js无缝滚动

页面主要代码如下:
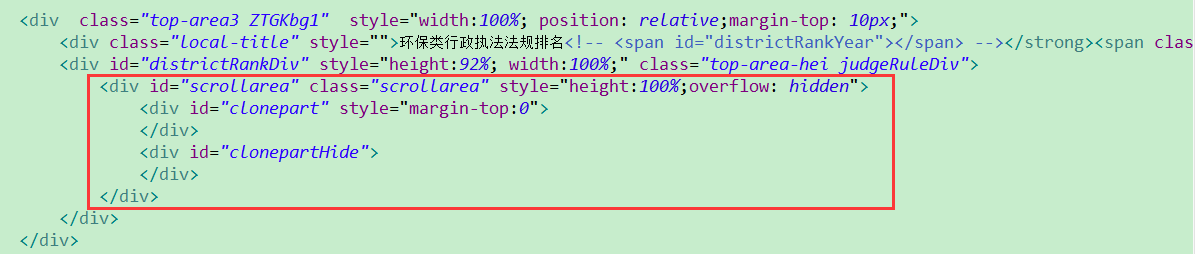
<div id="scrollarea" class="scrollarea" style="height:100%;overflow: hidden"> <div id="clonepart" style="margin-top:0"> </div> <div id="clonepartHide"> </div> </div>

数据调用方法代码如下:
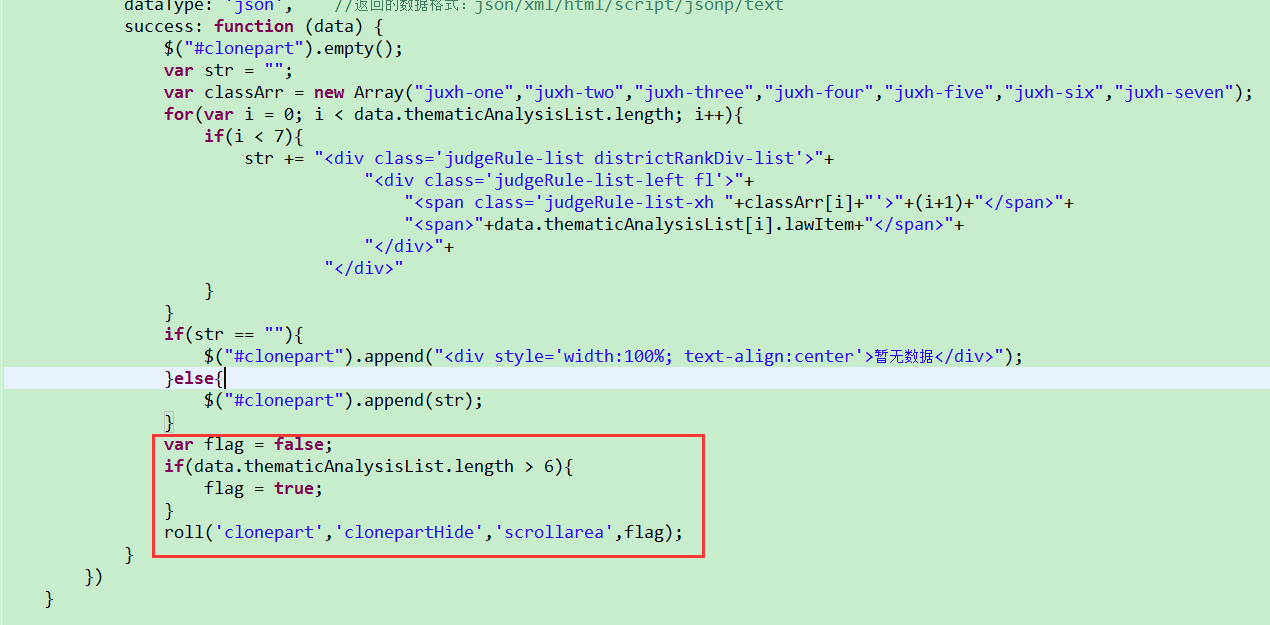
$.ajax({ url: "${ctx}/pwlp/decision/environmentSubject/getlawItem.ht", type: 'POST', //GET async: true, //或false,是否异步 data:{year:year,districtCode:districtCode,monthVal:monthVal,domain:"sthjhzybh"}, dataType: 'json', //返回的数据格式:json/xml/html/script/jsonp/text success: function (data) { $("#clonepart").empty(); var str = ""; var classArr = new Array("juxh-one","juxh-two","juxh-three","juxh-four","juxh-five","juxh-six","juxh-seven"); for(var i = 0; i < data.thematicAnalysisList.length; i++){ if(i < 7){ str += "<div class='judgeRule-list districtRankDiv-list'>"+ "<div class='judgeRule-list-left fl'>"+ "<span class='judgeRule-list-xh "+classArr[i]+"'>"+(i+1)+"</span>"+ "<span>"+data.thematicAnalysisList[i].lawItem+"</span>"+ "</div>"+ "</div>" } } if(str == ""){ $("#clonepart").append("<div style='width:100%; text-align:center'>暂无数据</div>"); }else{ $("#clonepart").append(str); } var flag = false; if(data.thematicAnalysisList.length > 6){ flag = true; } roll('clonepart','clonepartHide','scrollarea',flag); } })

无缝滚动代码如下:
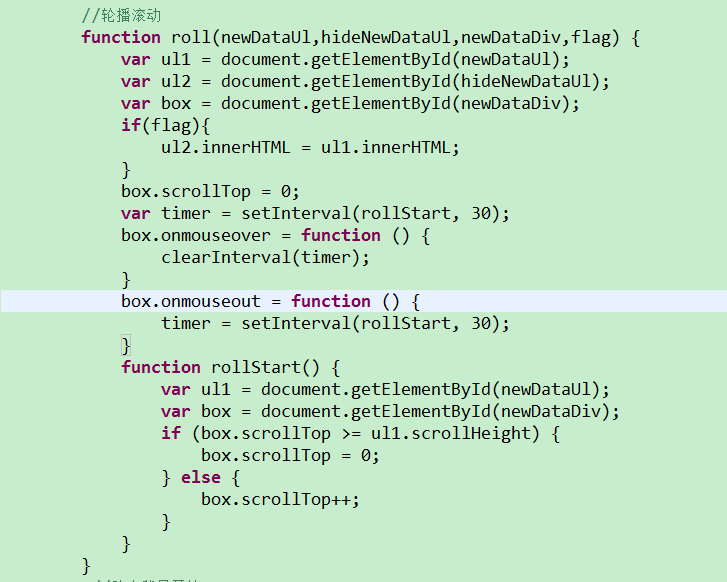
//轮播滚动 function roll(newDataUl,hideNewDataUl,newDataDiv,flag) { var ul1 = document.getElementById(newDataUl); var ul2 = document.getElementById(hideNewDataUl); var box = document.getElementById(newDataDiv); if(flag){ ul2.innerHTML = ul1.innerHTML; } box.scrollTop = 0; var timer = setInterval(rollStart, 30); box.onmouseover = function () { clearInterval(timer); } box.onmouseout = function () { timer = setInterval(rollStart, 30); } function rollStart() { var ul1 = document.getElementById(newDataUl); var box = document.getElementById(newDataDiv); if (box.scrollTop >= ul1.scrollHeight) { box.scrollTop = 0; } else { box.scrollTop++; } } }
分类:
Jquery、Js相关







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix