使用Html5 plus + Mui 进行移动App开发,有一段时间了,这几日得空,做个资讯App分享给大家。
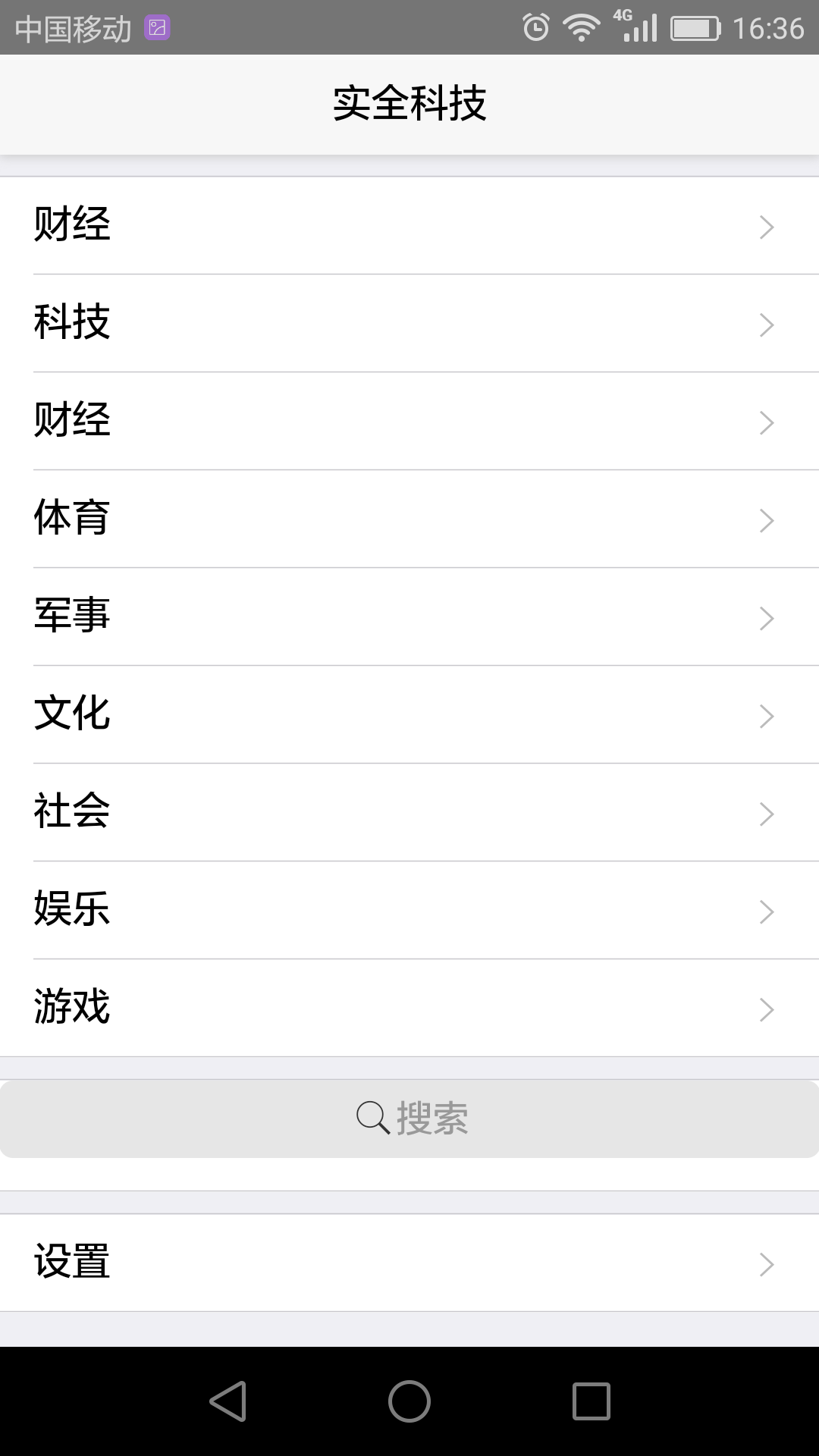
今天主要分享主页实现,首先看下效果:

此界面主要分为:标题、内容分类列表、搜索及设置按钮。
标题
1 2 3 | <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">实全科技</h1></header> |
内容分类列表
<ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 科技 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 体育 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 军事 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 文化 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 社会 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 娱乐 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 游戏 </a> </li> </ul>
搜索框
<div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索"> </div>
设置按钮
<ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> 设置 </a> </li> </ul>
界面定义完后,接下来进行事件定义,实现交互效果:
mui('#btnDefault').on('tap', 'a', function() {
console.log(JSON.stringify(this.innerText));
//打开新窗口
let keyword = this;
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: this.innerText
}
});
});
let btnSetting = document.getElementById("btnSetting");
btnSetting.addEventListener("tap",function(){
mui.openWindow("pages/setting.html","setting");
});
let btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("keypress",function(event) {
if(event.keyCode == "13") {
document.activeElement.blur();//收起虚拟键盘
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: String(btnSearch.value).trim()
}
});//TODO 完成搜索事件
event.preventDefault(); // 阻止默认事件---阻止页面刷新
}
});
完整代码:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="pages/css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">实全科技</h1> </header> <div class="mui-content"> <div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="搜索"> </div> <ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 科技 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 财经 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 体育 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 军事 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 文化 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 社会 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 娱乐 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> 游戏 </a> </li> </ul> <ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> 设置 </a> </li> </ul> <div style="margin-bottom: 10px; text-align: center;"></div> </div> <script src="pages/js/mui.min.js"></script> <script type="text/javascript"> mui.init({ swipeBack:true //启用右滑关闭功能 }); mui.plusReady(function(){ mui('#btnDefault').on('tap', 'a', function() { console.log(JSON.stringify(this.innerText)); //打开新窗口 let keyword = this; mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: this.innerText } }); }); let btnSetting = document.getElementById("btnSetting"); btnSetting.addEventListener("tap",function(){ mui.openWindow("pages/setting.html","setting"); }); let btnSearch = document.getElementById("btnSearch"); btnSearch.addEventListener("keypress",function(event) { if(event.keyCode == "13") { document.activeElement.blur();//收起虚拟键盘 mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: String(btnSearch.value).trim() } });//TODO 完成搜索事件 event.preventDefault(); // 阻止默认事件---阻止页面刷新 } }); }); </script> </body> </html>
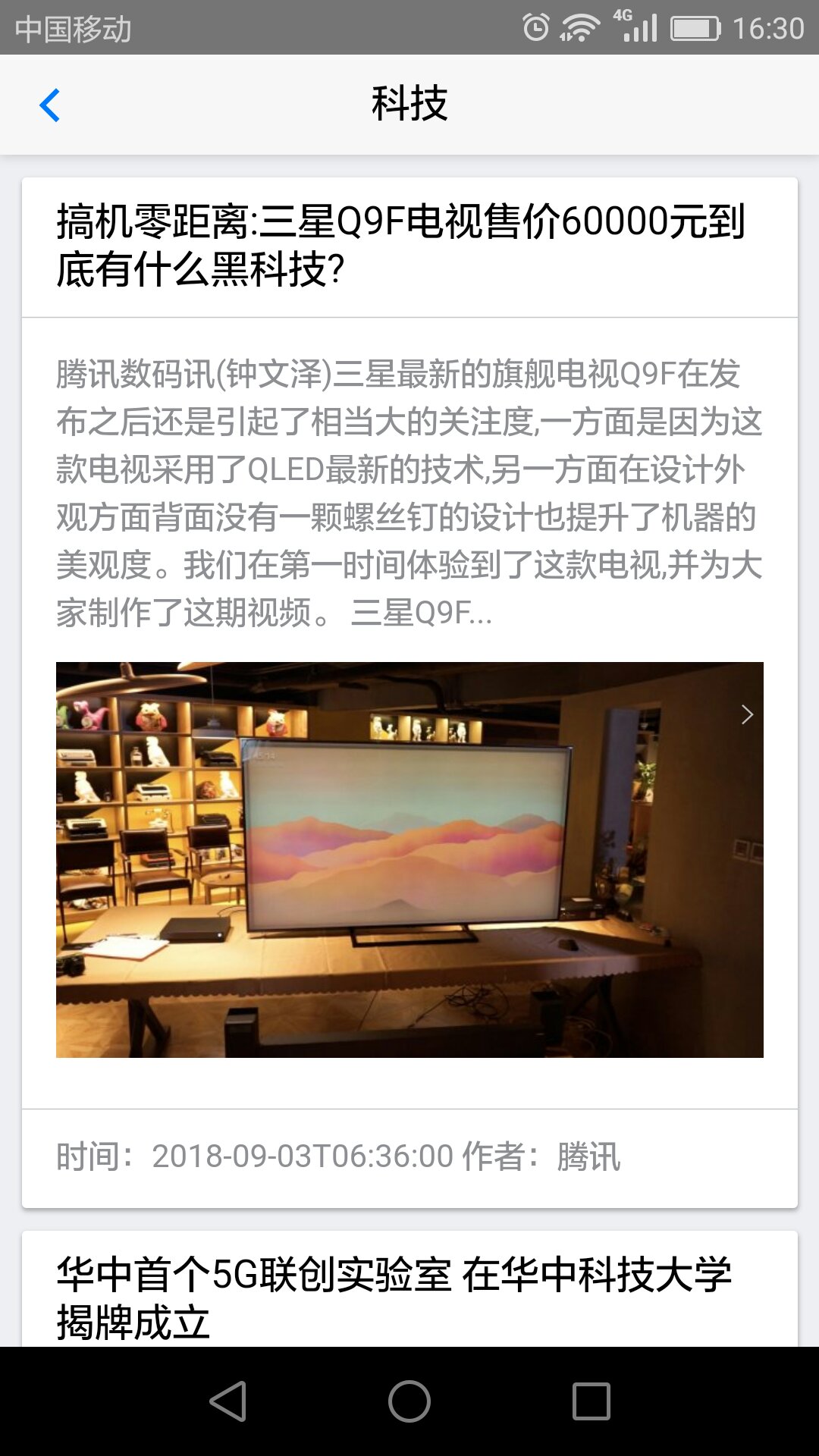
至此整个界面分享完毕,后续将分享,数据列表展示界面:

App下载地址:http://m3w.cn/shiquan 欢迎提供宝贵意见!
作者:HengXiao
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以邮件:896374871@qq.com QQ:896374871 联系我,非常感谢。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言