概述:交互式数据可视化在很大程度上取决于JavaScript库的任务能力。在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js。所有这些JavaScript库可以用来装饰您的网页与动态数据可视化,但每个采用不同的方法来提供这种能力。所有四个都可以免费使用和分发。
概述:交互式数据可视化在很大程度上取决于JavaScript库的任务能力。在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js。所有这些JavaScript库可以用来装饰您的网页与动态数据可视化,但每个采用不同的方法来提供这种能力。所有四个都可以免费使用和分发。
HTML5中新的图形元素和JavaScript引发了交互式数据显示技术的复兴。如今的浏览器用户界面不仅功能丰富、令人赏心悦目,而且还作为数据可视化的载体,用于显示柱状体、气泡图和丰富多彩的地图等。
交互式数据可视化在很大程度上取决于JavaScript库的任务能力。在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js。所有这些库可以用来装饰您的网页与动态数据可视化,但每个采用不同的方法来提供这种能力。所有四个都可以免费使用和分发。
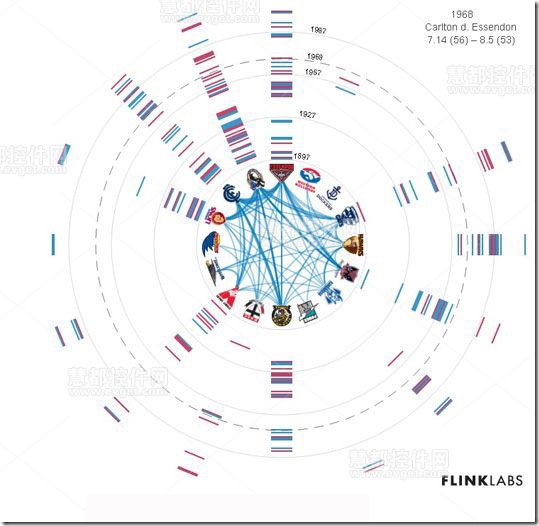
D3
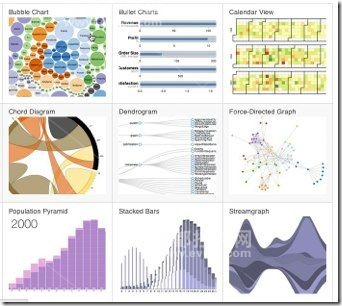
D3是一种奇妙的基于Javascript的数据可视化库,允许您将数据绑定到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
优点
- 丰富的实例
- 使用标准的DOM对象,容易调试
- 可通过扩展来创建任意数据可视化
- 可以处理多种数据格式,包括 XML、CSV 和 JSON 等
缺点
- D3 非常强大,因此与其他库相比,学习成本要多一些
- D3 与早期的 IE 版本不兼容
- 需要深入了解JavaScript

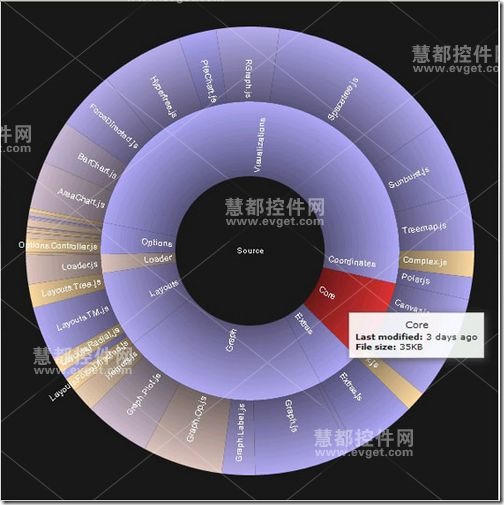
InfoVis
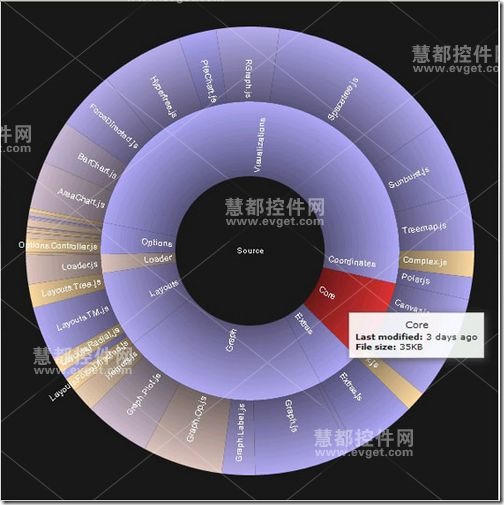
InfoVis是一个在Web上创建可交互式的数据图表的JavaScript 库。InfoVis有点类似Moo工具,它是一个模块化的对象指向型JavaScript架构,通常这些架构都是高级JavaScript程序员要借助的中介。由于它具有模块化的格式,因此用户可以使用JavaScript InfoVis保持页面的简洁。它还包括一个动画效果功能,多种绘图类型和一个用于操作JSON数据的类。
优点
缺点

Processing
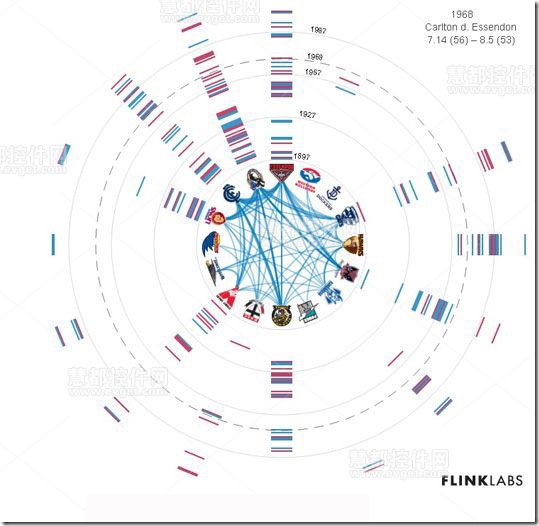
Processing.js是一个基于Java图形系统的JavaScript 库。它不仅仅提供数据可视化,还可以实现程序图像、动画和互动的应用。
优点
- 可用于创建动画
- 很大程度上兼容Processing Java
- 轻量,易于了解掌握
缺点

Recline.js
Recline.js可以帮助你使用Javascript和html快速地创建基于数据的应用。Recline.js已经内置支持从、CSV files, Google Docs, ElasticSearch, CouchDB等来加载数据。并能够以表格,地图,时间线等方式来漂亮地展示数据。展示的方式可以很方便地按自己的需要进行扩展。
优点
缺点

|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
|
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
|
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
|
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
|
| list-style-image | |
| list-style-type | |
| list-style-position | |
|
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
|
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
|
| overflow | |
| cursor | |
| visibility | |
|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
|
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
|
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
|
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
|
| list-style-image | |
| list-style-type | |
| list-style-position | |
|
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
|
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
|
| overflow | |
| cursor | |
| visibility | |
|
| font-family | |
| font-size | |
| font-style | |
| font-variant | |
| font-weight | |
| letter-spacing | |
| line-height | |
| text-decoration | |
| text-align | |
| text-indent | |
| text-transform | |
| white-space | |
| word-spacing | |
| color | |
|
| bg-attachment | |
| bg-color | |
| bg-image | |
| bg-position | |
| bg-repeat | |
|
| width | |
| height | |
| border-top | |
| border-right | |
| border-bottom | |
| border-left | |
| margin | |
| padding | |
| max-height | |
| min-height | |
| max-width | |
| min-width | |
| outline-color | |
| outline-style | |
| outline-width | |
|
| position | |
| top | |
| bottom | |
| right | |
| left | |
| float | |
| display | |
| clear | |
| z-index | |
|
| list-style-image | |
| list-style-type | |
| list-style-position | |
|
| vertical-align | |
| border-collapse | |
| border-spacing | |
| caption-side | |
| empty-cells | |
| table-layout | |
|
| text-shadow | |
| -webkit-box-shadow | |
| border-radius | |
|
| overflow | |
| cursor | |
| visibility | |