使用webpack5打包js文件
首先需要准备Nodejs环境,Nodejs中自带npm包管理工具,下载地址:http://nodejs.cn/download/
1、设置npm包安装路径
npm config set prefix="D:\environment\nodejs\node_global" npm config set cache=" D:\environment\nodejs\node_cache"
2、安装webpack
npm install webpack -g npm install webpack-cli -g
安装成功后会有如下2个文件夹:

3、设置环境变量
将如下地址添加到系统环境变量Path中:
D:\environment\nodejs\node_global
4、测试webpack命令
cmd测试:

5、使用webpack5打包js
在项目目录新增webpack.config.js文件,内容如下:
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件
output: { // 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
mode: 'development'
}
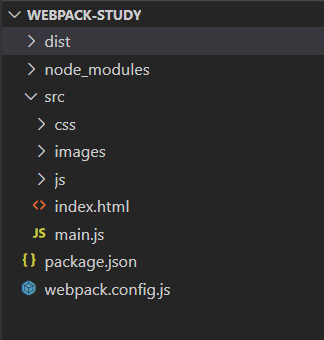
项目结构如下:

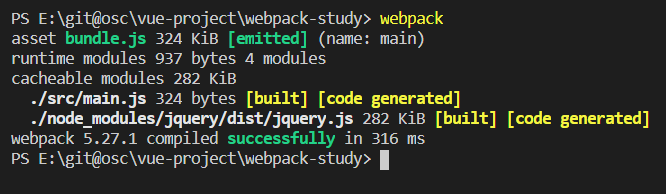
此时在vscode控制台输入命令: webpack 即可打包js

打包成功后,dist目录下会生成bundle.js 文件, index.html中可通过script标签引入使用。





