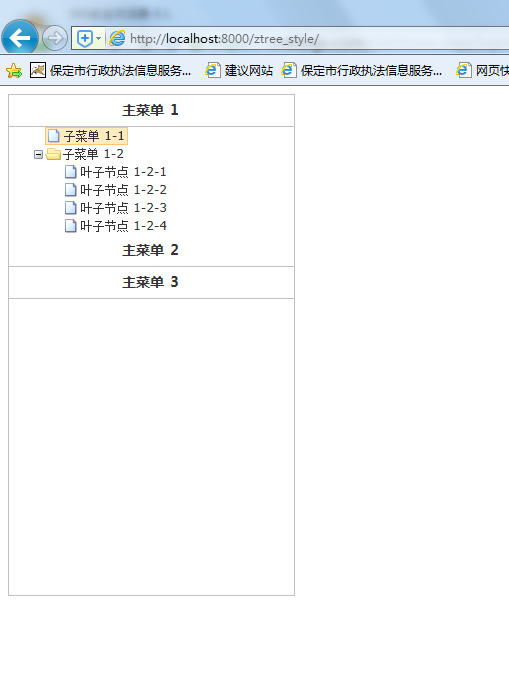
Ztree手风琴效果(第三版)
第一版:点击一级目录展开,再点击时不能收回
第二版:点击一级目录展开,再点击时可以收回
第三版:优化样式,修复主菜单下的子菜单下级无子节点时点击无反应问题(js报错)

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 | <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE html><html><head> <title> ZTREE STYLE </title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="css/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/jquery.ztree.core.js"></script> <script type="text/javascript"> var curMenu = null, zTree_Menu = null; var setting = { view: { showLine: false, selectedMulti: false, dblClickExpand: false, expandSpeed: 500 }, data: { simpleData: { enable: true } }, callback: { onNodeCreated: this.onNodeCreated, beforeClick: this.beforeClick, onClick: this.onClick } }; var zNodes =[ { id:1, pId:0, name:"主菜单 1", open:true}, { id:11, pId:1, name:"子菜单 1-1"}, /* { id:111, pId:11, name:"叶子节点 1-1-1"}, { id:112, pId:11, name:"叶子节点 1-1-2"}, { id:113, pId:11, name:"叶子节点 1-1-3"}, { id:114, pId:11, name:"叶子节点 1-1-4"}, */ { id:12, pId:1, name:"子菜单 1-2"}, { id:121, pId:12, name:"叶子节点 1-2-1"}, { id:122, pId:12, name:"叶子节点 1-2-2"}, { id:123, pId:12, name:"叶子节点 1-2-3"}, { id:124, pId:12, name:"叶子节点 1-2-4"}, { id:2, pId:0, name:"主菜单 2"}, { id:21, pId:2, name:"子菜单 2-1"}, { id:211, pId:21, name:"叶子节点 2-1-1"}, { id:212, pId:21, name:"叶子节点 2-1-2"}, { id:213, pId:21, name:"叶子节点 2-1-3"}, { id:214, pId:21, name:"叶子节点 2-1-4"}, { id:22, pId:2, name:"子菜单 2-2"}, { id:221, pId:22, name:"叶子节点 2-2-1"}, { id:222, pId:22, name:"叶子节点 2-2-2"}, { id:223, pId:22, name:"叶子节点 2-2-3"}, { id:224, pId:22, name:"叶子节点 2-2-4"}, { id:3, pId:0, name:"主菜单 3"}, { id:31, pId:3, name:"子菜单 3-1"}, { id:311, pId:31, name:"叶子节点 3-1-1"}, { id:312, pId:31, name:"叶子节点 3-1-2"}, { id:313, pId:31, name:"叶子节点 3-1-3"}, { id:314, pId:31, name:"叶子节点 3-1-4"}, { id:32, pId:3, name:"子菜单 3-2"}, { id:321, pId:32, name:"叶子节点 3-2-1"}, { id:322, pId:32, name:"叶子节点 3-2-2"}, { id:323, pId:32, name:"叶子节点 3-2-3"}, { id:324, pId:32, name:"叶子节点 3-2-4"} ]; function beforeClick(treeId, node) { var flag = node.open; if (node.isParent) { if (node.level === 0) { var pNode = curMenu; while (pNode && pNode.level !==0) { pNode = pNode.getParentNode(); } if (pNode !== node && pNode!= null) { var a = $("#" + pNode.tId + "_a"); a.removeClass("cur"); zTree_Menu.expandNode(pNode, false); } a = $("#" + node.tId + "_a"); a.addClass("cur"); var isOpen = false; for (var i=0,l=node.children.length; i<l; i++) { if(node.children[i].open) { isOpen = true; break; } } if (isOpen) { zTree_Menu.expandNode(node, true); curMenu = node; } else { zTree_Menu.expandNode(node.children[0].isParent?node.children[0]:node, true); curMenu = node.children[0]; } if (flag) { zTree_Menu.expandNode(node, false); } else { zTree_Menu.expandNode(node, true); } } else { zTree_Menu.expandNode(node); } } return !node.isParent; } function onClick(e, treeId, node) { alert("Do what you want to do!"); } $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); zTree_Menu = $.fn.zTree.getZTreeObj("treeDemo"); if(zTree_Menu.getNodes()[0].children[0].hasOwnProperty("children")){ curMenu = zTree_Menu.getNodes()[0].children[0].children[0]; }else{ curMenu = zTree_Menu.getNodes()[0].children[0]; } zTree_Menu.selectNode(curMenu); var a = $("#" + zTree_Menu.getNodes()[0].tId + "_a"); a.addClass("cur"); }); </script> <style type="text/css"> .ztree li a.level0 { width:100%; height: 30px; text-align: center; display:block; /* background-color: #0B61A4; */ border-bottom:1px silver solid; text-decoration:none; } .ztree li a.level0.cur { /* background-color: #66A3D2; */ } .ztree li a.level0 span { display: block; font-family:"微软雅黑", "宋体", Arial, sans-serif; font-size:14px; font-weight: bold; word-spacing:2px; line-height:26px; } .ztree li a.level0 span.button { float:right; visibility: visible; display:none; } .ztree li span.button.switch.level0 { display:none; } </style> </head><body> <div style="width:100%; height:500px"> <div style="width:20%; height:100%; border:1px silver solid"> <ul id="treeDemo" class="ztree"></ul> </div> </div></body></html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix