使用nodejs安装并使用vue操作步骤
1.下载安装nodejs
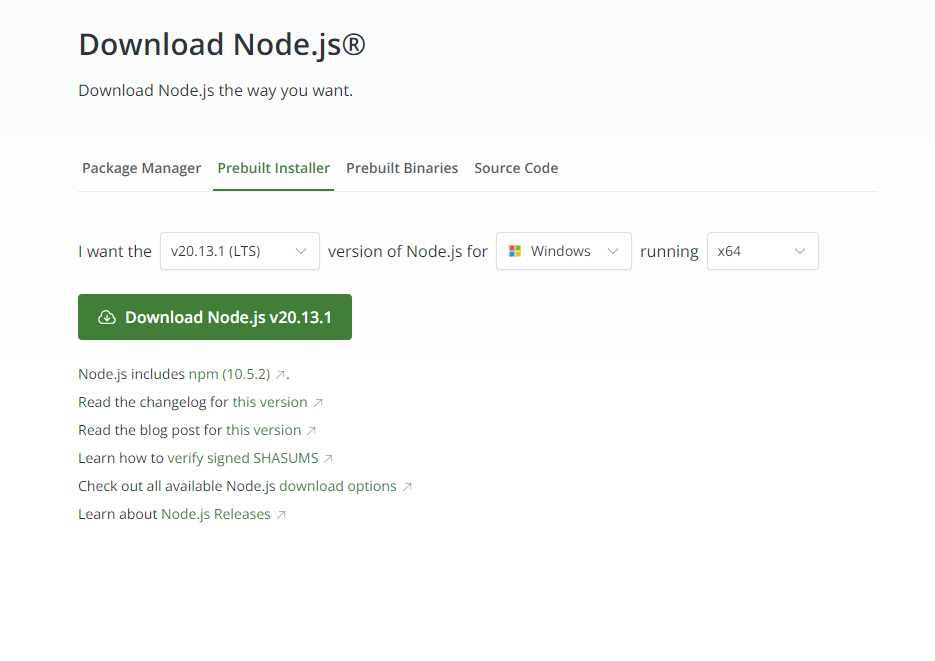
官网下载nodejs并安装,我这边选择Windows的20版本
下载地址:https://nodejs.org/en/download/prebuilt-installer

安装完成后进入cmd窗口,使用node -v命令检查是否安装成功

如上图所示安装成功
2. 配置npm的全局安装路径(npm,node pakaage manager,是nodejs的软件包管理器,后续使用npm install 软件名 命令来安装)
以管理员身份进入cmd窗口,在命令行中,执行如下指令:
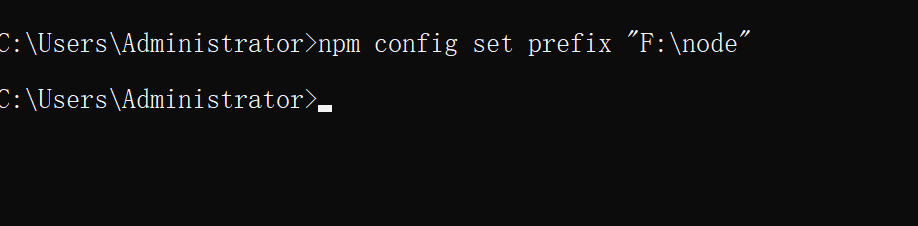
npm config set prefix “本地nodejs安装目录” 结合我的安装路径,命令是:
npm config set prefix “F:\node”

3.更换安装包的源(提高后期下载速度)
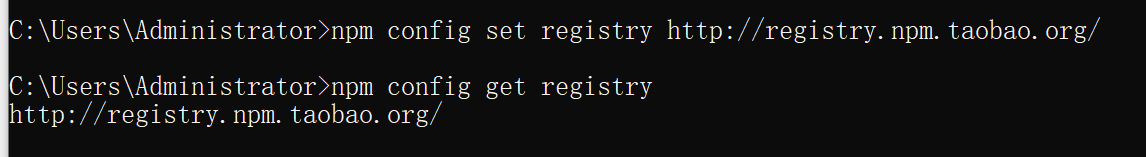
npm config set registry http://registry.npm.taobao.org/
安装完毕后检查是否更换成功:npm config get registry

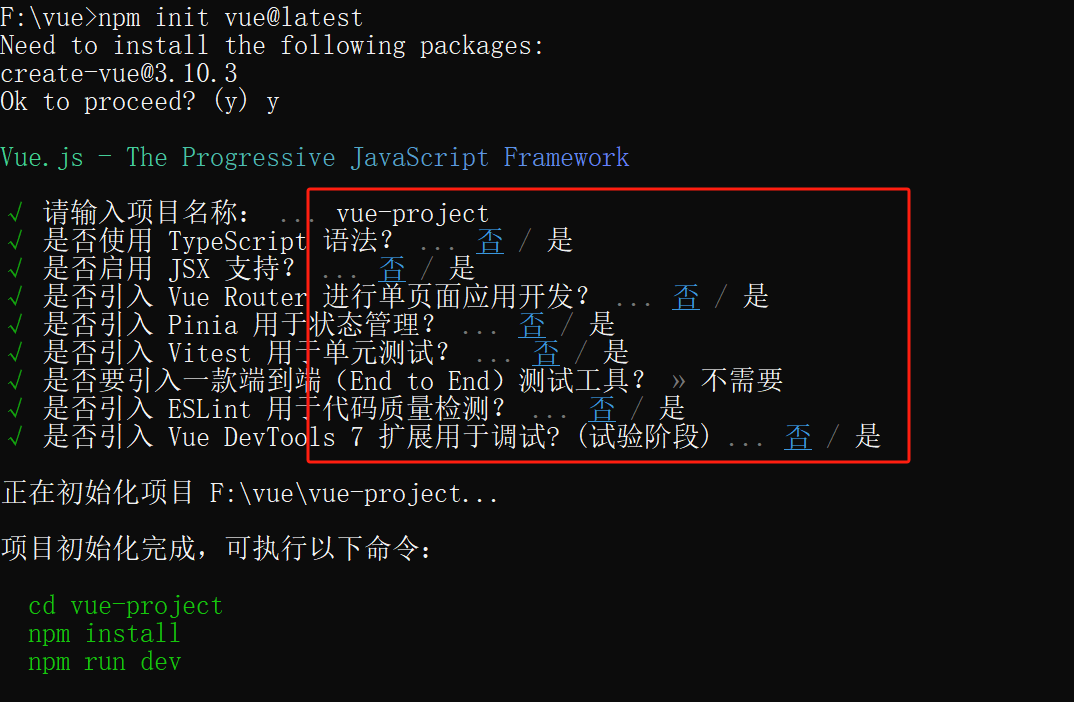
4.创建一个工程化的vue项目,执行命令npm init vue@latest
进入cmd命令窗口,进入要存放vue项目的目录,执行命令,如下图所示,所有配置此处均选择否,根据实际情况选择。

5.进入目录,安装依赖
依次按提示执行
cd vue-project
npm install
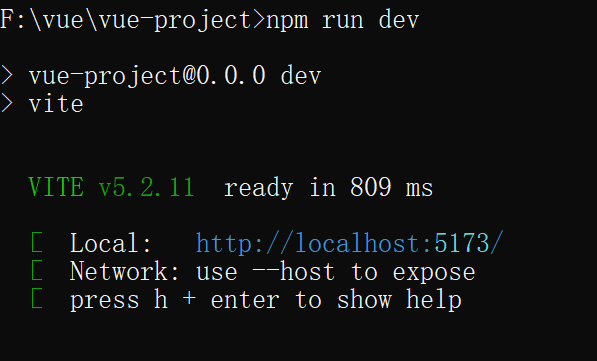
npm run dev

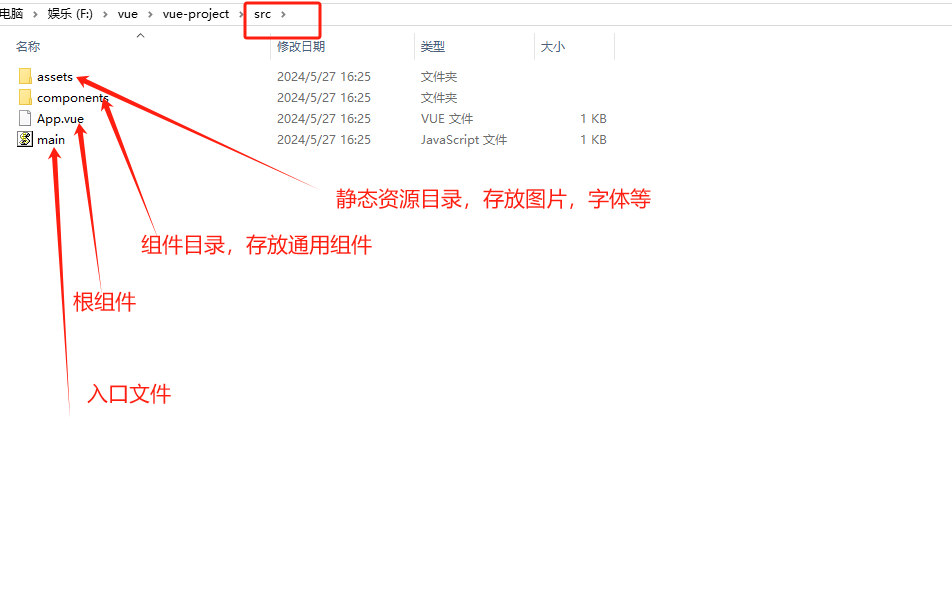
打开文件夹目录,目录结构介绍如下图所示


6.启动vue项目
使用命令npm run dev启动项目

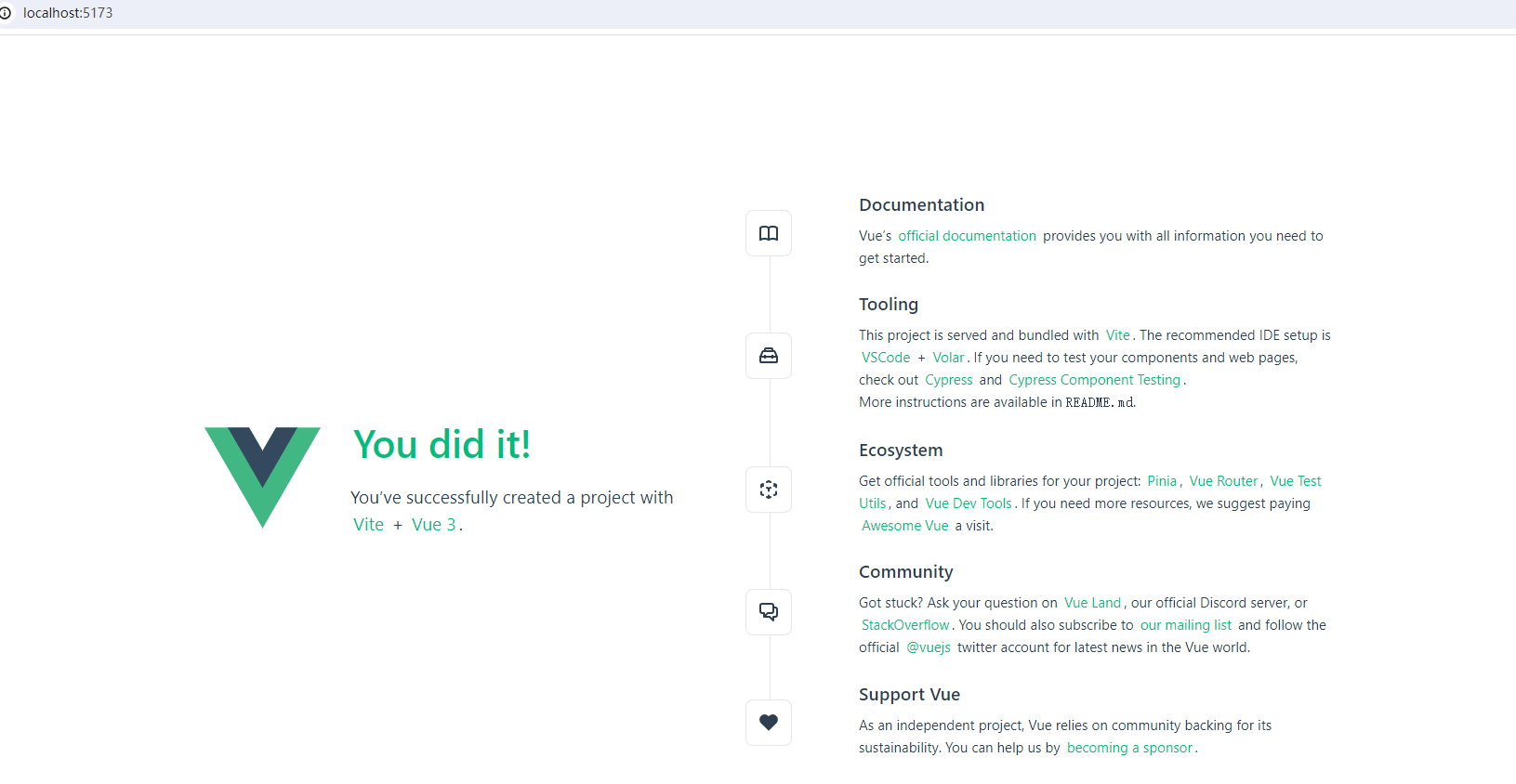
启动后打开浏览器,访问http://localhost:5173/即可

cmd命令使用ctrl + c结束项目运行



 浙公网安备 33010602011771号
浙公网安备 33010602011771号