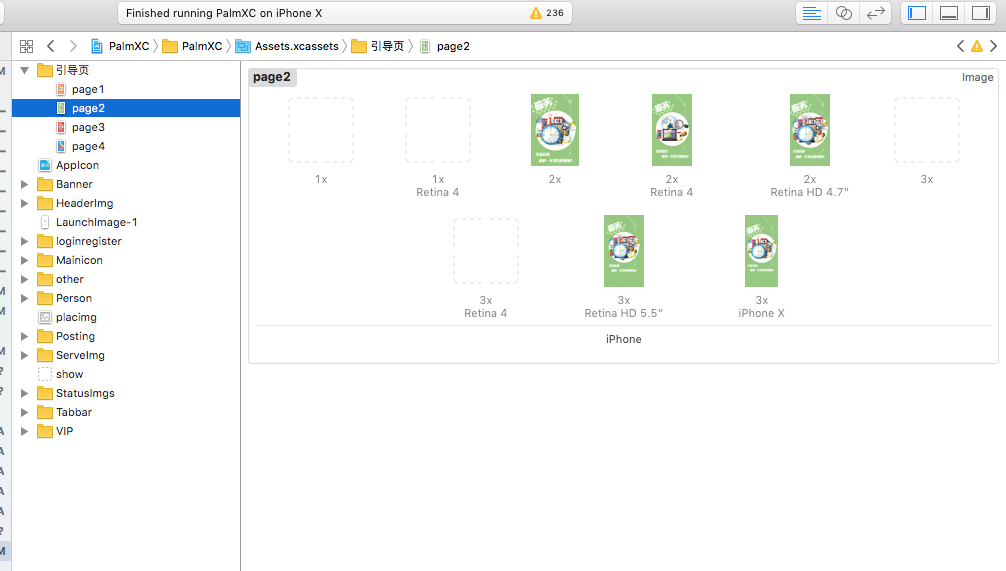
b、在Assets.xcassets文件夹,创建一个图片集合,来管理所有的图片,步骤如下:

然后,如下图:

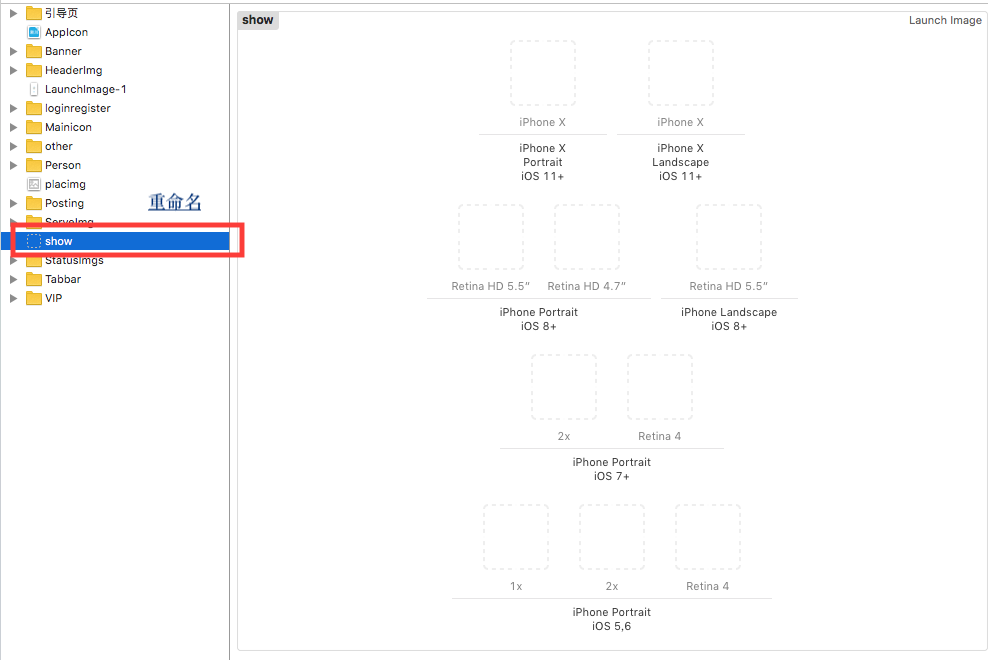
再然后,在右边拉入相对应的图片,这个就不阐述了;
再在然后,如下图:

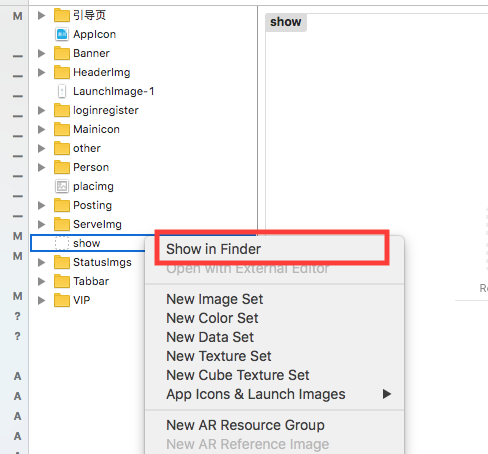
继续:

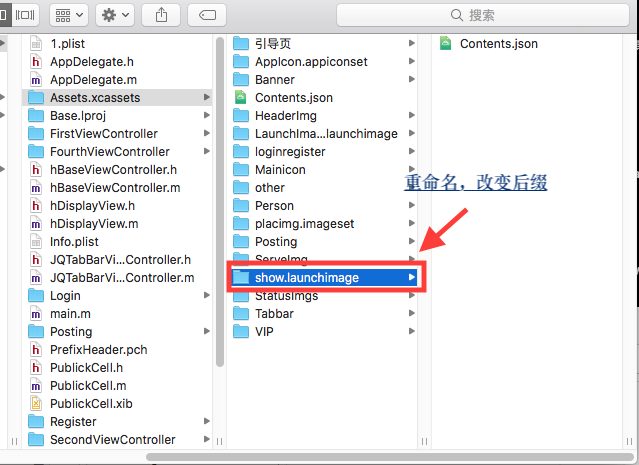
show.launchimage -- > show.imageset;
这里就结束了,然后可以依照这个步骤创建所需的引导页的个数,如下图:

使用,正常使用就行,代码如下:
_imageArray = [@[@"page1",@"page2",@"page3",@"page4"]mutableCopy]; for (int i = 0; i < _imageArray.count; i++) { UIImageView *imageView = [[UIImageView alloc]init]; imageView.frame = CGRectMake(i * KscreenW, 0, KscreenW, KscreenH); UIImage *image = [UIImage imageNamed:_imageArray[i]]; imageView.image = image; [scrollView addSubview:imageView]; }
结束!
本文来自博客园,作者:稻草人11223,转载请注明原文链接:https://www.cnblogs.com/hero11223/p/9084493.html
分类:
ios编程技巧







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通