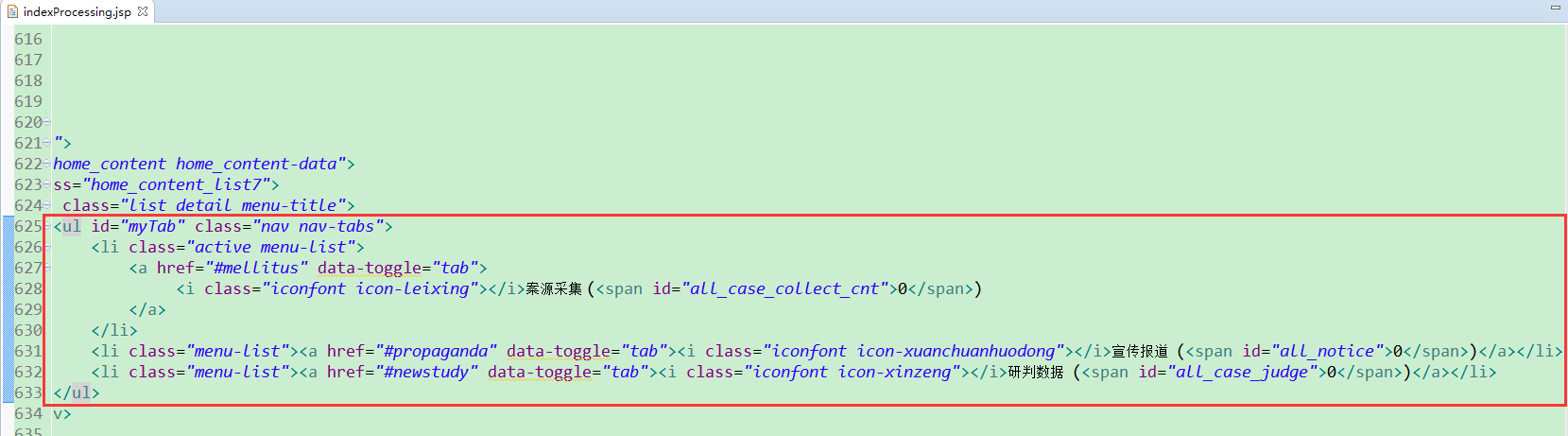
切换bootstrap的tab时造成echarts图表无法展示问题
切换tab时echarts展示异常原因:无法得到高度和宽度造成图形无法展示或者展示过小导致变形

解决方法:
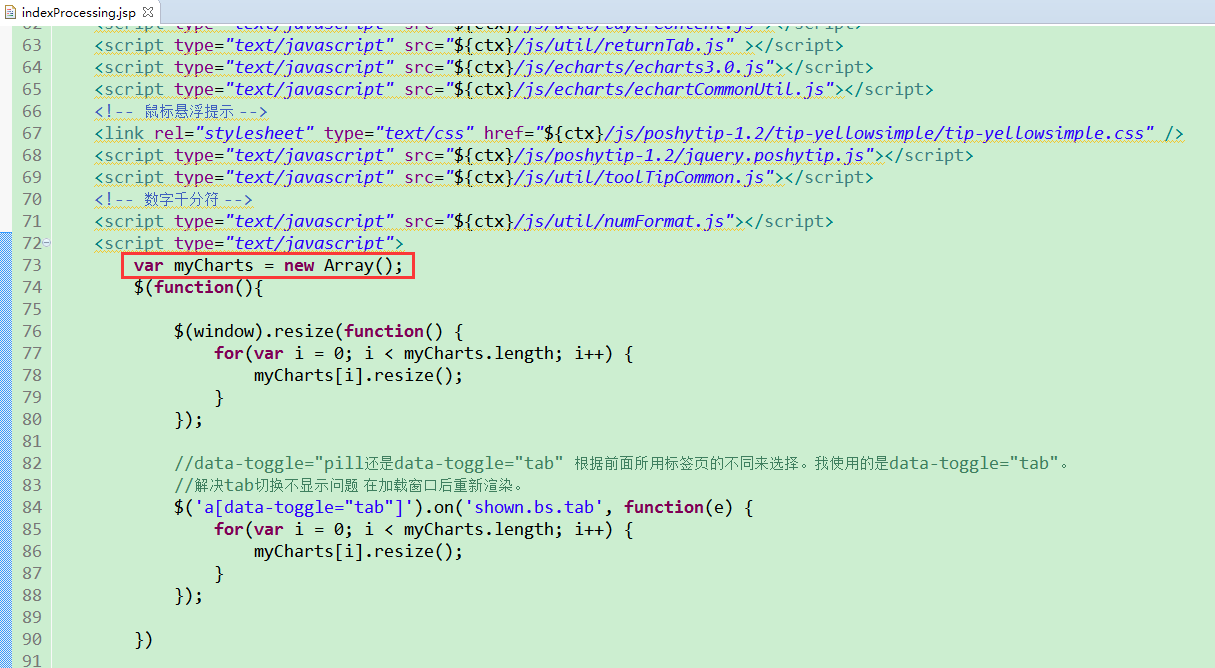
1、全局定义一个echarts数组,用于存放echarts

1 | var myCharts = new Array(); |
2、页面加载时定义方法重新渲染echarts

1 2 3 4 5 6 7 | //data-toggle="pill还是data-toggle="tab" 根据前面所用标签页的不同来选择。我使用的是data-toggle="tab"。//解决tab切换不显示问题 在加载窗口后重新渲染。$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) { for(var i = 0; i < myCharts.length; i++) { myCharts[i].resize(); }}); |
3、将tab下的各个图表加入定义的数组中(这里是myCharts)

1 | myCharts.push(myChart); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix