微信小程序开发学习笔记
基础介绍#
首先至少会点html,css基础知识再来学,微信开发者工具打开,创建一个js开发基础模板的项目,它的目录如下:wxml就是html,wxss就是css,app开头的就是页面进来首先加载的配置,project.config.json就是一些配置设置,就是详情的本地设置的代码。

推荐学习方式:根据微信官方的开发文档跟着学跟着做,根据教学视频的教学内容的路线学。
基础内容#
先介绍下view组件,就是相当于html的div盒子:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
再来看text的一些属性:
- decode:特殊字符允许使用编码,比如<就是<,>就是>
- user-select:允许用户复制
- space(nbsp):允许自定义空格,就是打多少个空格是多少个
icon图标#
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
progress进度条#
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| percent | number | 否 | 百分比0~100 | 1.0.0 | |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 | 1.0.0 |
| border-radius | number/string | 0 | 否 | 圆角大小 | 2.3.1 |
相对大小rpx和物理大小px#
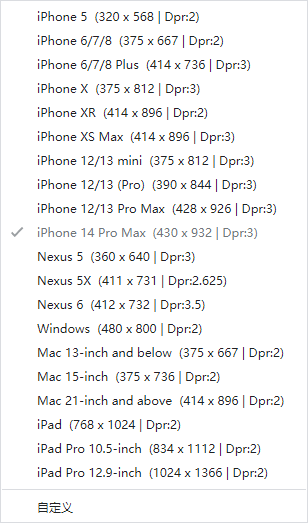
对于不同的手机机型显示的大小,如果使用的px就是它的实际大小,意思就是无论在哪个手机上先的物理像素大小都是一样的,但是如果使用的是rpx相对大小,则会在不同机型显示相对的大小。比如ipone14宽大小为430,iponeX为375:

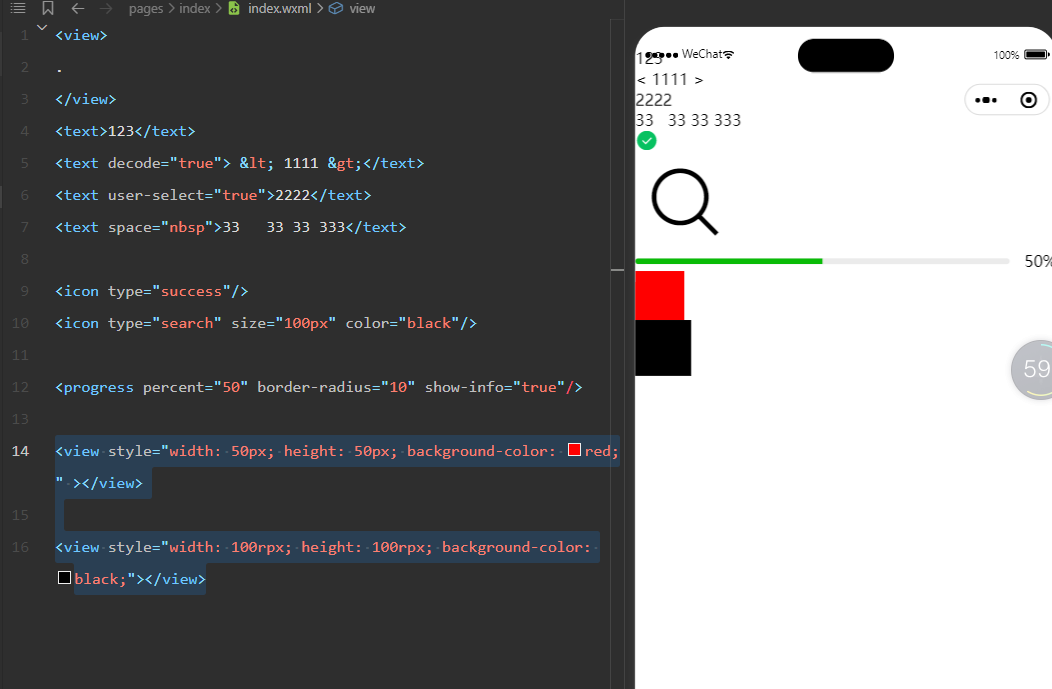
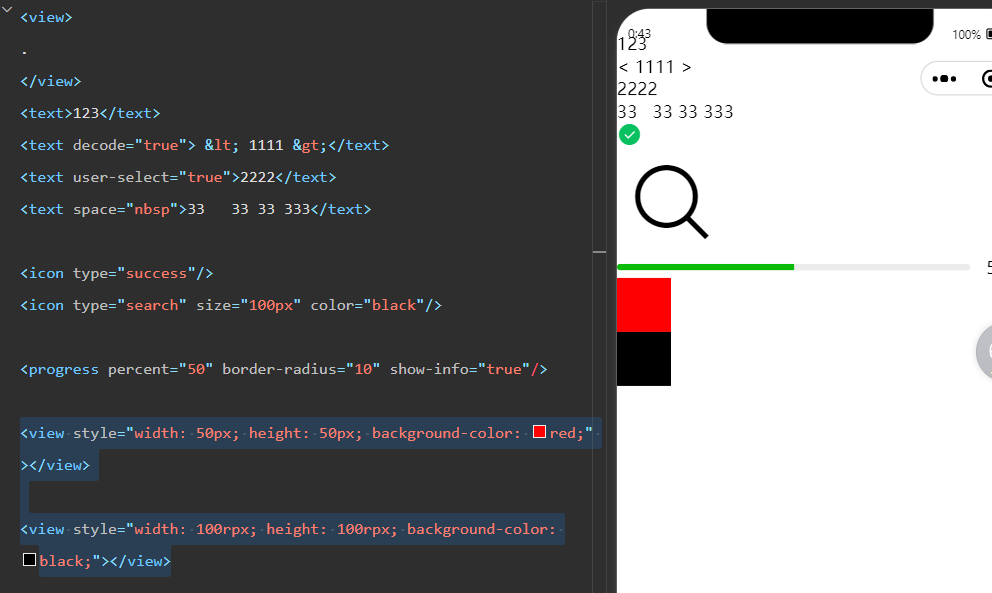
使用下面代码验证下:
<view style="width: 50px; height: 50px; background-color: red;" ></view>
<view style="width: 100rpx; height: 100rpx; background-color: black;"></view>

视图容器#
scroll-view滚动容器#
介绍个快捷代码,输入.xxx*8回车就会快速创建8个class名为xxx的view容器,.xxx{$}*8回车可创建8个class名为xxx的view容器且每个容器从小往大里面有1到8的数字:
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
<view class="row">4</view>
<view class="row">5</view>
<view class="row">6</view>
<view class="row">7</view>
<view class="row">8</view>先看代码:横向滚动的:
<scroll-view style="width: 100%; height: 220rpx; background-color: silver; white-space: nowrap;"scroll-x="true">
<view class="row2">1</view>
<view class="row2">2</view>
<view class="row2">3</view>
<view class="row2">4</view>
<view class="row2">5</view>
<view class="row2">6</view>
<view class="row2">7</view>
<view class="row2">8</view>
</scroll-view>竖向滚动的
<scroll-view style="width: 100%; height: 220rpx; background-color: silver;" scroll-y="true">
<view class="row">1</view>
<view class="row">2</view>
<view class="row">3</view>
<view class="row">4</view>
<view class="row">5</view>
<view class="row">6</view>
<view class="row">7</view>
<view class="row">8</view>
</scroll-view>css部分:
.row{
width: 180rpx;
height: 80rpx;
background-color: blue;
margin-bottom: 20rpx;
/* display: inline-block; */
}
/* 清除最后一个元素的margin-right */
.row2{
width: 100rpx;
height: 200rpx;
background-color: blue;
margin-right: 20rpx;
display: inline-block;
}
.row2:last-child{
margin-right: 0;
}#
movable-area和movable-view可移动组件#
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| direction | string | none | 否 | movable-view的移动方向,属性值有all、vertical、horizontal、none | 1.2.0 |
| inertia | boolean | false | 否 | movable-view是否带有惯性 | 1.2.0 |
| out-of-bounds | boolean | false | 否 | 超过可移动区域后,movable-view是否还可以移动 | 1.2.0 |
| x | number/string | 否 | 定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画;单位支持px(默认)、rpx; | 1.2.0 | |
| y | number/string | 否 | 定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画;单位支持px(默认)、rpx; | 1.2.0 |
eg:
<movable-area style="width: 400rpx; height: 400rpx; background-color: skyblue;">
<movable-view direction="all" style="width: 100px; height: 100px; background-color: springgreen;" inertia="true" x="20rpx" y="20px">
<view>demo</view>
</movable-view>
</movable-area>
match-media匹配媒体#
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| min-width | number | 否 | 页面最小宽度( px 为单位) | 2.11.1 | |
| max-width | number | 否 | 页面最大宽度( px 为单位) | 2.11.1 | |
| width | number | 否 | 页面宽度( px 为单位) | 2.11.1 | |
| min-height | number | 否 | 页面最小高度( px 为单位) | 2.11.1 | |
| max-height | number | 否 | 页面最大高度( px 为单位) | 2.11.1 |
<match-media min-width="300" max-width="600">
<view>当页面宽度在 300 ~ 500 px 之间时展示这里</view>
</match-media>
<match-media min-height="400" orientation="landscape">
<view>当页面高度不小于 400 px 且屏幕方向为纵向时展示这里</view>
</match-media>root-portal#
使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。主要用于制作弹窗、弹出层等。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| enable | boolean | true | 否 | 是否从页面中脱离出来 | 2.26.1 |
全局配置#
--->如何在pages里新建一个pages页面,里面自动生成js,json,wxml,wxss的文件,在app.json里的pages里添加"/pages/demo/demo",就可以了:
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题、状态栏颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 |
iOS/Android 微信客户端 6.6.0,Windows 微信客户端不支持 |
| homeButton | boolean | default | 在非首页、非页面栈最底层页面或非tabbar内页面中的导航栏展示home键 | 微信客户端 8.0.24 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |

这里补充下如果手机端里没有这个导航栏,因为没有在app.json里window的navigationStyle里设置default(默认),你肯定写的是custom(自定义);
剩余学习路线#
接下来就根据学习路线来根据微信官方文档来学习了:
image图片组件(推荐白嫖个服务器:unicloud,阿里云,腾讯云,天翼云,华为云....好多服务器都可以白嫖下,src的地址直接用服务器的地址就好了)-->navigator导航--->js(就是普通的js,只是微信自动引入了它的库了)--->wx:if/elif/else,wx:for--->视图层:事件--->随机事件--->wx.request请求(参数比较多最好多看看)--->页面配置--->compoent组件--->js模板中scss导入(教程:5.2.在微信小程序如何使用scss编译wxss文件_哔哩哔哩_bilibili)--->





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)