bootstrap Validator实践
1、是什么
bootstrapValidator是基于jquery、bootstrap数据验证插件。源码作者已不再对此库进行更新,替代的库为FormValidation。
2、源码结构
包括了样式文件、主js文件、各种校验器及语言包,分别对应如下:
样式

主js

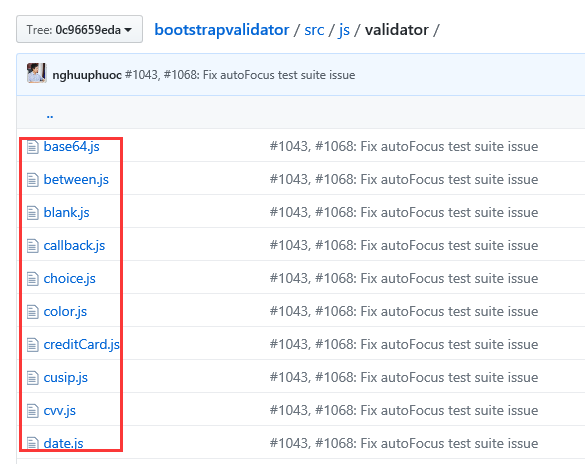
各种校验器,包括非空、日期、数字、最大值、最小值、颜色等

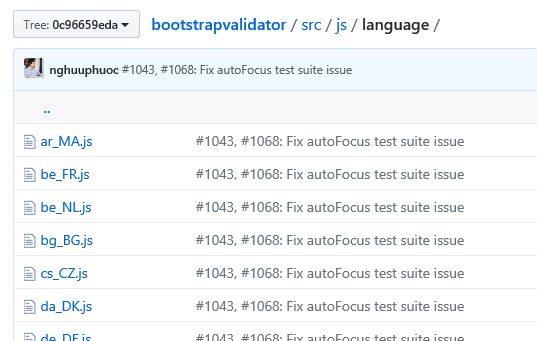
语言包

3、实践
校验的方式有添加html标签属性、动态绑定,其中动态绑定有分为采用已有的校验器及自定义方法校验。
(1) html标签属性
添加类似data-bv-notempty data-bv-notempty-message="角色不能为空" v-validator的属性,其中 data-bv-后接的为校验器的名称
<input class="form-control" type="text" name="UserCode" id="UserCode" v-model="detail.UserCode" data-bv-notempty data-bv-notempty-message="编号不能为空" v-validator />
(2)动态绑定
根据标签的name向其绑定校验方法。
绑定已有校验器
$("#form-detail").bootstrapValidator('addField', 'addRatio', {
validators: {
notEmpty: { message: '添加比例不能为空!' },
//greaterThan: { value: 0, message: '添加比例最小输入0' },
lessThan: { value: 100, message: '添加比例最大输入100' },
numeric: { message: '添加比例只能输入数字' }
}
});
自定义检验方法callback
$("#form-detail").bootstrapValidator('addField', 'addRatio', { validators: { callback: { message: '添加比例必须大于0', callback: function (value, validator) { if ((parseFloat(value) || parseFloat(value)==0) && value <= 0) { return false; } return true; } } } });
(3)触发校验
在页面加载完后给校验元素所在的父容器触发校验
$("#form-detail").data('bootstrapValidator').validate();
在保存前对校验是否通过进行判断
if (!$("#form-detail").data('bootstrapValidator').isValid()) {
return;
}
4、效果

5、注意
(1)保证校验的提示不越位,元素最好放在div.form-group里面
<div class="form-group">
<label class="control-label col-xs-3 text-right"><i class="iconfont icon-xinghao starRed"></i>添加比例</label>
<div class="col-xs-9">
<input class="form-control" type="text" id="addRatio" name="addRatio" v-model="model.addRatio" style="display: inline-block;" />
<span>%</span>
</div>
</div>
参考:
bootstrap validator官网
https://github.com/nghuuphuoc/bootstrapvalidator
bootstrap validator自定义表单校验
https://blog.csdn.net/qq_21358931/article/details/78914960
bootstrap validator使用时需要注意的事项
https://blog.csdn.net/coolcaosj/article/details/38085191
bootstrap validator 使用笔记
https://blog.csdn.net/zc474235918/article/details/50670218



