FlashBuilder4试用
需要完成的功能:
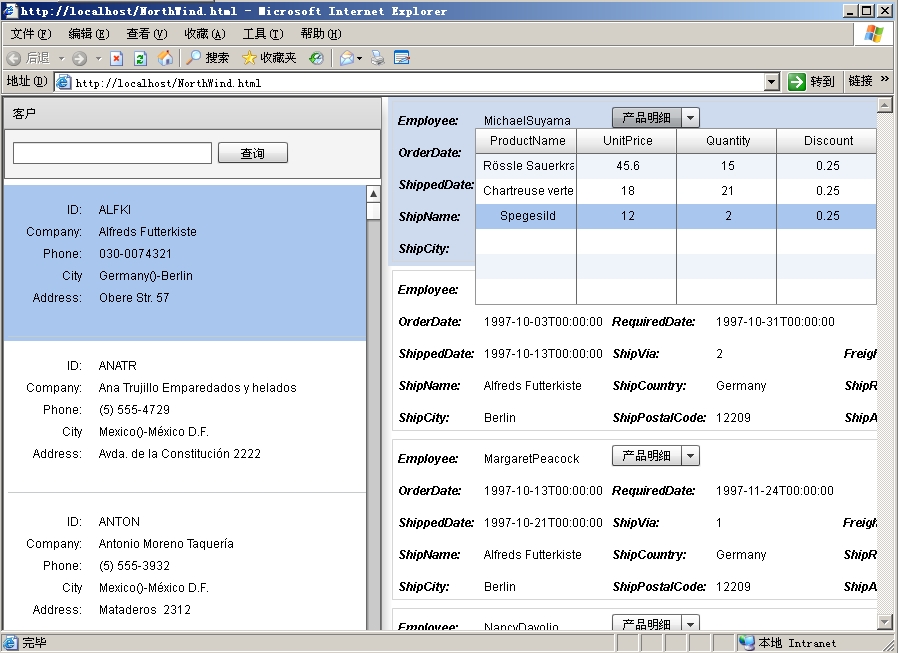
一个简单的客户查询,当选择客户里查看他相关的订单和订单明细。所涉及的业务逻辑有三个。
定义相关业务逻辑方法:
public class Services
{
public IList<Entities.Customers> CustomerList(string companyname)
{
Expression exp = new Expression();
if (!string.IsNullOrEmpty(companyname))
exp &= Entities.Customers.companyName.Match(companyname);
return exp.List<Entities.Customers>();
}
public IList<Entities.Orders> OrderList(string customerid)
{
return (Entities.Orders.customerID == customerid).List<Entities.Orders>();
}
public IList<Entities.OrderDetails> DetailList(int orderid)
{
return (Entities.OrderDetails.orderID == orderid).List<Entities.OrderDetails>();
}
}
下面定义对应AS的调用类:
import Core.Utility;
import Core.ActionBase;
/**
* Action Script调用方法生成工具1.2 生成时间:2010-3-26 17:42:59
*/
public dynamic class Services_CustomerList extends ActionBase
{
public var companyname:Object;
}
import Core.Utility;
import Core.ActionBase;
/**
* Action Script调用方法生成工具1.2 生成时间:2010-3-26 18:44:06
*/
public dynamic class Services_OrderList extends ActionBase
{
public var customerid:Object;
}
import Core.Utility;
import Core.ActionBase;
/**
* Action Script调用方法生成工具1.2 生成时间:2010-3-27 9:04:26
*/
public dynamic class Services_DetailList extends ActionBase
{
public var orderid:Object;
}
逻辑代码准备好后,就开始写界面了。对于FlashBuilder4编写UI提供什么快速度的方式我没有研究,还是使用最原始的方式直接手动编写MXML的方式(感觉熟悉后这样比鼠标拖来拖去要快)…..
先实现左边的客户信息查询:
 代码
代码
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:BorderContainer width="100%" height="50" backgroundColor="#F4F4F4">
<s:TextInput x="8" y="12" text="@{mCustomerList.companyname}" width="199"/>
<s:Button x="213" y="12" label="查询">
<s:click>
<![CDATA[
mCustomerList.Execute();
]]>
</s:click>
</s:Button>
</s:BorderContainer>
<mx:List id="lstcustomer" dataProvider="{mCustomerList.Result.Data.Customers}" borderVisible="false" width="100%" height="100%">
<mx:itemRenderer>
<fx:Component>
<mx:VBox horizontalScrollPolicy="off" verticalScrollPolicy="off">
<mx:Form verticalGap="1">
<mx:FormItem label="ID:">
<s:Label text="{data.CustomerID}"/>
</mx:FormItem>
<mx:FormItem label="Company:">
<s:Label text="{data.CompanyName}"/>
</mx:FormItem>
<mx:FormItem label="Phone:">
<s:Label text="{data.Phone}"/>
</mx:FormItem>
<mx:FormItem label="City">
<s:Label text="{data.Country}({data.Region})-{data.City}"/>
</mx:FormItem>
<mx:FormItem label="Address:">
<s:Label text="{data.Address}"/>
</mx:FormItem>
</mx:Form>
<mx:HRule height="1" width="100%"/>
</mx:VBox>
</fx:Component>
</mx:itemRenderer>
<mx:change>
<![CDATA[
mOrderList.customerid = lstcustomer.selectedItem.CustomerID;
mOrderList.Execute();
]]>
</mx:change>
</mx:List>
</s:Panel>
在FlashBuilder 4里提供一个不错的功能就是控件值修改同步到对象成员中的功能,绑定的定义也很简单在原来的基础上加个@标识就是了:"@{mCustomerList.companyname}。在FlashBuilder 4提供的List控件对提供数据有要求必须是IList,XMLList对象无法绑定,只有用Flex3所提供的List控件了。在List的change事件中调用了OrderList查询来获取订单信息。
接下来看订单查询的UI输出描述:
 代码
代码
<mx:itemRenderer>
<fx:Component>
<mx:VBox verticalScrollPolicy="off" horizontalScrollPolicy="off">
<mx:Grid verticalGap="20" borderStyle="outset" borderColor="#D5D5D5" width="100%" paddingLeft="5" paddingTop="5" paddingRight="5" paddingBottom="5" verticalAlign="top">
<mx:GridRow verticalAlign="middle">
<mx:GridItem verticalAlign="bottom">
<s:Label text="Employee:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem verticalAlign="bottom">
<s:Label text="{data.EmployeeName}"/>
</mx:GridItem>
<mx:GridItem>
<mx:PopUpButton label="Details" click="event.target.open()">
<mx:popUp>
<mx:DataGrid dataProvider="{mDetailList.Result.Data.OrderDetails}" dropShadowVisible="true" borderVisible="true" borderColor="#969696" borderStyle="outset" height="100%">
<mx:columns>
<mx:DataGridColumn dataField="ProductName"/>
<mx:DataGridColumn dataField="UnitPrice"/>
<mx:DataGridColumn dataField="Quantity"/>
<mx:DataGridColumn dataField="Discount"/>
</mx:columns>
</mx:DataGrid>
</mx:popUp>
</mx:PopUpButton>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow verticalAlign="middle">
<mx:GridItem>
<s:Label text="OrderDate:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.OrderDate}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="RequiredDate:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.RequiredDate}"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow verticalAlign="middle">
<mx:GridItem>
<s:Label text="ShippedDate:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShippedDate}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="ShipVia:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipVia}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="Freight:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.Freight}"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow verticalAlign="middle">
<mx:GridItem>
<s:Label text="ShipName:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipName}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="ShipCountry:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipCountry}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="ShipRegion:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipRegion}"/>
</mx:GridItem>
</mx:GridRow>
<mx:GridRow verticalAlign="middle">
<mx:GridItem>
<s:Label text="ShipCity:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipCity}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="ShipPostalCode:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipPostalCode}"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="ShipAddress:" fontWeight="bold" fontStyle="italic"/>
</mx:GridItem>
<mx:GridItem>
<s:Label text="{data.ShipAddress}"/>
</mx:GridItem>
</mx:GridRow>
</mx:Grid>
<mx:creationComplete>
<![CDATA[
if(data !=null)
{
mDetailList.orderid = data.OrderID;
mDetailList.Execute();
}
]]>
</mx:creationComplete>
<fx:Script>
<![CDATA[
import Api.Services_DetailList;
private var mDetailList:Services_DetailList = new Services_DetailList();
]]>
</fx:Script>
</mx:VBox>
</fx:Component>
</mx:itemRenderer>
</mx:List>
总的来说FlashBuilder4在编写应用的时候和Flex3没有多的差异,如果本身对Flex3熟悉的朋友那马上转用FlashBuilder4应该不存在问题。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架