flutter开发之--配置环境(VSCode)
最近在学习flutter,当然了配置环境是第一步,Android Studio 网上相关的教程很多,这里不在过多的记录。
VSCode的话,之前运行Python环境的时候配置过,运行flutter环境的话,也是需要再重新配置下:
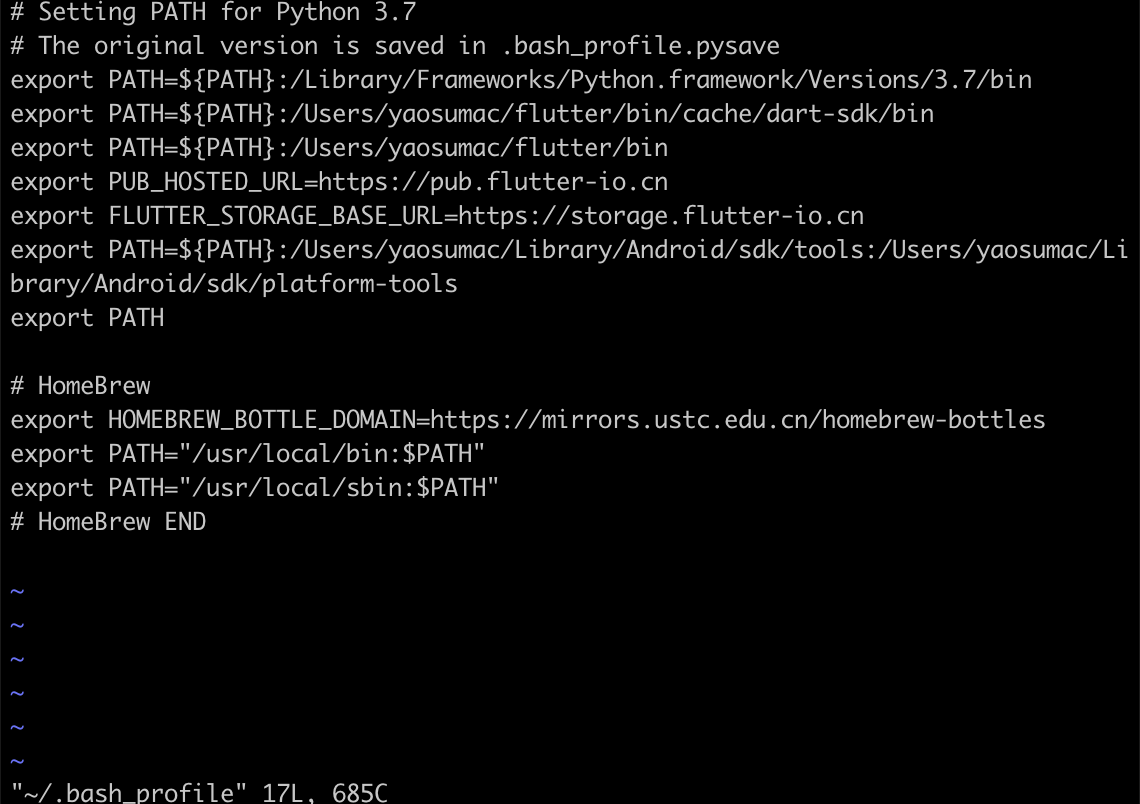
如下图:

具体代码如下:
# Setting PATH for Python 3.7 # The original version is saved in .bash_profile.pysave export PATH=${PATH}:/Library/Frameworks/Python.framework/Versions/3.7/bin export PATH=${PATH}:/Users/yaosumac/flutter/bin/cache/dart-sdk/bin export PATH=${PATH}:/Users/yaosumac/flutter/bin export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export PATH=${PATH}:/Users/yaosumac/Library/Android/sdk/tools:/Users/yaosumac/Library/Android/sdk/platform-tools export PATH # HomeBrew export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles export PATH="/usr/local/bin:$PATH" export PATH="/usr/local/sbin:$PATH" # HomeBrew END
在使用VSCode的时候,如果还是提示 command not found: flutter 的话,可以尝试配置下zshc文件:
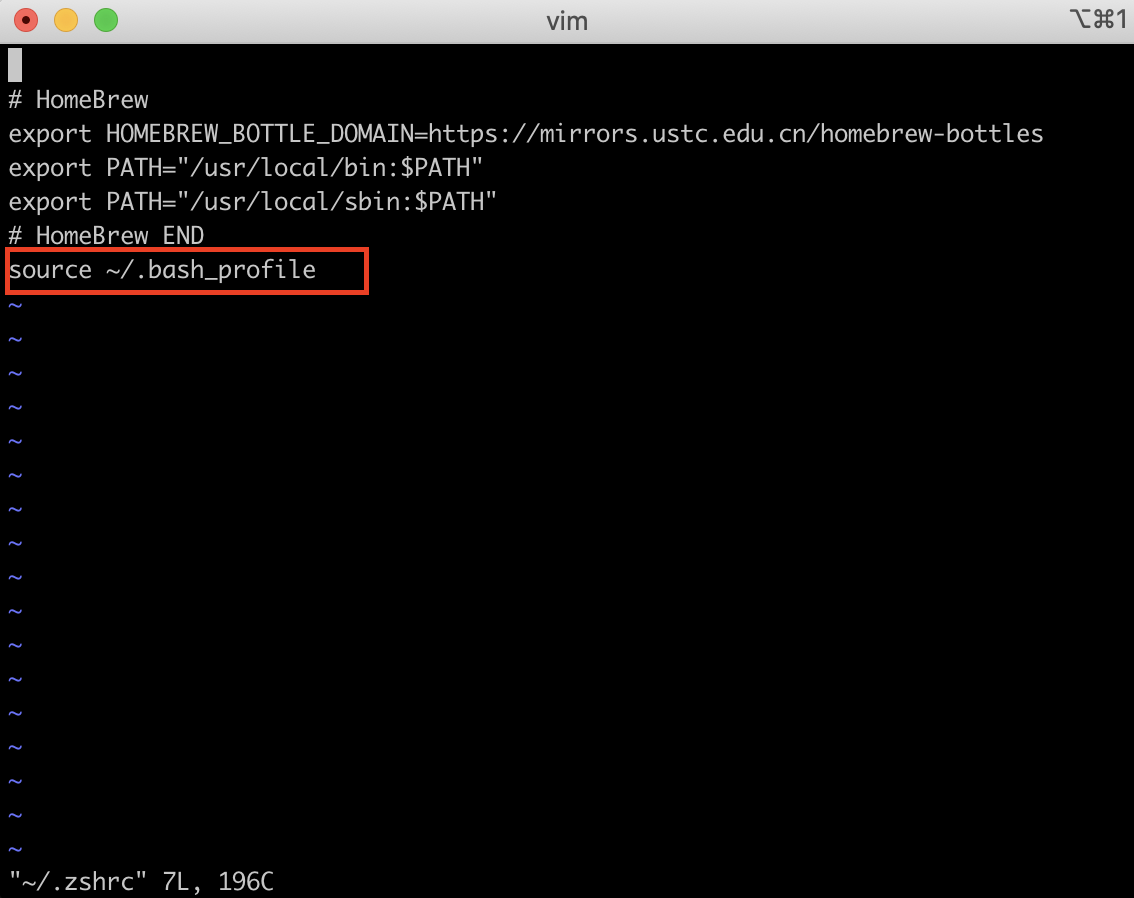
如下图:

指令如下:
source ~/.bash_profile
在VSCode中打开flutter项目:
1、输入如下指令:
flutter run
相关的快捷键:
r 键:点击后热加载,也就算是重新加载吧。
p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
o 键:切换 android 和 ios 的预览模式。
q 键:退出调试预览模式。
运行成功的话如下图,可以对照下:

如果在VSCode中出现如上的提示,说明已经可以直接运行了。
本文来自博客园,作者:稻草人11223,转载请注明原文链接:https://www.cnblogs.com/hero11223/p/14756464.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2016-05-11 Xcode快捷键--灰常实用的快捷键,以后编程快捷多了