CSS优先级
今天在设计网页的时候遇到一个CSS优先级的问题,特此记录一下自己的问题:
<head>
<title></title>
<style type="text/css">
.testTable td {
background-color:red;
}
.testTd{
background-color:blue;
}
</style>
</head>
<body>
<table style="width: 100%" class="testTable">
<tr>
<td class="testTd"> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
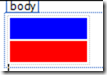
预期结果本来想这样的:
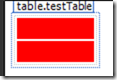
但实际结果却是这样的:
这里就出现了css优先级的问题了。
CSS优先级的规则(转载)
既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重点。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
- 统计选择符中的ID属性个数。
- 统计选择符中的CLASS属性个数。
- 统计选择符中的HTML标记名个数。
最后,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数(css2.1是用4位数表示)。( 注意,你需要把数字转换成一个以三个数字结尾的更大的数)。相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
例如:
- 每个ID选择符(#someid),加 0,1,0,0。
- 每个class选择符(.someclass)、每个属性选择符(形如[attr=value]等)、每个伪类(形如:hover等)加0,0,1,0。
- 每个元素或伪元素(:firstchild)等,加0,0,0,1。
- 其它选择符包括全局选择符*,加0,0,0,0。相当于没加,不过这也是一种specificity,后面会解释。
以下是一个按特性分类的选择符的列表:
|
选择符 |
特性值 |
|
h1 {color:blue;} |
1 |
|
p em {color:purple;} |
2 |
|
.apple {color:red;} |
10 |
|
p.bright {color:yellow;} |
11 |
|
p.bright em.dark {color:brown;} |
22 |
|
#id316 {color:yellow} |
100 |
单从上面这个表来看,貌似不大好理解,下面再给出一张表:
|
选择符 |
特性值 |
|
h1 {color:blue;} |
1 |
|
p em {color:purple;} |
1+1=2 |
|
.apple {color:red;} |
10 |
|
p.bright {color:yellow;} |
1+10=11 |
|
p.bright em.dark {color:brown;} |
1+10+1+10=22 |
|
#id316 {color:yellow} |
100 |
通过上面,就可以很简单的看出,HTML标记的权重是1,CLASS的权重是10,ID的权重是100,继承的权重为0。
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
优先级问题其实就是一个冲突解决的问题,当同一个元素(内容)被CSS选择符选中时,就要按照优先级取舍不同的CSS规则,这其中涉及到的问题其实很多。
参考文章: