Git Commit强制规范(commitlint+husky)
从我的notion文档迁移到的博客园:[https://www.notion.so/Git-Commit-commitlint-husky-9cc381b35484437ca32f474cda40dc24)
Git Commit强制规范(commitlint+husky)
一、缘起
- 规范前

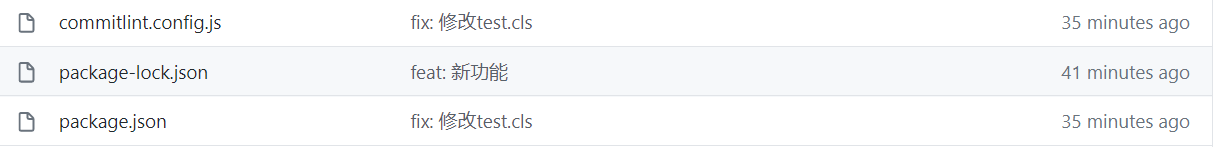
- 规范后

二、工具介绍
1、commitlint


commitlint 是当前使用最为广泛的 git commit 校验约束工具之一,
commitlint helps your team adhering to a commit convention. By supporting npm-installed configurations it makes sharing of commit conventions easy.
(1)安装
npm install -g @commitlint/cli @commitlint/config-conventional
config-conventional是社区整理的常用的Commit规范,见如下
https://www.npmjs.com/package/@commitlint/config-conventional
(2)配置
生成commitlint.config.js配置文件,命令如下:
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
-
默认采用config-conventional:
module.exports = {extends: ['@commitlint/config-conventional']}; -
可自定义配置:
配置规则见 https://commitlint.js.org/#/reference-configuration
module.exports = { extends: ['@commitlint/config-conventional'], rules: { 'type-enum': [2, 'always', [ "feat", "upd", "del", "fix", "refactor", "test", "perf", "docs", "style", "revert" ]], 'subject-full-stop': [0, 'never'], 'subject-case': [0, 'never'] } };
2、husky
Husky can prevent bad git commit, git push and more 🐶 woof!
husky 是一个增强的 git hook 工具,可以在 git hook 的各个阶段执行我们在 package.json 中配置好的 npm script。
借助husky在每次 commit 时执行 commitlint来检查我们输入的 message。
(1)安装
注意:指定-g也不对所有Project生效!每个Project都需要重新安装husky
npm install husky -g
(2)配置
在 package.json 中配置 husky,commit-msg指定为commitlint (将在git hook的commit-msg阶段调用commitlint )
"devDependencies": {
...
},
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
}
三、实践
1、VS Code
针对VS Code的Commit需要先配置global user.name和user.email(并不是都需要设置,有时为VS Code错误提示导致)
$ git config --global user.name "输入你的用户名"
$ git config --global user.email "输入你的邮箱"
-
不符合规范的提示
git commit -m 'test'

-
规范的Commit
git commit -m "feat: 新功能"
2、Git Bash
-
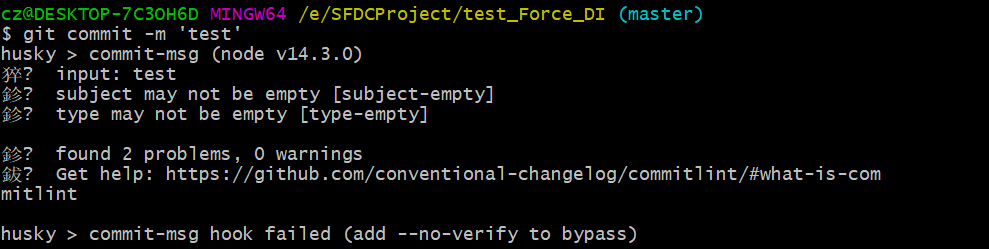
不符合规范的提示
git commit -m 'test'

-
规范的提示
git commit -m "fix: 修改test.cls"

四、注意
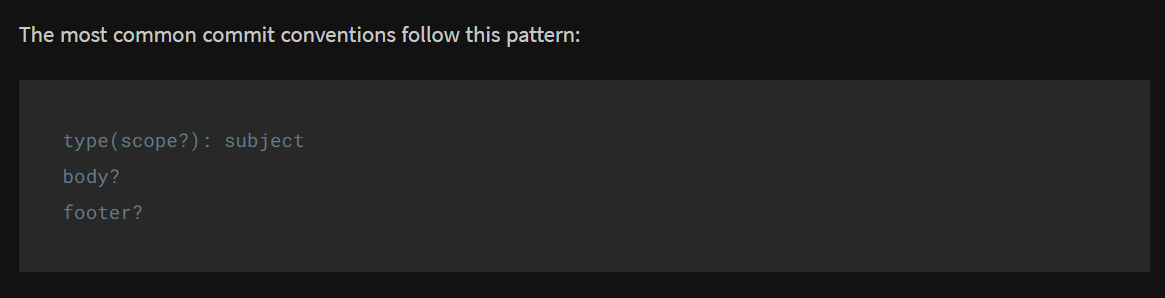
1、格式
?号对应可选项
type(scope?): subject
body?
footer?
2、Type约定
'feat', // 新功能
'upd', // 修改
'del', // 删除
'fix', // bug修复
'test', // 单元测试
'perf', // 性能优化
'docs', // 文档更新
'style', // 样式变动
'refactor', // 功能重构
'revert', // 回滚某个更早之前的提交
'package', // 创建包
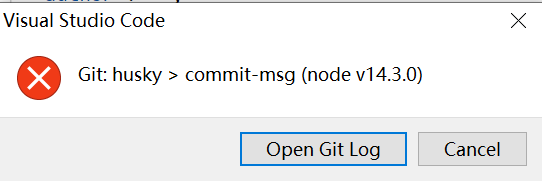
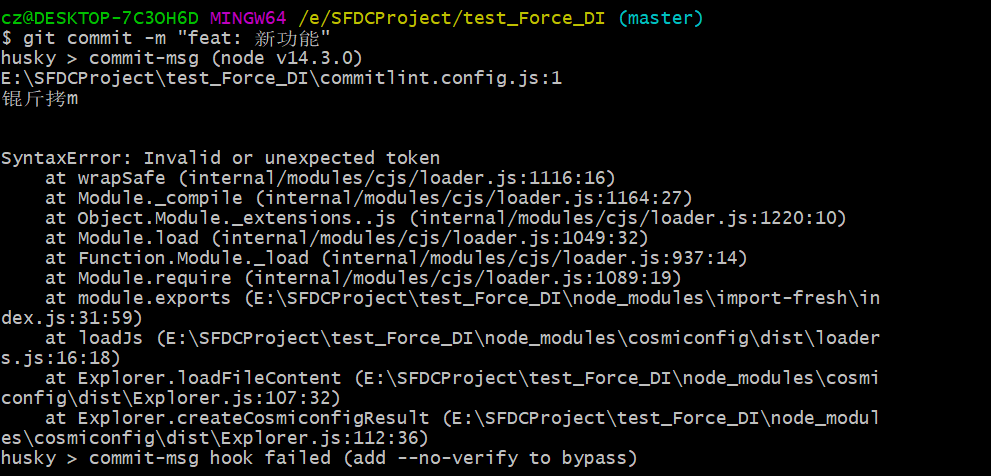
3、Commit husky报错
husky > commit-msg hook failed (add --no-verify to bypass)
- 详细错误见下图:

-
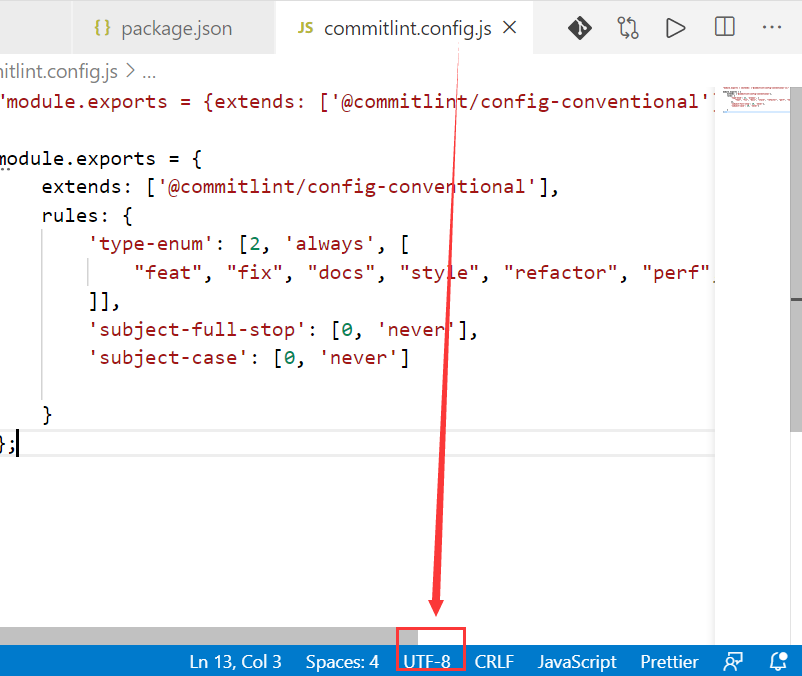
解决方法
commitlint.config.js的编码修改为UTF-8

-
原因
Node.js doesn't understand that encoding by default(UTF-16 LE)
4、npm install 命令
注意-g -save-dev

NPM install -save 和 -save-dev 傻傻分不清
五、背后的原理

1、Git Hooks
某些Action如commit、merge发生时,可触发自定义脚本。触发动作可以在客户端或服务器端。
Like many other Version Control Systems, Git has a way to fire off custom scripts when certain important actions occur. There are two groups of these hooks: client-side and server-side. Client-side hooks are triggered by operations such as committing and merging, while server-side hooks run on network operations such as receiving pushed commits. You can use these hooks for all sorts of reasons.
https://git-scm.com/book/en/v2/Customizing-Git-Git-Hooks
2、commit.template
提交模板,对于Commit可以自定义一套提交后的提示内容及格式,可以结合Git Hooks
If you set this to the path of a file on your system, Git will use that file as the default initial message when you commit. The value in creating a custom commit template is that you can use it to remind yourself (or others) of the proper format and style when creating a commit message.
set the commit.template configuration value:
$ git config --global commit.template ~/.gitmessage.txt
$ git commit
https://git-scm.com/book/en/v2/Customizing-Git-Git-Configuration
六、参考
commitlint
config-conventional
https://www.npmjs.com/package/@commitlint/config-conventional
Husky
https://github.com/typicode/husky
你可能已经忽略的 git commit 规范
https://mp.weixin.qq.com/s/8oWsj_ipp73crD_vg58LeQ
git-commit-lint-vscode
https://github.com/UvDream/git-commit-lint-vscode



