Flutter开发之--打包安卓页面不显示问题
最近在使用Flutter进行项目开发,因为是两个项目同步进行的,一个要双端的,一个只要安卓端的,
双端的打包一切正常,包括APP图标、启动页、APP名字等设置都打包正常;
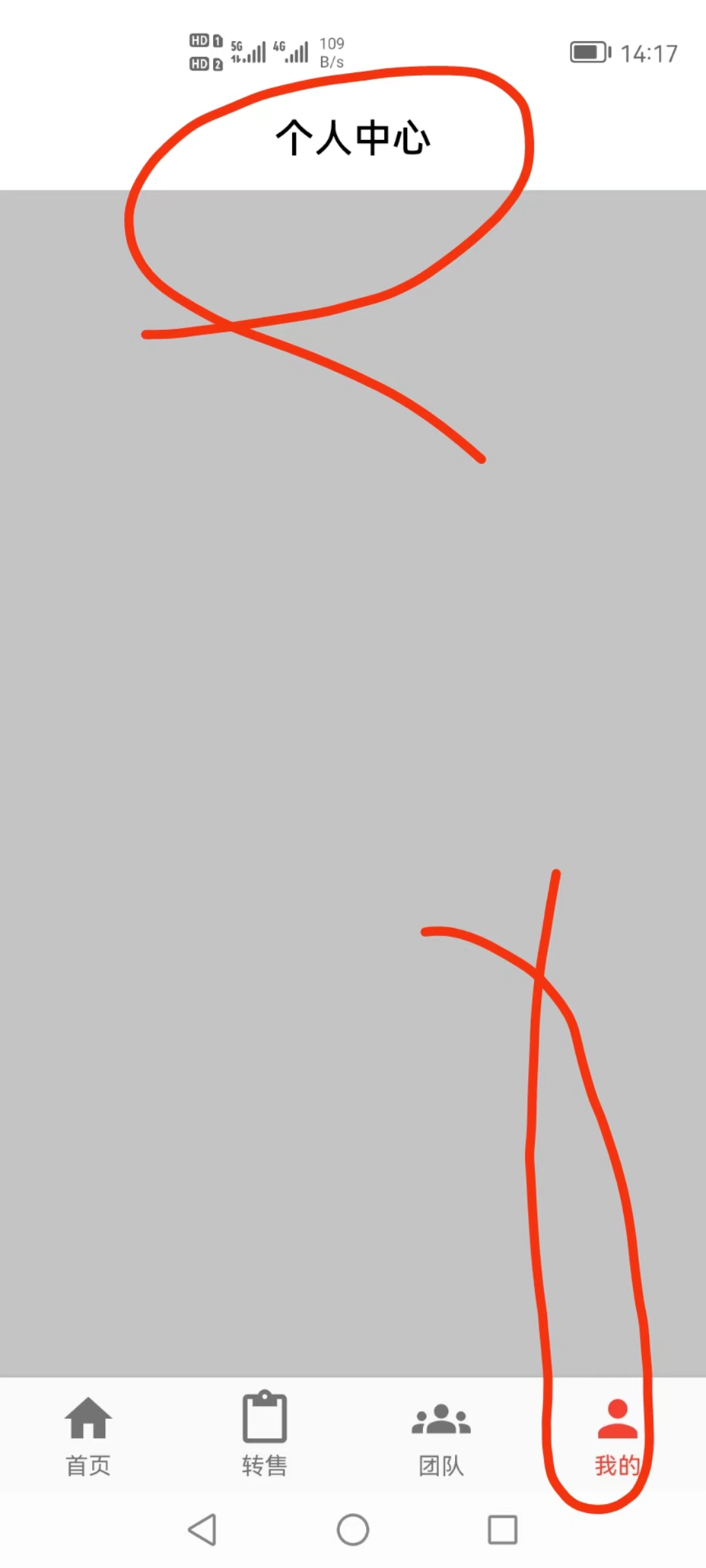
但是单端的打包个人中心页面无法显示,如图:

再本地跑项目,无论是在VSCode,还是AS里面都是正常可以显示的,首先用了排除法,排除了页面的问题,最后Google了下,发现网络图片不显示这个好解决,把Android项目用AS打开,在AndroidManifest.xml文件里面,添加响应权限即可,代码如下:
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
页面不显示问题,注释掉AndroidManifest.xml文件里面如下代码,打包后即可正常显示:
<meta-data android:name="io.flutter.embedding.android.NormalTheme" android:resource="@style/NormalTheme" />
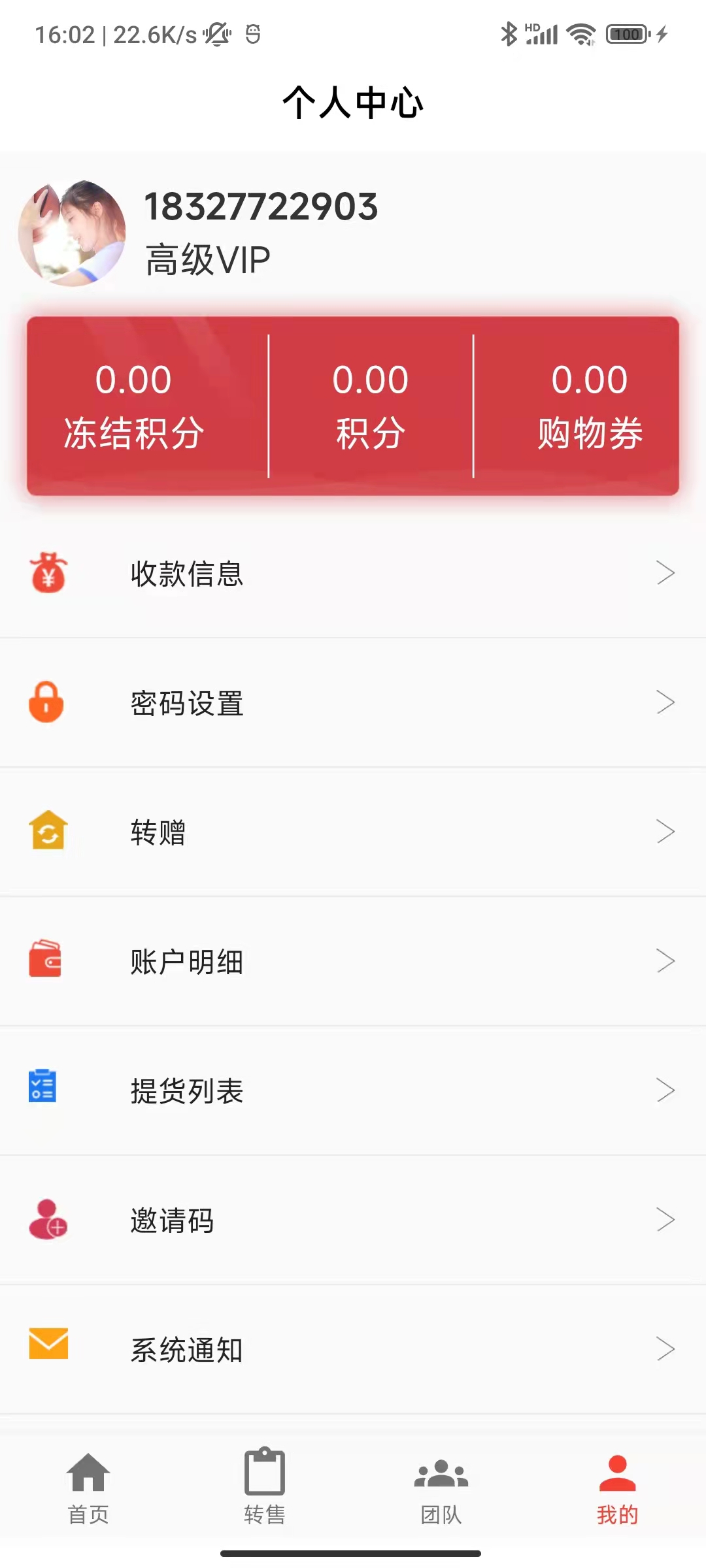
如下图:

让公司安卓开发的同事看了,也没说出来什么原因,姑且这样记录下吧!网上也没有搜索到具体的原因!两个项目打包的时候代码是一样的,希望知道的大神告知下!
本文来自博客园,作者:稻草人11223,转载请注明原文链接:https://www.cnblogs.com/hero11223/p/16443286.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2018-07-04 ios开发之--多个按钮单选效果