简单的webpack打包案例
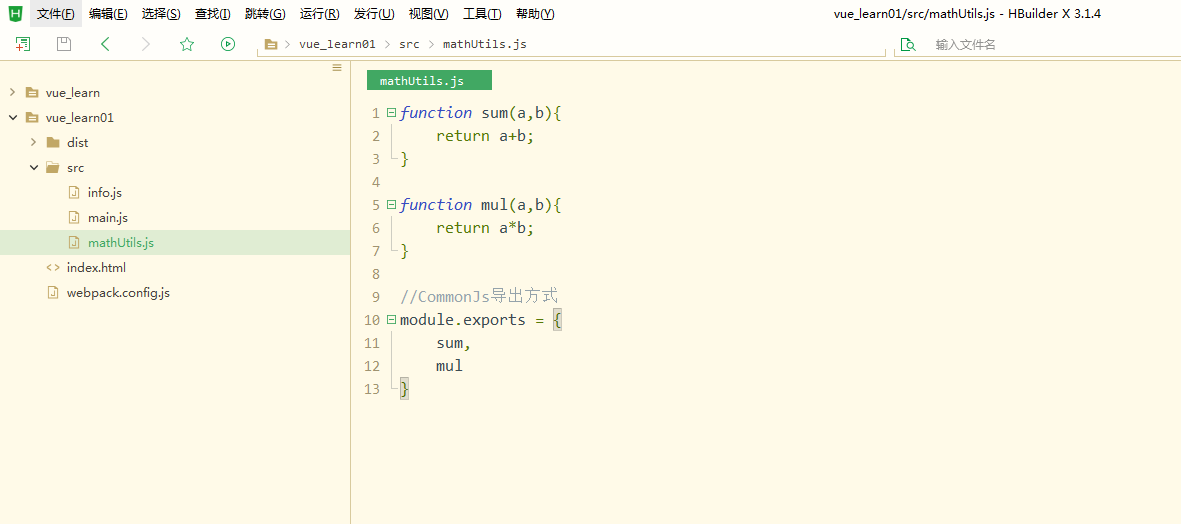
1、新建一个mathUtils.js文件,这里使用CommonJs的方式导出方法,代码如下:

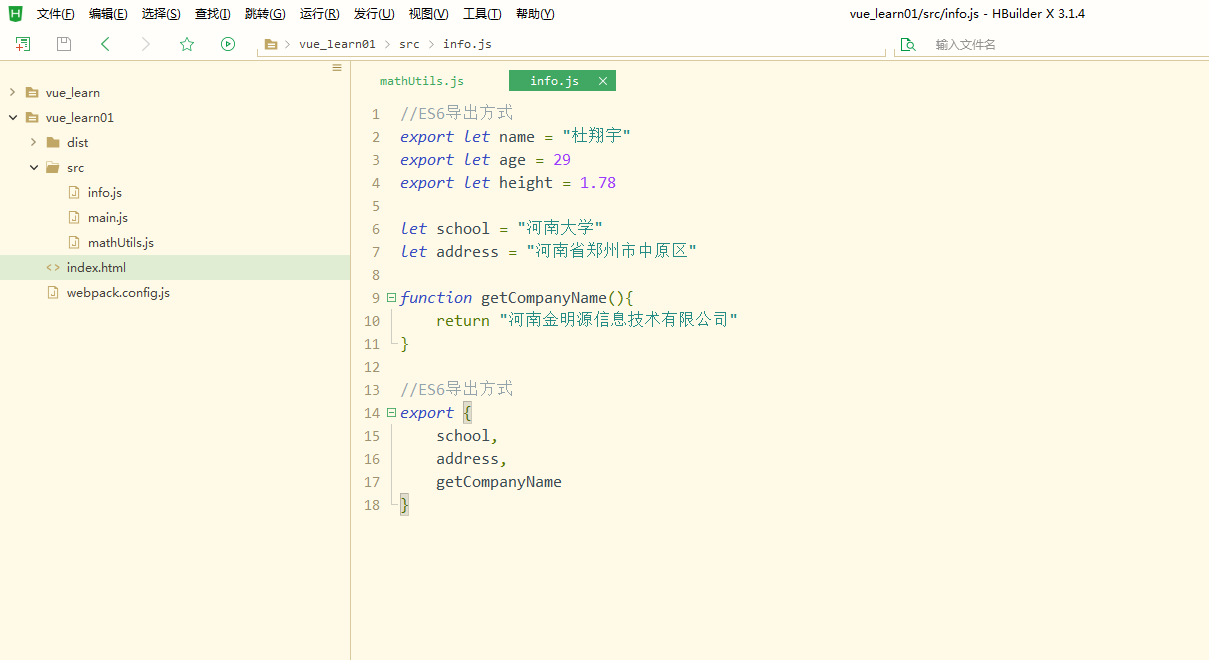
2、新建一个info.js文件,这里使用ES6的方式导出参数和方法,代码如下:

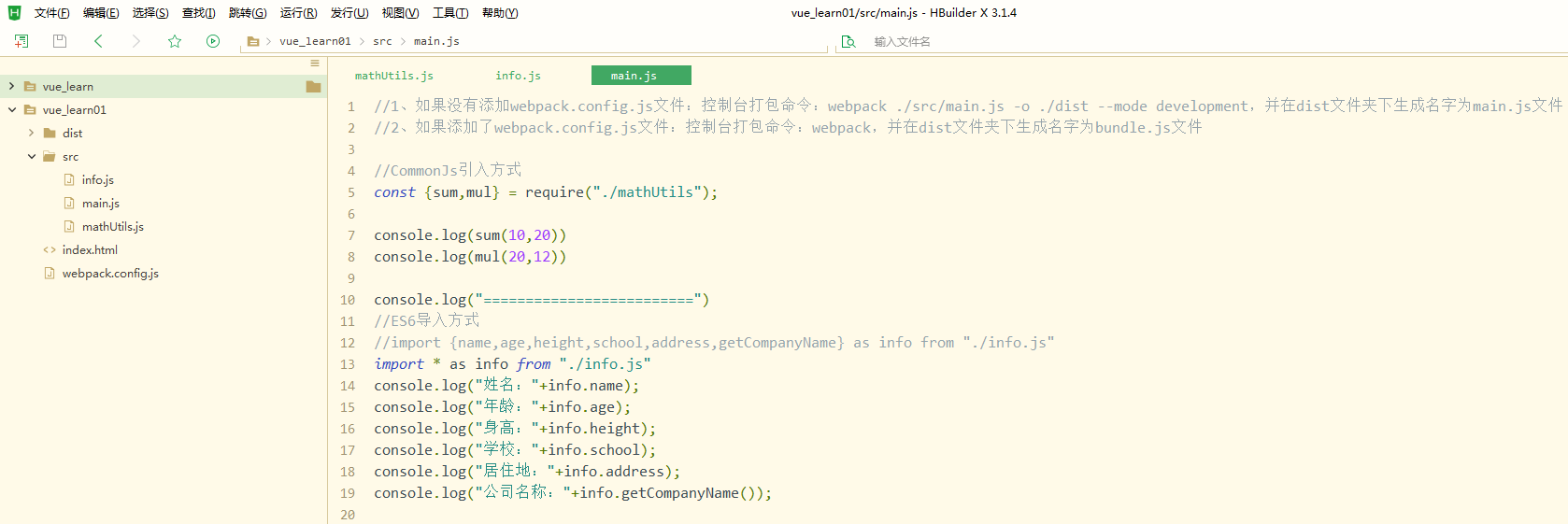
3、新建一个main.js文件,分别导入mathUtils.js和info.js里面的参数和方法

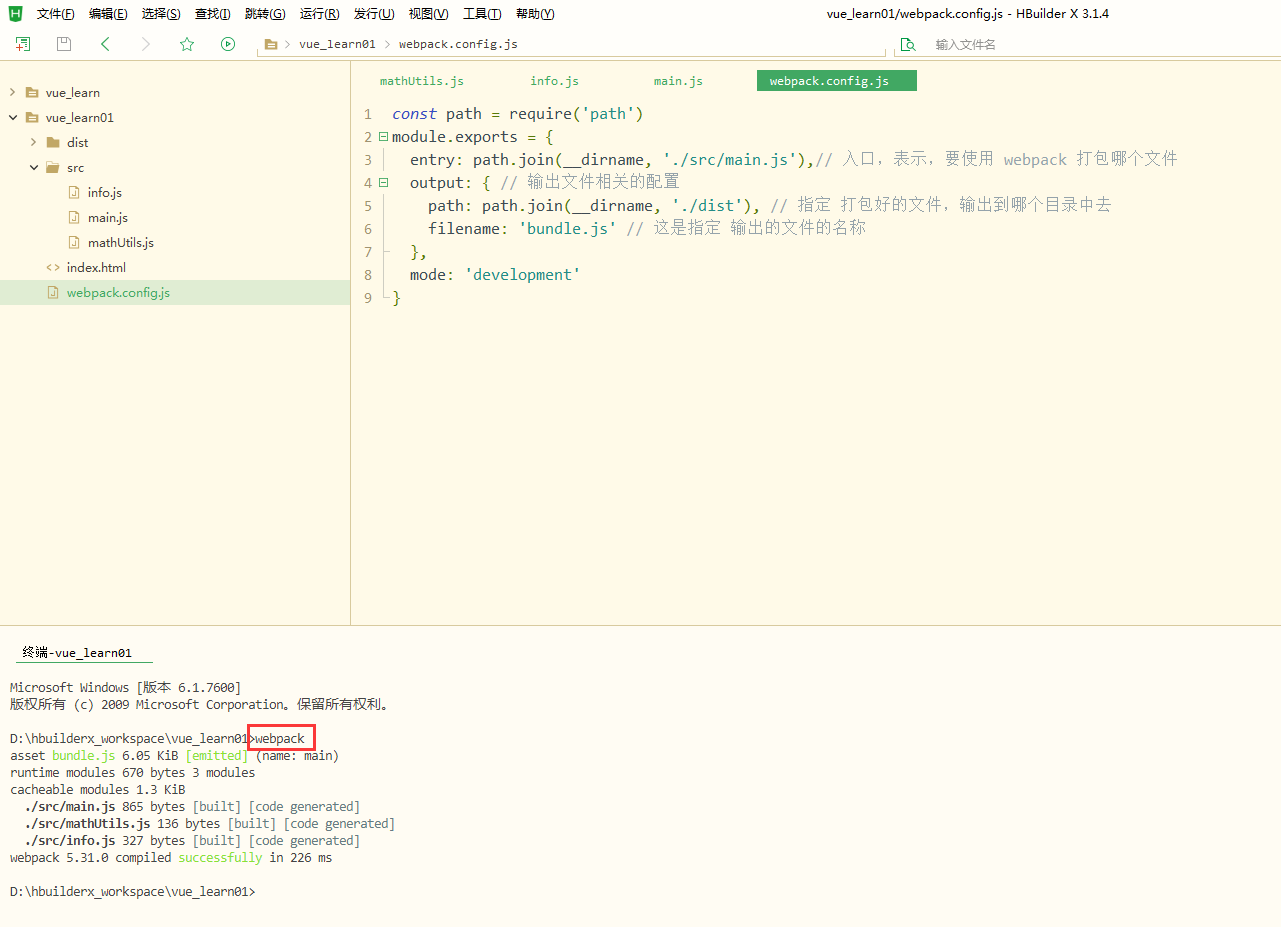
4、新建一个webpack.config.js文件,代码如下:
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
mode: 'development'
}
5、执行webpack打包语句

6、在dist文件夹中新生成一个打包后的文件

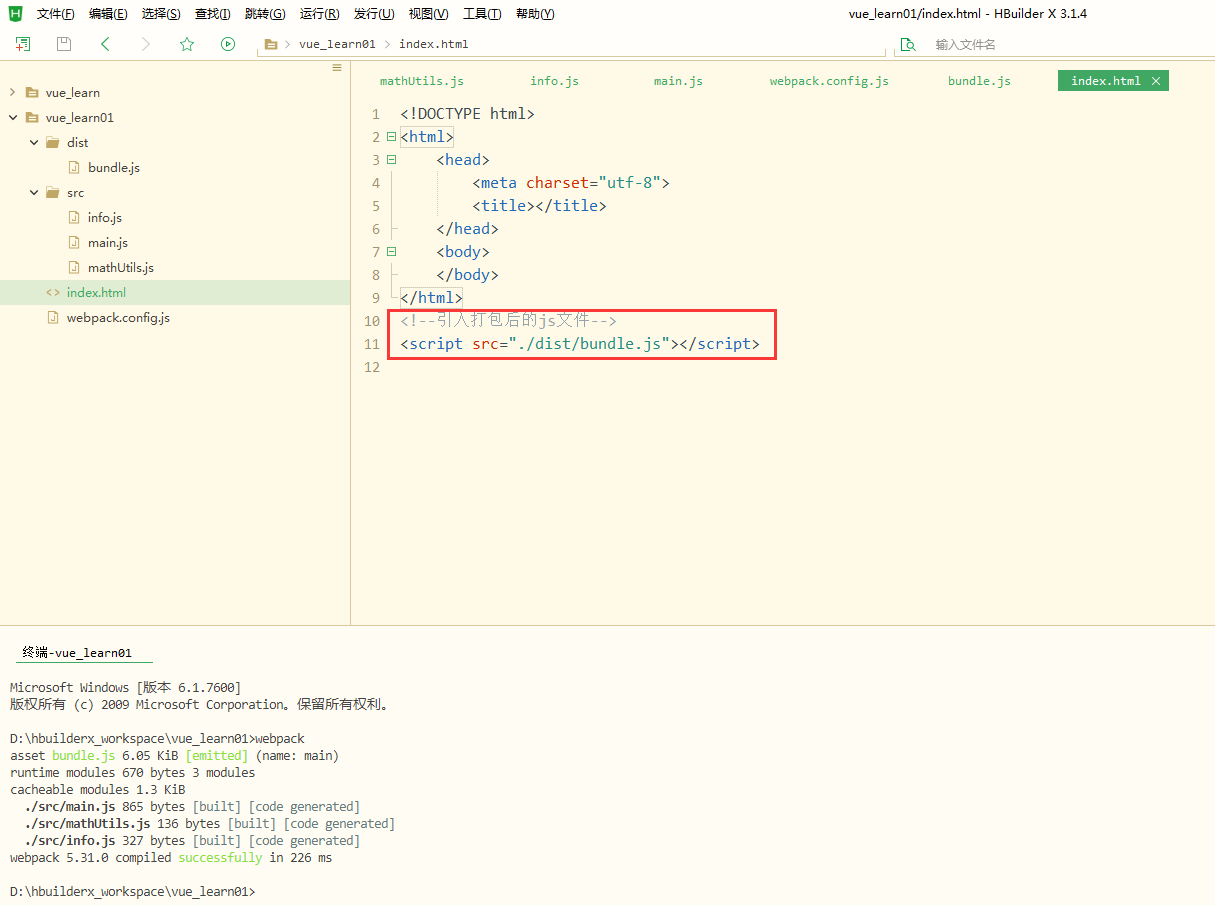
7、在index.html文件中因为这个打包后的js文件

8、运行查看效果






